選擇器是jquery的核心 jquery選擇器返回的對象是jquery對象,不會返回undefined或者null,因此不必進行判斷 基本選擇器: ID選擇器 $("#ID") element選擇器(標簽選擇器)$("標簽") 如 $("div") 獲取具體的標簽,使用數組下標的方式 $("div" ...
選擇器是jquery的核心
jquery選擇器返回的對象是jquery對象,不會返回undefined或者null,因此不必進行判斷
基本選擇器:
ID選擇器 $("#ID")
element選擇器(標簽選擇器)$("標簽") 如 $("div")
獲取具體的標簽,使用數組下標的方式 $("div")[index]
獲取當前元素的索引值 $(this).index()
class選擇器 $(".類名")
通配符選擇器 $("*") 匹配所有元素,儘量不要用,效率比較低
多項選擇器:
$("selector1, selector2, selector3...") 合併返回,每個選擇器之間用逗號隔開
如果不同選擇器的內容之間有重覆,會自動捨去重覆
返回的數組中的順序是根據DOM中元素的順序,而不是根據選擇器的順序
層級選擇器
祖先後代選擇器: $("父元素 子孫元素") 中間用空格分開
如:獲取aside裡面的summary元素
var summaries=$("aside summary");
直接後代選擇器:$("父元素>子元素") 中間用 >
如:獲取aside下麵的直接子元素summary
var summaries=$("aside>summary");
親密兄弟選擇器:$("兄元素+弟元素") 獲取兄元素後面緊跟的一個弟元素
如:獲取aside後面緊跟的details元素
var summaries=$("aside+details");
兄弟選擇器: $("兄元素~弟元素") 獲取兄元素後面的所有弟元素
如:獲取aside後面出現的所有兄弟元素details
var summaries=$("aside~details");
屬性選擇器:
[attribute] 包含該屬性的元素,如:$("[class]")
[attribute=value] 屬性值等於指定值的元素,如:$("[class=tool]")
[attribute!=value] 屬性值不等於指定的元素,如:$("[class!=tool]")
[attribute^=value] 屬性值以指定元素開頭,是單詞的開頭部分,如:$("[class^=tool]")
[attribute$=value] 屬性值以指定元素結束,是單詞的結束部分,如:$("[class$=tool]")
[attribute*=value] 屬性值包含指定元素,可以是單詞的一部分,也可以是一個單獨的單詞,如:$("[class*=tool]")
[attribute~=value] 常用於多個class的情況,只要其中一個class是指定值,是一個完整的單詞,如:$("[class~=tool'")
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script src="jquery.js"></script> <script> $(function(){ var div1=$("[class~=one]");//取到1 console.log(div1); var div2=$("[class*=one]");//取到1和2 console.log(div2); }) </script> </head> <body> <div class="tool one">1</div> <div class="tool tool_one">2</div> </body> </html>
[selector1][selector2][selector3] 多個屬性選擇器,如:$("[type][class=tool]")
過濾器之child系列(最大特點必須是指定元素):
ele:first-child 其父元素的第一個子元素,且剛好是指定元素
ele:last-child 其父元素的最後一個子元素,且剛好是指定元素
ele:nth-child(n | even | odd | 計算式) 其父元素的第n個子元素,且剛好是指定元素(此處下標從1開始)
ele:nth-last-child(n | even |odd | 計算式) 其父元素的倒數第n個子元素,且剛好是指定元素(此處下標從1開始)
ele:only-child 是其父元素的唯一子元素,且是指定元素
過濾器之type系列(最大特點計數時自動跳過非指定元素):
ele:first-of-type 其父元素的第一個指定子元素(計數時可以自動跳過非指定元素)
ele:last-of-type 其父元素的最後一個指定子元素
ele:nth-of-type(n) 其父元素的第n個指定子元素
ele:nth-last-of-type 其父元素的倒數第n個指定子元素
ele:only-of-type 其父元素的唯一指定子元素
child和type系列對比
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script src="jquery.js"></script> <script> $(function(){ var p=$("p:only-child()");//p的父元素只有一個子元素,且是p標簽 console.log(p); var p2=$("p:only-of-type()");//p的父元素的子元素中,只有一個p標簽,允許有其他標簽 console.log(p2); }) </script> </head> <body> <div> <p>p</p> <span>span</span> </div> </body> </html>
過濾器參數
ele:nth-child(n) n必須為整數,從1開始
ele:nth-of-type(n)
ele:nth-child(even) 偶數項
ele:nth-of-type(even)
ele:nth-child(odd) 奇數項
ele:nth-of type(odd)
ele:nth-child(3n+4) 類似特殊公式
ele:nth-of-type(3n+4)
小案例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script src="jquery.js"></script> <script> $(function(){ $("p:nth-of-type(even)").css({"background":"#abcdef"}); $("p:nth-of-type(odd)").css({"background":"pink"}); }) </script> </head> <body> <div> <p>慕道威儀立善緣</p> <p>課童更渫牆西井</p> <p>網羅文獻吾倦矣</p> <p>恭請光堯壽聖來</p> <p>祝教壽比天難盡</p> <p>學畫鴉兒猶未就</p> <p>習氣若為除未盡</p> <p>愉貴神兮般以樂</p> <p>快風涼雨火雲摧</p> </div> </body> </html>

表單相關選擇器:
:input 可以選擇input textarea select button
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script src="jquery.js"></script> <script> $(function(){ $(":input").css({"background":"#abcdef"}); }) </script> </head> <body> <form> input:text<input type="text"><br> select<select> <option></option> </select><br> textarea<textarea></textarea><br> input:submit<input type="submit" value=""><br> button<button>按鈕</button> </form> </body> </html>

