1、雲資料庫 一、介紹 雲開發提供了一個 JSON 資料庫,顧名思義,資料庫中的每條記錄都是一個 JSON 格式的對象。一個資料庫可以有多個集合(相當於關係型數據中的表),集合可看做一個 JSON 數組,數組中的每個對象就是一條記錄,記錄的格式是 JSON 對象。 關係型資料庫和 JSON 資料庫的 ...
1、雲資料庫
一、介紹
雲開發提供了一個 JSON 資料庫,顧名思義,資料庫中的每條記錄都是一個 JSON 格式的對象。一個資料庫可以有多個集合(相當於關係型數據中的表),集合可看做一個 JSON 數組,數組中的每個對象就是一條記錄,記錄的格式是 JSON 對象。
關係型資料庫和 JSON 資料庫的概念對應關係如下表:
| 關係型 | 文檔型 |
|---|---|
| 資料庫 database | 資料庫 database |
| 表 table | 集合 collection |
| 行 row | 記錄 record / doc |
| 列 column | 欄位 field |
雲開發資料庫提供以下幾種數據類型:
- String:字元串
- Number:數字
- Object:對象
- Array:數組
- Bool:布爾值
- Date:時間
- Geo:多種地理位置類型,詳見
- Null
二、使用
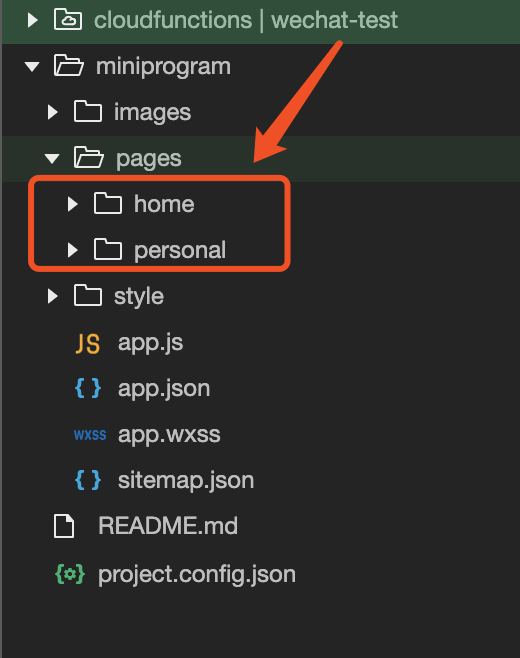
(1、使用之前把頁面創建好(我創建了home和personal):

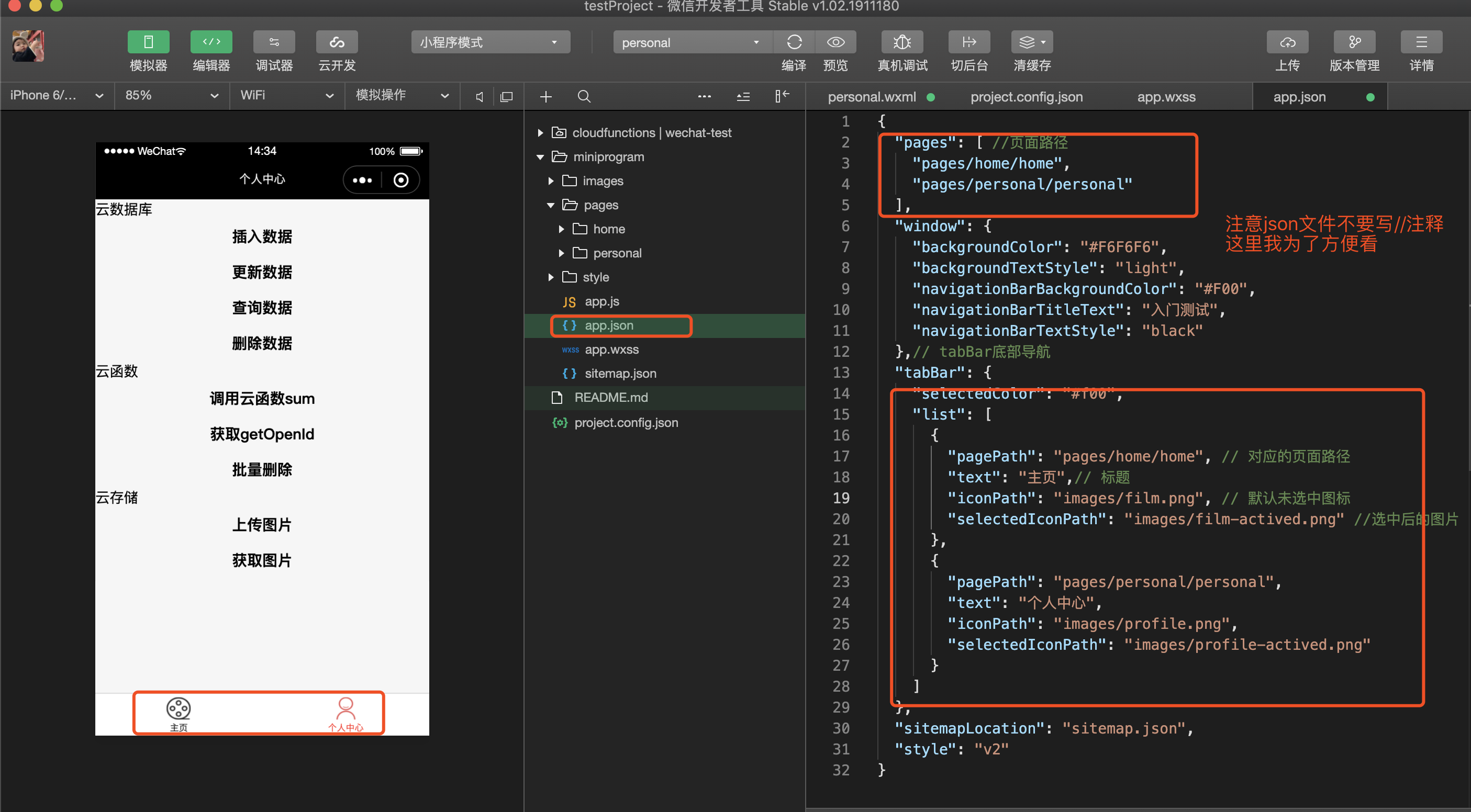
(2、配置app.json

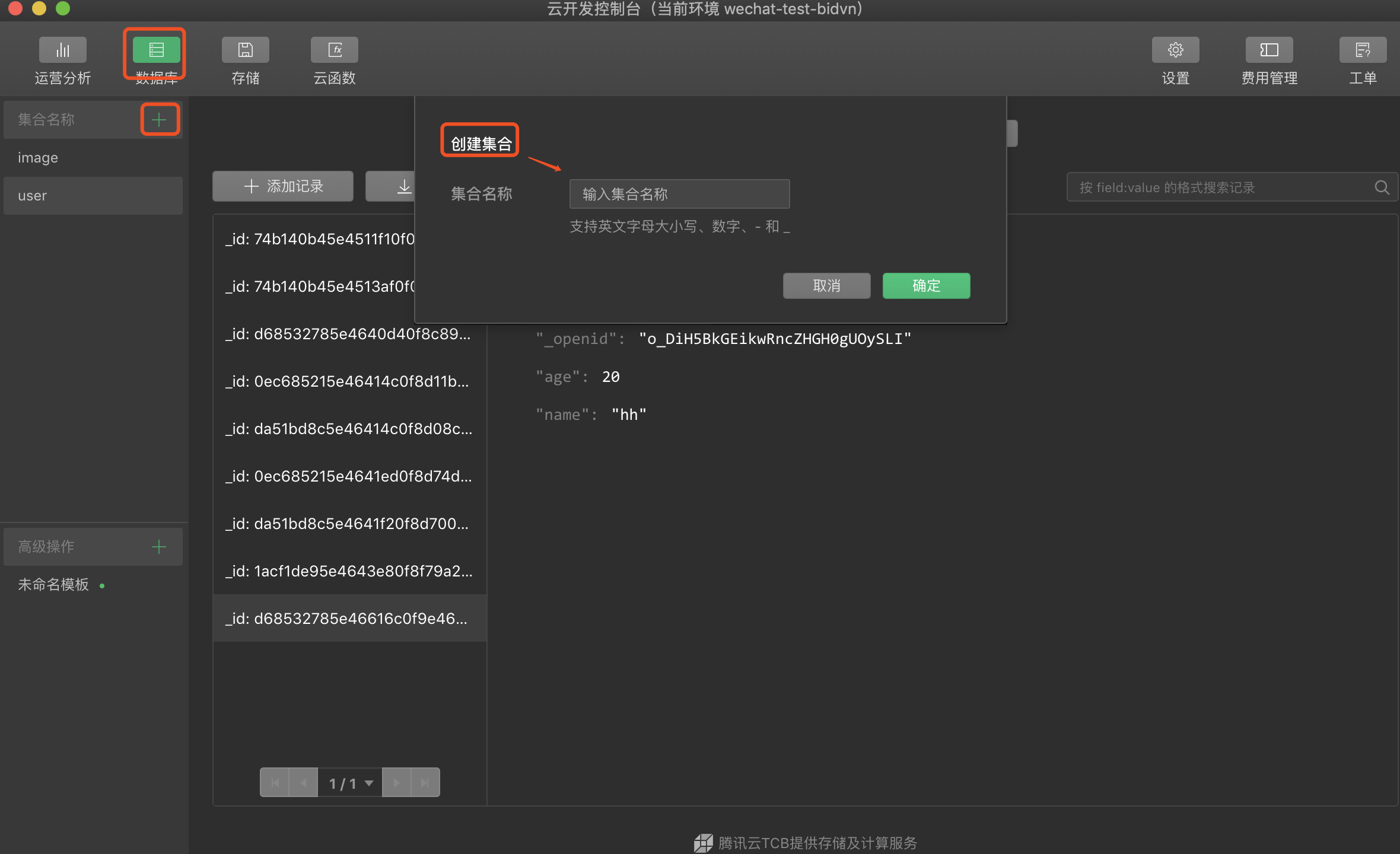
在“雲開發”中點擊資料庫,創建user、image兩個集合

personal.js

