1、工具下載 官方鏈接:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html 我選用的是穩定版 macOS 2、項目創建 一、掃碼登錄開發工具 二、點擊小程式創建項目 我這裡選擇是小程式雲開發,appid是登錄 ...
1、工具下載
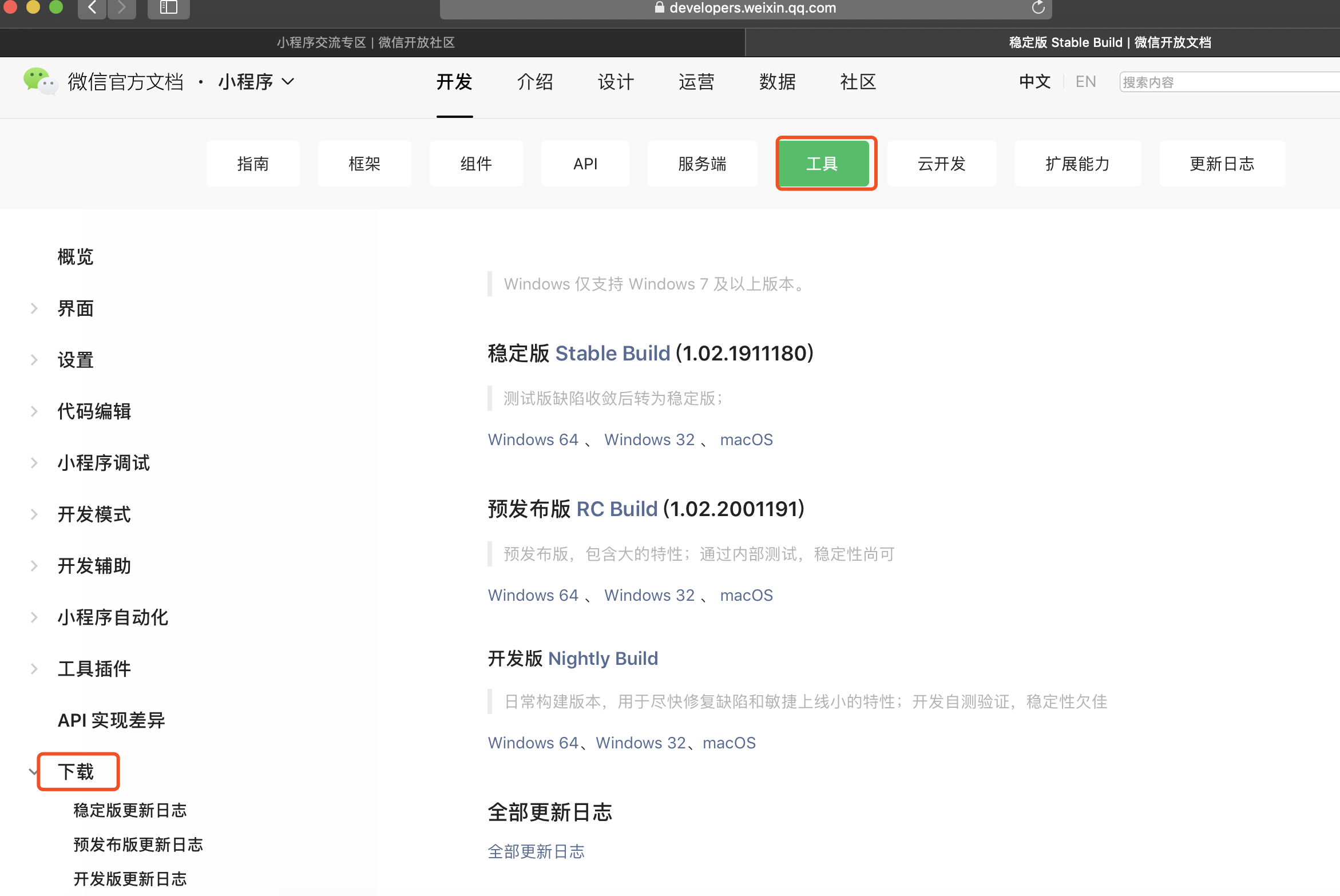
官方鏈接:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