:text = input[type="text"] 匹配所有單行文本框
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script src="jquery.js"></script> <script> $(function(){ $(":text").css({"background":"#abcdef"}); }) </script> </head> <body> <form> input:text<input type="text"><br> select<select> <option></option> </select><br> textarea<textarea></textarea><br> input:submit<input type="submit" value=""><br> button<button>按鈕</button> </form> </body> </html>

其他type類型也是同理,如:
:password :radio :checkbox :reset :submit :image :button :file
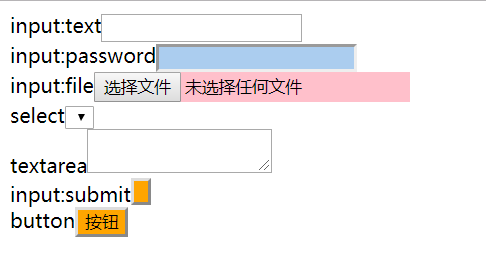
其中發現:submit也選中了button元素
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script src="jquery.js"></script> <script> $(function(){ $(":password").css({"background":"#abcdef"}); $(":file").css({"background":"pink"}); $(":submit").css({"background":"orange"}); }) </script> </head> <body> <form> input:text<input type="text"><br> input:password<input type="password"><br> input:file<input type="file"><br> select<select> <option></option> </select><br> textarea<textarea></textarea><br> input:submit<input type="submit" value=""><br> button<button>按鈕</button> </form> </body> </html>

表單狀態相關選擇器:
:enabled 可用元素
:disabled 不可用元素
:checked 選中元素(除了checkbox和radio中被checked元素,還有option中被selected的元素)
:selected 選中option中被selected的元素
查找和過濾選擇器
.find("元素") 搜索與指定表達式匹配的元素(類似祖先後代子孫選擇器)
.children("元素") 搜索與指定表達式匹配的元素(類似直接父子元素選擇器)
.parent("元素") 搜索一個元素的父元素
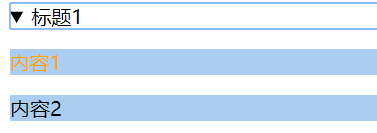
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script src="jquery.js"></script> <script> $(function(){ $("details").find("p").css({"background":"#abcdef"});//內容1和內容2 $("details").children("p").css({"color":"orange"});//內容1 }) </script> </head> <body> <details> <summary>標題1</summary> <p>內容1 <div> <p>內容2</p> </div> </p> </details> </body> </html>

.next() 緊跟在元素後面的直接兄弟元素
.prev() 緊跟在元素前面的直接兄弟元素
.eq(n) 元素返回的數組中第n個元素,下標是從0開始的;如果n是負數,就是倒數
.siblings() 元素的所有同級兄弟元素(前面後面都可以,不包括元素本身),中間可以加選擇器
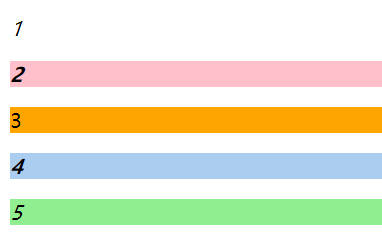
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script src="jquery.js"></script> <script> $(function(){ $(".p").next().css({"background":"#abcdef"}); $(".p").prev().css({"background":"pink"}); $("p").eq(2).css({"background":"orange"}); $("p").eq(-1).css({"background":"lightgreen"}); $(".p").siblings().css({"font-style":"italic"}); $(".p").siblings("[id]").css({"font-weight":"bold"}); }) </script> </head> <body> <div> <p>1</p> <p id="p2">2</p> <p class="p">3</p> <p id="p4">4</p> <p>5</p> </div> </body> </html>

.filter(expr | object | element | fn) 參數如果用 [ ] 表示為可選參數
expr 字元串值,選擇器表達式,如:filter( ".class" )
object 現有的jquery對象,如:filter( $(".class") )
element DOM元素,如:fliter( document.getElementById("class") )
fn 函數的返回值(index是filter方法的預設參數,表示當前元素的索引值)
expr | object | element 其實都是通過選擇器查找的意思
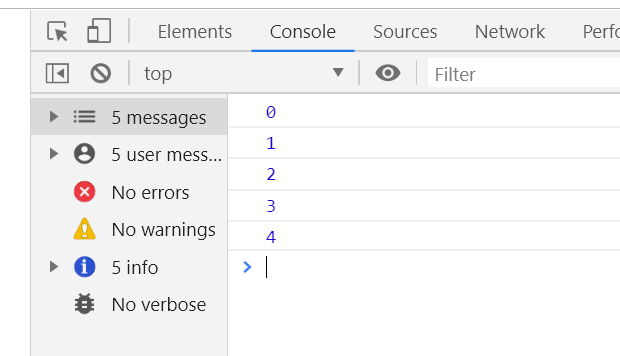
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script src="jquery.js"></script> <script> $(function(){ $("p").filter(function(index){ console.log(index); }); }) </script> </head> <body> <div> <p>1</p> <p id="p2">2</p> <p class="p">3</p> <p id="p4">4</p> <p>5</p> </div> </body> </html>

filter的另一種用法:
var arr=[2,5,33]; function fn(num){ return num>18;//返回大於18的元素 } var res=arr.filter(fn); console.log(res);//[33]
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script src="jquery.js"></script> <script> $(function(){ $("div").filter(function(index){ //在當前對象內,尋找P元素的個數為1的div return $(



