本文針對常用控制項(Textview、Button、EditText、RadioButton、CheckBox、ImageView)進行簡單說明 ...
本文針對常用控制項(Textview、Button、EditText、RadioButton、CheckBox、ImageView)進行簡單說明
控制項、組件、插件概念區分
說到控制項,就不得不區分一些概念。
控制項(Control):編程中用到的部件
組件(Component):軟體的組成部分
插件(plugin): 應用程式中已經預留介面的組件
下麵舉些例子
Android的系統控制項:
- Textview
- ImageView
- Button
- ...
Android的四大組件
- Activity
- Service
- Content Provider
- Broadcast Receiver
網頁上常用插件莫過於flash了,用於視頻載入播放。
控制項說明
和佈局類似控制項至少需要設置的屬性為android:layout_width和android:layout_height,分別控制佈局的寬度和高度,一般填入的參數為match_parent和wrap_content,也可填入具體尺寸 。
出於實際需要,android:id也必不可少,id屬性只能接受資源類型的值,也就是必須以@開頭的值,在R中用一個int類型的值來表示。比如@+id/xyz,在R.java中表示為int xyz = value,其中value是一個十六進位數。
值得說明的是@id和@+id的區別
- @+id,就是在R.java文件里新增一個id名稱,如果之前已經存在相同的id名稱,那麼會覆蓋之前的名稱。
- @id,則是直接引用R.java文件的存在的id資源,如果不存在,會編譯報錯。
Textview 顯示文本框
佈局文件中常用的幾個單位
- dp(dip): device independent pixels(設備獨立像素)不同設備有不同的顯示效果
- px: pixels(像素): 不同設備顯示效果相同
- sp: scaled pixels(放大像素): 主要用於字體顯示
- pt:(point):是一個標準的長度單位,1pt=1/72英寸,不常用
可實現的常用功能:
可以設置四個方向的圖片: drawableTop(上),drawableButtom(下),drawableLeft(左),drawableRight(右)
當文字中出現了URL,E-Mail,電話號碼的時候,我們可以通過設置android:autoLink屬性;當我們點擊對應部分的文字,即可跳轉至某預設APP,比如一串號碼,點擊後跳轉至撥號界面!
文字效果,如跑馬燈,陰影等等
android:ellipsize="end" 內容超過屏幕寬度,尾部顯示省略號
實現跑馬燈效果(文字迴圈滾動)
android:singleLine="true" //單行顯示 android:ellipsize="marquee" //文字迴圈滾動 android:marqueeRepeatLimit="marquee_forever" //設定為永久迴圈 android:focusable="true" //獲取鍵盤焦點 android:focusableInTouchMode="true" //獲取觸屏焦點簡單介紹下這裡的焦點,獲取焦點的控制項就是當前可以執行操作的控制項。舉個例子,當我們點擊文本框時,會出現游標閃爍,在游標處可以輸入文字,這裡的文本框就獲取了焦點,單行顯示如果用android:maxLines="1"會報錯。
這樣的設計存在一個缺陷——當前界面的其他控制項都無法獲取焦點了,也就無法在本界面上進行其他操作,僅僅起到演示效果,而且若同時設置多個跑馬燈只有第一個會有響應。(還遇到一個坑,就是在我的紅米真機上顯示不出跑馬燈效果,有待填坑)所以需要設計無焦點的跑馬燈
動圖的下方圖標是水印
Button 按鈕
Button一般需要實現的效果是按下後發生某種響應,跳轉。 Button是TextView的子類,Textview也可像Button一樣設置點擊事件