我選用的是穩定版 macOS

2、項目創建
一、掃碼登錄開發工具
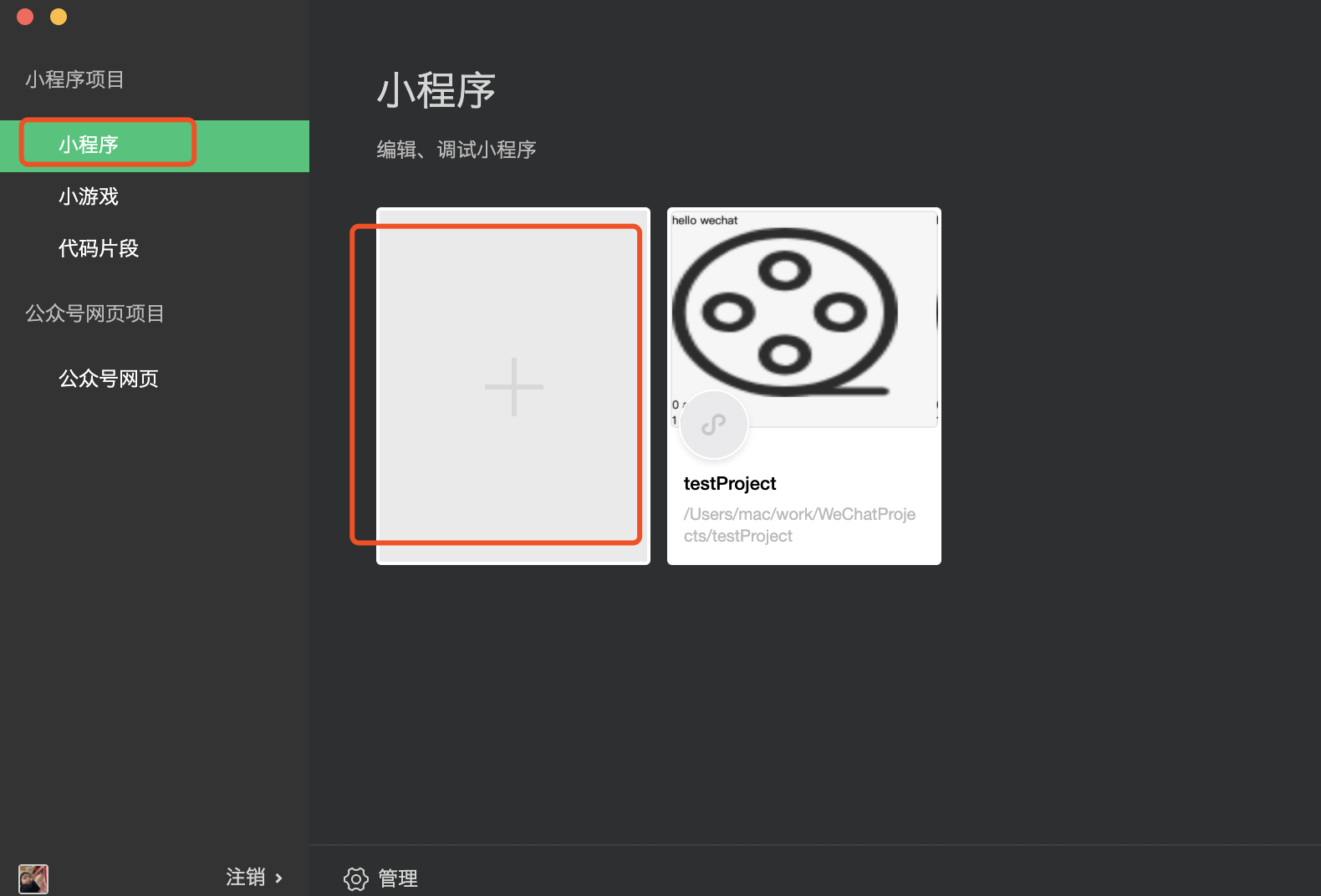
二、點擊小程式創建項目


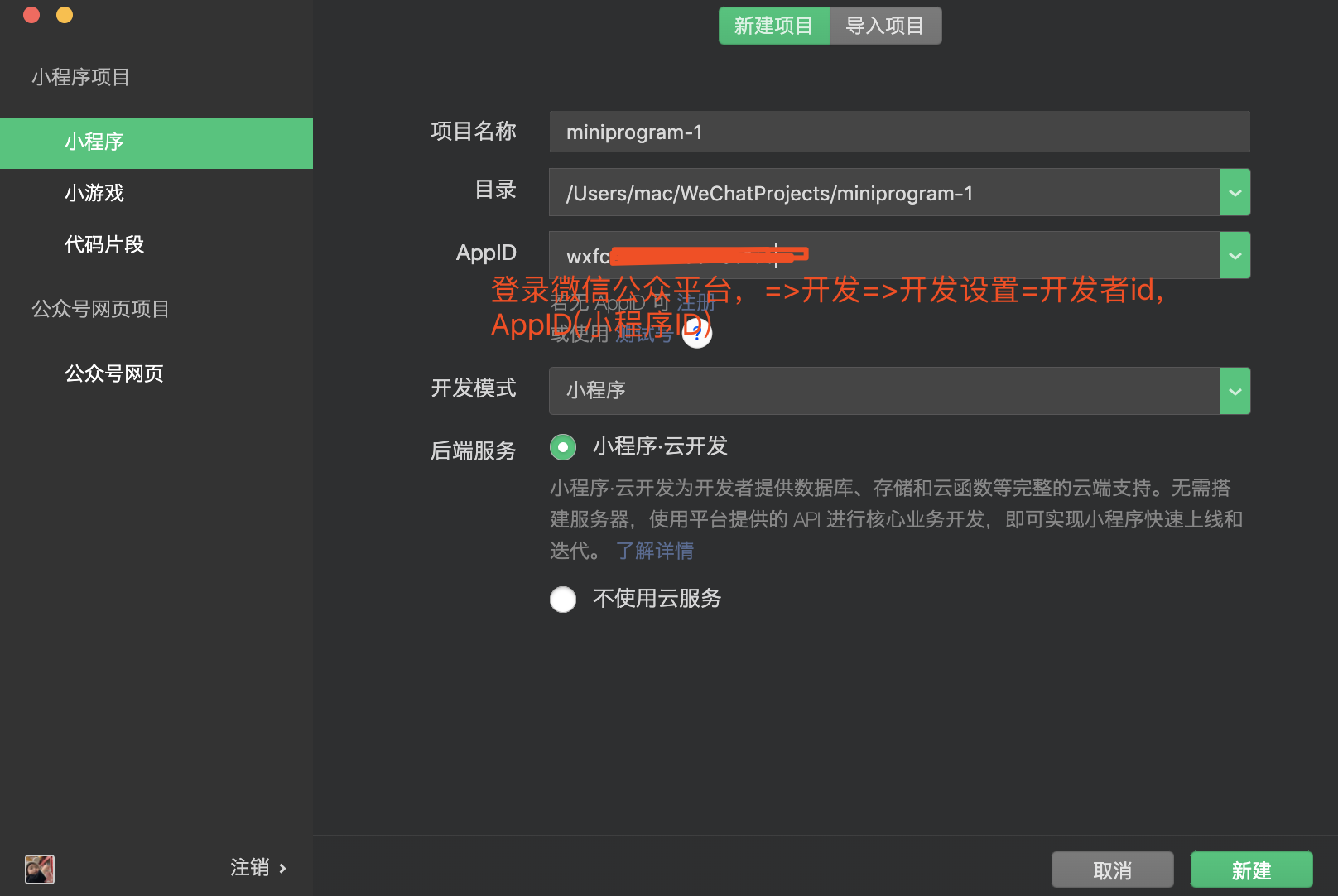
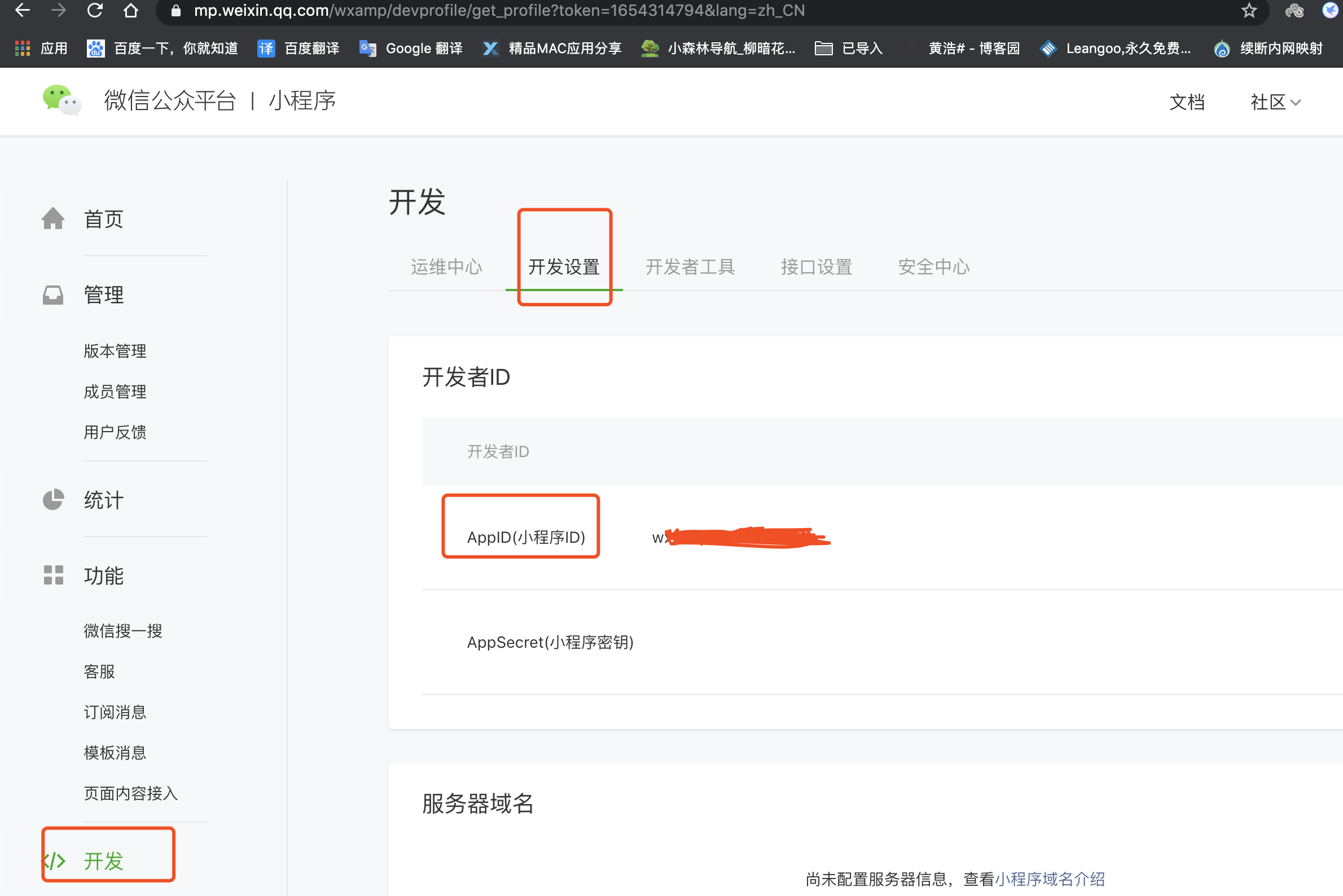
我這裡選擇是小程式雲開發,appid是登錄微信公眾號,點擊開發的選項卡、開發設置

3、項目結構介紹

主要目錄介紹:
cloudfunctions:雲開發中編寫雲函數的目錄
images:存放本地圖片資源
pages:存放編寫頁面相關代碼(eg: js、json、wxss、wxml...)
小程式包含一個描述整體程式的 app 和多個描述各自頁面的 page。
一個小程式主體部分由三個文件組成,必須放在項目的根目錄,如下:
| 文件 | 必需 | 作用 |
|---|---|---|
| app.js | 是 | 小程式邏輯 |
| app.json | 是 | 小程式公共配置 |
| app.wxss | 否 | 小程式公共樣式表 |
一個小程式頁面由四個文件組成,分別是:
| 文件類型 | 必需 | 作用 |
|---|---|---|
| js | 是 | 頁面邏輯 |
| wxml | 是 | 頁面結構 |
| json | 否 | 頁面配置 |
| wxss | 否 | 頁面樣式表 |
註意:為了方便開發者減少配置項,描述頁面的四個文件必須具有相同的路徑與文件名。