1 /** 2 * 初始化資料庫 3 * 用evn屬性可以切換屬性 4 * database({evn:test}) 5 */ 6 const db = wx.cloud.database(); 7 const user = db.collection("user"); 8 // pages/personal/personal.js 9 Page({ 10 /** 11 * 頁面的初始數據 12 */ 13 data: { 14 images: [] 15 }, 16 /** 17 * 插入數據 18 */ 19 insert: function(){ 20 user.add({ 21 data: { 22 name: 'hh', 23 age: 20 24 } 25 }).then(res=>{ 26 // 回調函數 27 console.log(res) 28 wx.showToast({ 29 title: 'success', 30 }) 31 }).catch(err=>{ 32 //抓取錯誤 33 console.log(err) 34 }) 35 }, 36 update: function(){ 37 // 根據云資料庫 _id更新 38 user.doc('1acf1de95e48f2f310877a982d2de27f').update({ 39 data: { 40 age: 19, 41 name: 'mm' 42 } 43 }).then(res => { 44 console.log(res) 45 console.log('success') 46 }).catch(err => { 47 console.log(err) 48 }) 49 }, 50 select: function () { 51 user.where({ 52 name: 'hh' 53 }).get().then(res => { 54 console.log(res) 55 console.log('success') 56 }).catch(err => { 57 console.log(err) 58 }) 59 }, 60 del: function(){ 61 