點擊效果的原理是:按下前為淺色,按下後變為深色,當然顏色選得恰當的話效果會更好。一種做法是在android:background中引用Drawable資源文件,設置< item android:state_pressed="xx">中xx分別為true和false的情況下,按鈕狀態的改變
按鈕水波效果實現可見https://www.runoob.com/w3cnote/android-tutorial-button-imagebutton.html
動圖中,如果未設置按鈕狀態改變,看不出按鈕點擊效果,於是我加入了點擊時帶圓點提示
EditText 可輸入文本框
常用的實用屬性如下
- android:hint 輸入時輸入框的提示文本
- android:inputType 指定輸入類型,如果指定為phone類型,手機鍵盤會自動彈出數字鍵盤,同時輸入也只接受數字類型。
- android:maxLines="1" 指定輸入框的最大行數為1,防止格式變形
demo只演示了數字輸入,可以看到號碼不接受數字外的其他類型輸入
RadioButton 單選按鈕
使用方法如下
比如出一道單選題,選項的集合就是佈局文件中的<RadioGroup>,裡面嵌套幾個<RadioButton>,每個各代表一個選項,選項內容由android:text決定。
為了方便起見,通常在用戶未選時設置預設選中的選項,在該選項中設置屬性android:checked="true"
選項預設的樣式是在文本前加點表示選中,也可以採用文本框對純色填充的樣式。則需要在android:background中引用Drawable資源文件,設置< item android:state_checked="xx">中xx分別為true和false的情況下,按鈕狀態的改變。
CheckBox 覆選框
相當於多選題,區別RadioButton的地方在於,不需設置一個選項集合,而是
題目可由TextView顯示,每個選項由一個<CheckBox>表示,選項內容由android:text決定。
選項的按鈕樣式可通過引用Drawable資源文件,在Drawable資源文件中進行修改設置。
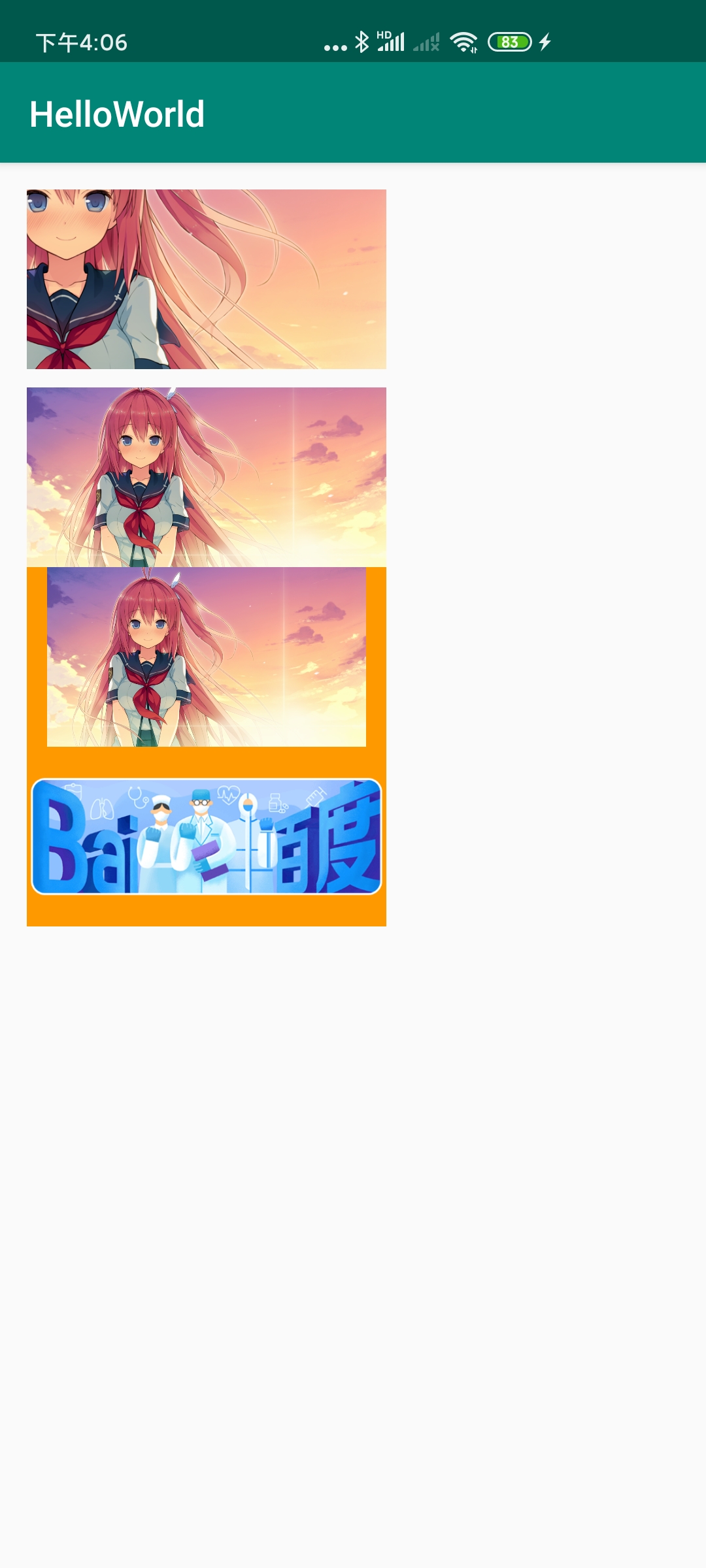
ImageView 圖像視圖
ImageView有兩個可以設置圖片的屬性,分別是:src和background
background通常指的都是背景,而src指的是內容!!
當使用src填入圖片時,是按照圖片大小直接填充,並不會進行拉伸
而使用background填入圖片,則是會根據ImageView給定的寬度來進行拉伸
圖片縮放類型可由兩種控制方式設置:
- 佈局文件中設置 android:scaleType 屬性
- Java代碼中設置ImageView.setScaleType()方法
ImageView源碼中暫時沒有實現載入網路圖片的方法,當然在網上有很多種方法,這裡介紹其中一種:使用第三方的庫Glide載入網路圖片。
按照天哥的視頻進行配置 build.gradle,一開始報錯了,說一下修改遇到的坑:
- 需要修改的build.gradle是在app目錄下的,不是另一個
- 當前版本使用的是androidx,因此會找不到android.v7包,改成當前版本下的appcompat即可,其餘同理
- 當前版本的compile都建議修改為implement

參考資料
組件、控制項和插件的區別
TextView、ImageView詳解|菜鳥教程
https://www.runoob.com/w3cnote/android-tutorial-textview.html,https://www.runoob.com/w3cnote/android-tutorial-imageview.html
Android 基礎之簡單控制項
@id和@+id的區別
https://blog.csdn.net/bzlj2912009596/article/details/80491153
【天哥】Android開發視頻教程最新版 Android Studio開發
Android 獲取焦點
Android之跑馬燈詳解