user.doc('1acf1de95e48f2f310877a982d2de27f').remove() 62 .then(res => { 63 console.log(res) 64 console.log('success') 65 }).catch(err => { 66 console.log(err) 67 }) 68 }, 69 /** 70 * 生命周期函數--監聽頁面載入 71 */ 72 onLoad: function (options) { 73 74 }, 75 76 /** 77 * 生命周期函數--監聽頁面初次渲染完成 78 */ 79 onReady: function () { 80 81 }, 82 83 /** 84 * 生命周期函數--監聽頁面顯示 85 */ 86 onShow: function () { 87 88 }, 89 90 /** 91 * 生命周期函數--監聽頁面隱藏 92 */ 93 onHide: function () { 94 95 }, 96 97 /** 98 * 生命周期函數--監聽頁面卸載 99 */ 100 onUnload: function () { 101 102 }, 103 104 /** 105 * 頁面相關事件處理函數--監聽用戶下拉動作 106 */ 107 onPullDownRefresh: function () { 108 109 }, 110 111 /** 112 * 頁面上拉觸底事件的處理函數 113 */ 114 onReachBottom: function () { 115 116 }, 117 118 /** 119 * 用戶點擊右上角分享 120 */ 121 onShareAppMessage: function () { 122 123 } 124 })View Code
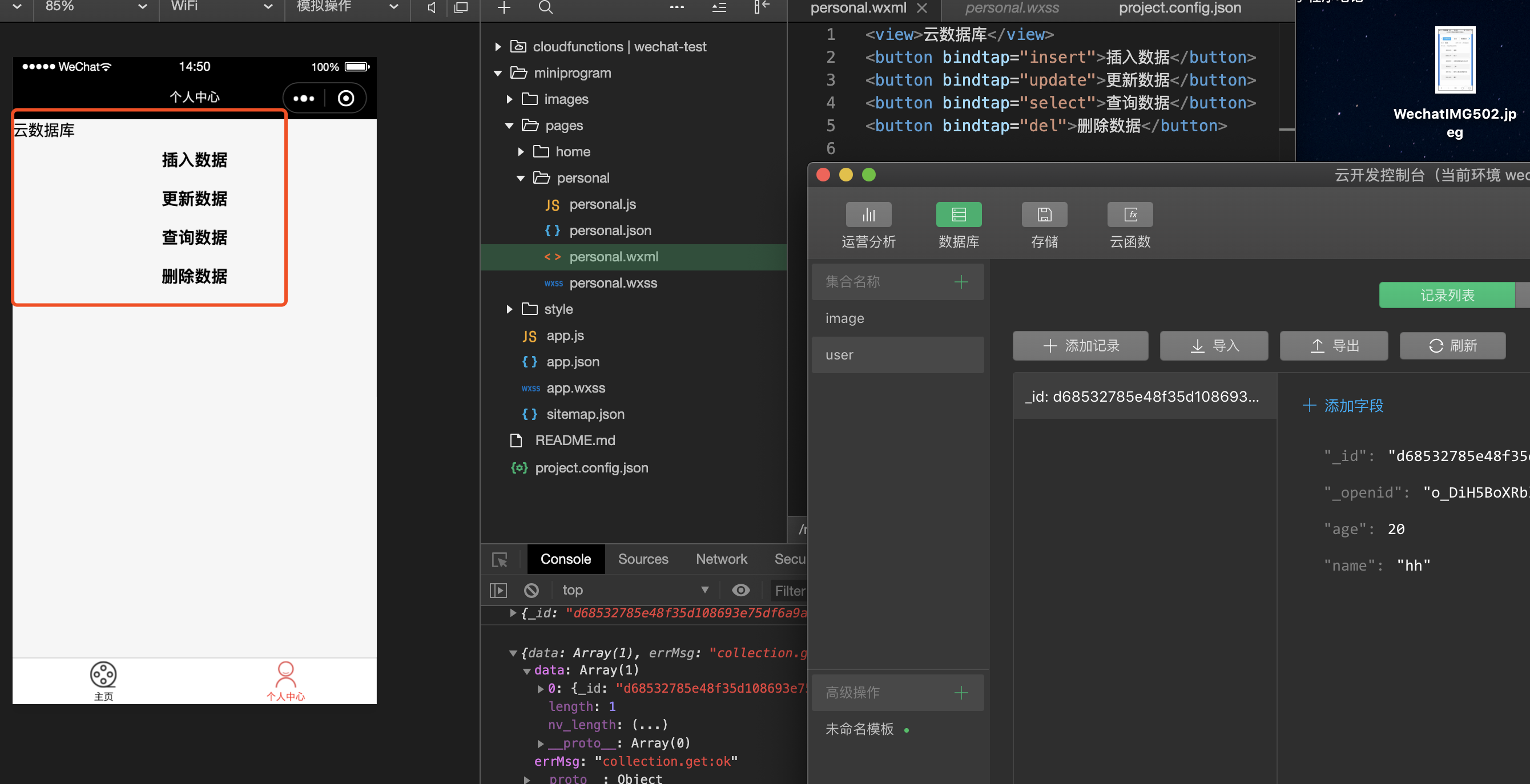
personal.wxml

1 <view>雲資料庫</view> 2 <button bindtap="insert">插入數據</button> 3 <button bindtap="update">更新數據</button> 4 <button bindtap="select">查詢數據</button> 5 <button bindtap="del">刪除數據</button>View Code

2、雲函數
一、介紹
雲函數即在雲端(伺服器端)運行的函數。在物理設計上,一個雲函數可由多個文件組成,占用一定量的 CPU 記憶體等計算資源;各雲函數完全獨立;可分別部署在不同的地區。開發者無需購買、搭建伺服器,只需編寫函數代碼並部署到雲端即可在小程式端調用,同時雲函數之間也可互相調用。
一個雲函數的寫法與一個在本地定義的 JavaScript 方法無異,代碼運行在雲端 Node.js 中。當雲函數被小程式端調用時,定義的代碼會被放在 Node.js 運行環境中執行。我們可以如在 Node.js 環境中使用 JavaScript 一樣在雲函數中進行網路請求等操作,而且我們還可以通過雲函數後端 SDK 搭配使用多種服務,比如使用雲函數 SDK 中提供的資料庫和存儲 API 進行資料庫和存儲的操作,這部分可參考資料庫和存儲後端 API 文檔。
雲開發的雲函數的獨特優勢在於與微信登錄鑒權的無縫整合。當小程式端調用雲函數時,雲函數的傳入參數中會被註入小程式端用戶的 openid,開發者無需校驗 openid 的正確性因為微信已經完成了這部分鑒權,開發者可以直接使用該 openid。
二、使用
(1、安裝nodejs環境
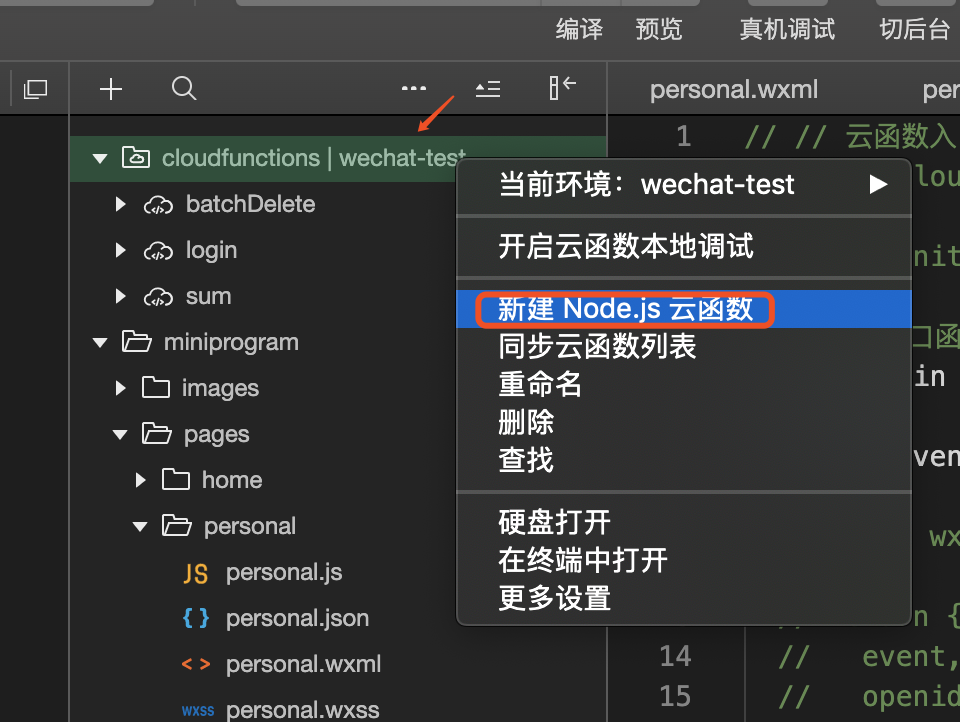
(2、創建雲函數(我這裡創建了3個雲函數)

修改各個雲函數的index.js
batchDelete:
// 雲函數入口文件 const cloud = require('wx-server-sdk') cloud.init() const db = cloud.database(); // 雲函數入口函數 exports.main = async (event, context) => { try{ return await db.collection('user').where({ name: 'hh' }).remove(); }catch(e){ console.error(e) } }
login:
// 雲函數模板 // 部署:在 cloud-functions/login 文件夾右擊選擇 “上傳並部署” const cloud = require('wx-server-sdk') // 初始化 cloud cloud.init({ // API 調用都保持和雲函數當前所在環境一致 env: cloud.DYNAMIC_CURRENT_ENV }) /** * 這個示例將經自動鑒權過的小程式用戶 openid 返回給小程式端 * * event 參數包含小程式端調用傳入的 data * */ exports.main = (event, context) => { // 可執行其他自定義邏輯 // console.log 的內容可以在雲開發雲函數調用日誌查看 // 獲取 WX Context (微信調用上下文),包括 OPENID、APPID、及 UNIONID(需滿足 UNIONID 獲取條件)等信息 const wxContext = cloud.getWXContext() return { event, openid: wxContext.OPENID, appid: wxContext.APPID, unionid: wxContext.UNIONID, env: wxContext.ENV, } }
sum:
// const cloud = require('wx-server-sdk') // cloud.init() // 雲函數入口函數 exports.main = async (event, context) => { return { sum: event.a + event.b } }
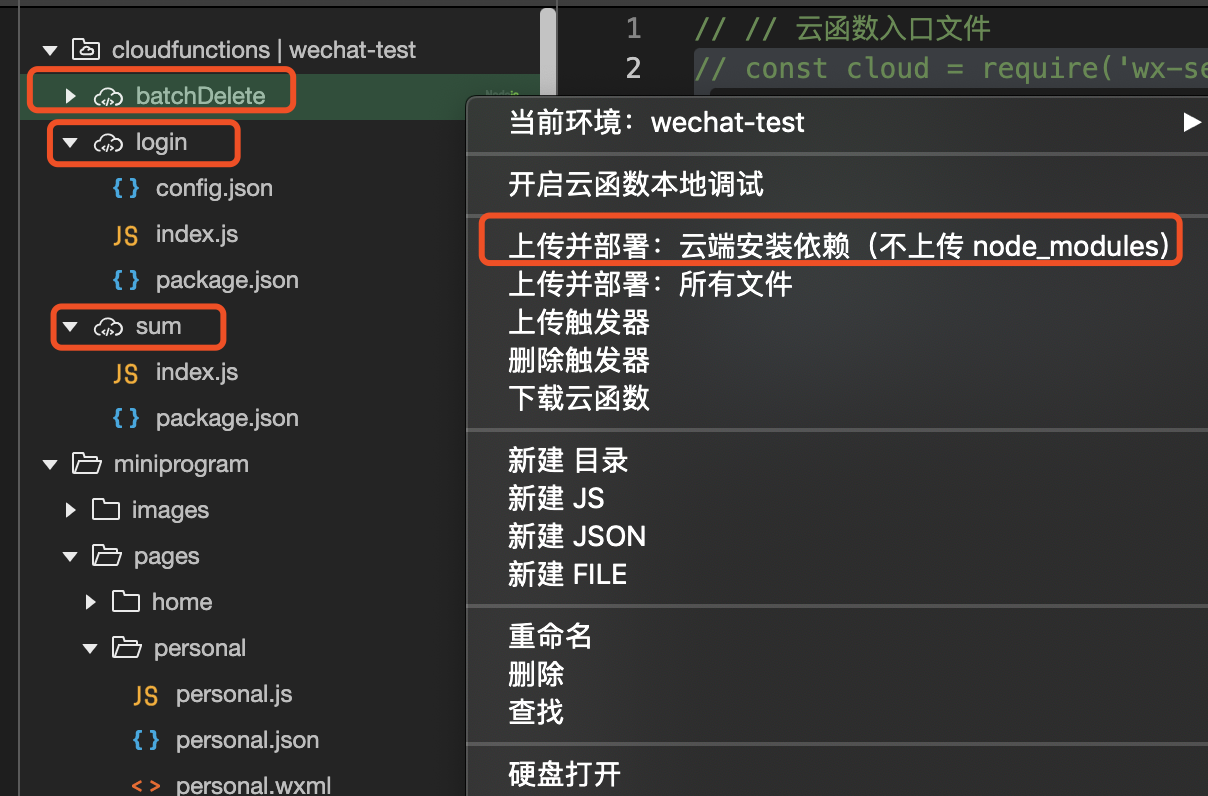
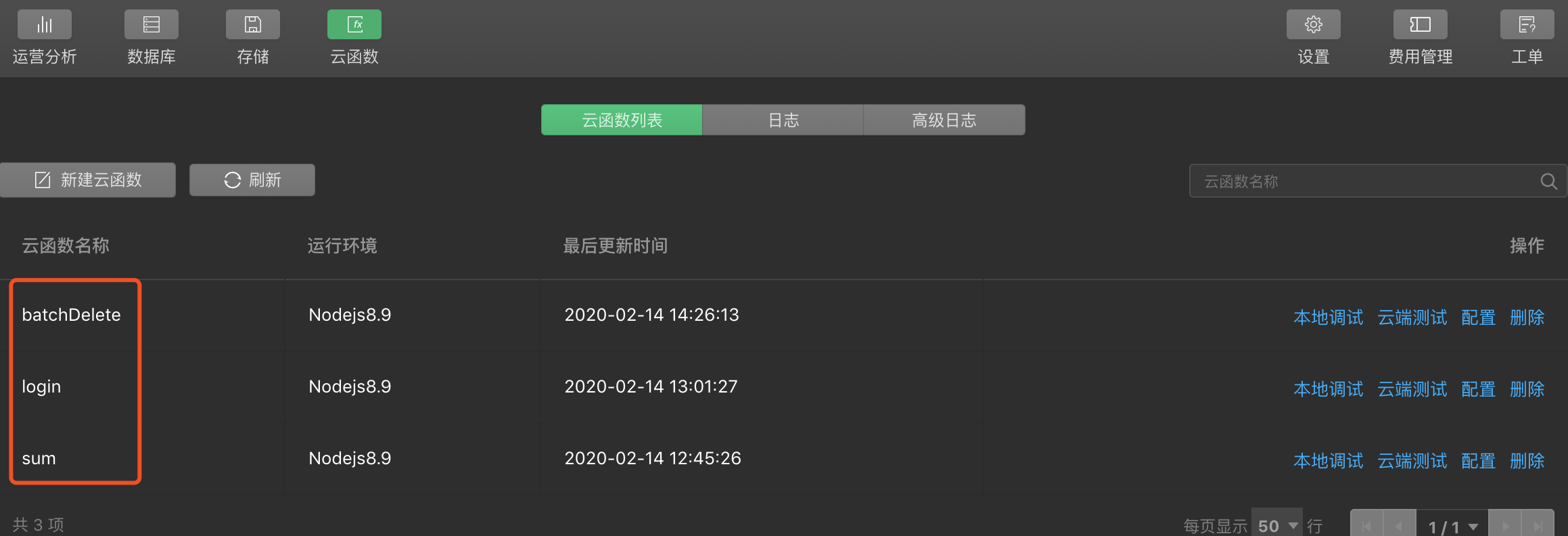
然後把寫完的函數都要上傳雲端(記住修改過雲函數一定要同步到雲端)


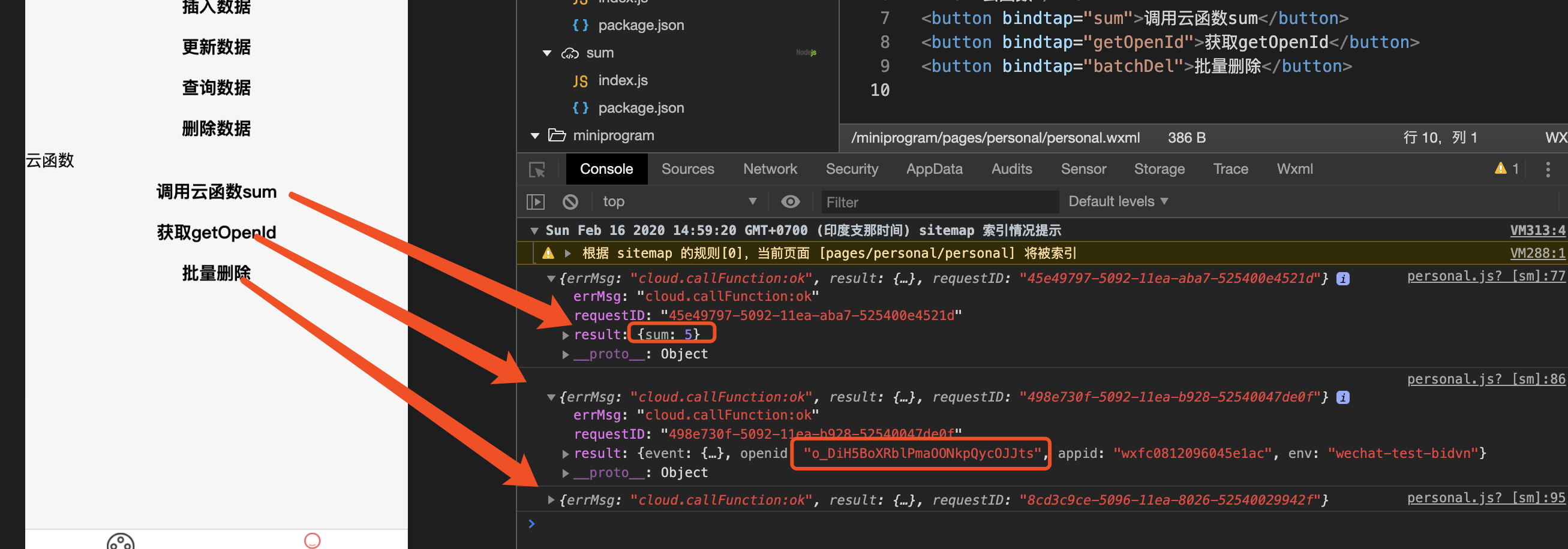
頁面代碼:
personal.js

/** * 初始化資料庫 * 用evn屬性可以切換屬性 * database({evn:test}) */ const db = wx.cloud.database(); const user = db.collection("user"); // pages/personal/personal.js Page({ /** * 頁面的初始數據 */ data: { images: [] }, /** * 插入數據 */ insert: function(){ user.add({ data: { name: 'hh', age: 20 } }).then(res=>{ // 回調函數 console.log(res) wx.showToast({ title: 'success', }) }).catch(err=>{ //抓取錯誤 console.log(err) }) }, update: function(){ // 根據云資料庫 _id更新 user.doc('1acf1de95e48f2f310877a982d2de27f').update({ data: { age: 19, name: 'mm' } }).then(res => { console.log(res) console.log('success') }).catch(err => { console.log(err) }) }, select: function () { user.where({ name: 'hh' }).get().then(res => { console.log(res) console.log('success') }).catch(err => { console.log(err) }) }, del: function(){ user.doc('1acf1de95e48f2f310877a982d2de27f').remove() .then(res => { console.log(res) console.log('success') }).catch(err => { console.log(err) }) }, sum: function () { wx.cloud.callFunction({ name: 'sum',//雲函數名 data: { a: 2, b: 3 } }).then(res => { console.log(res) }).catch(err => { console.log(err) }); }, getOpenId: function () { wx.cloud.callFunction({ name: 'login' }).then(res => { console.log(res) }).catch(err => { console.log(err) }); }, batchDel: function () { wx.cloud.callFunction({ name: 'batchDelete' }).then(res => { console.log(res) }).catch(err => { console.error(err) }); }, /** * 生命周期函數--監聽頁面載入 */ onLoad: function (options) { }, /** * 生命周期函數--監聽頁面初次渲染完成 */ onReady: function () { }, /** * 生命周期函數--監聽頁面顯示 */ onShow: function () { }, /** * 生命周期函數--監聽頁面隱藏 */ onHide: function () { }, /** * 生命周期函數--監聽頁面卸載 */ onUnload: function () { }, /** * 頁面相關事件處理函數--監聽用戶下拉動作 */ onPullDownRefresh: function () { }, /** * 頁面上拉觸底事件的處理函數 */ onReachBottom: function () { }, /** * 用戶點擊右上角分享 */ onShareAppMessage: function () { } })View Code
personal.wxml

<view>雲資料庫</view> <button bindtap="insert">插入數據</button> <button bindtap="update">更新數據</button> <button bindtap="select">查詢數據</button> <button bindtap="del">刪除數據</button> <view>雲函數</view> <button bindtap="sum">調用雲函數sum</button> <button bindtap="getOpenId">獲取getOpenId</button> <button bindtap="batchDel">批量刪除</button>View Code

3、雲存儲
一、介紹
雲存儲提供高可用、高穩定、強安全的雲端存儲服務,支持任意數量和形式的非結構化數據存儲,如視頻和圖片,併在控制台進行可視化管理。雲存儲包含以下功能:
- 存儲管理:支持文件夾,方便文件歸類。支持文件的上傳、刪除、移動、下載、搜索等,並可以查看文件的詳情信息
- 許可權設置:可以靈活設置哪些用戶是否可以讀寫該文件夾中的文件,以保證業務的數據安全
- 上傳管理:在這裡可以查看文件上傳歷史、進度及狀態
- 文件搜索:支持文件首碼名稱及子目錄文件的搜索
- 組件支持:支持在
image、audio等組件中傳入雲文件 ID
二、使用
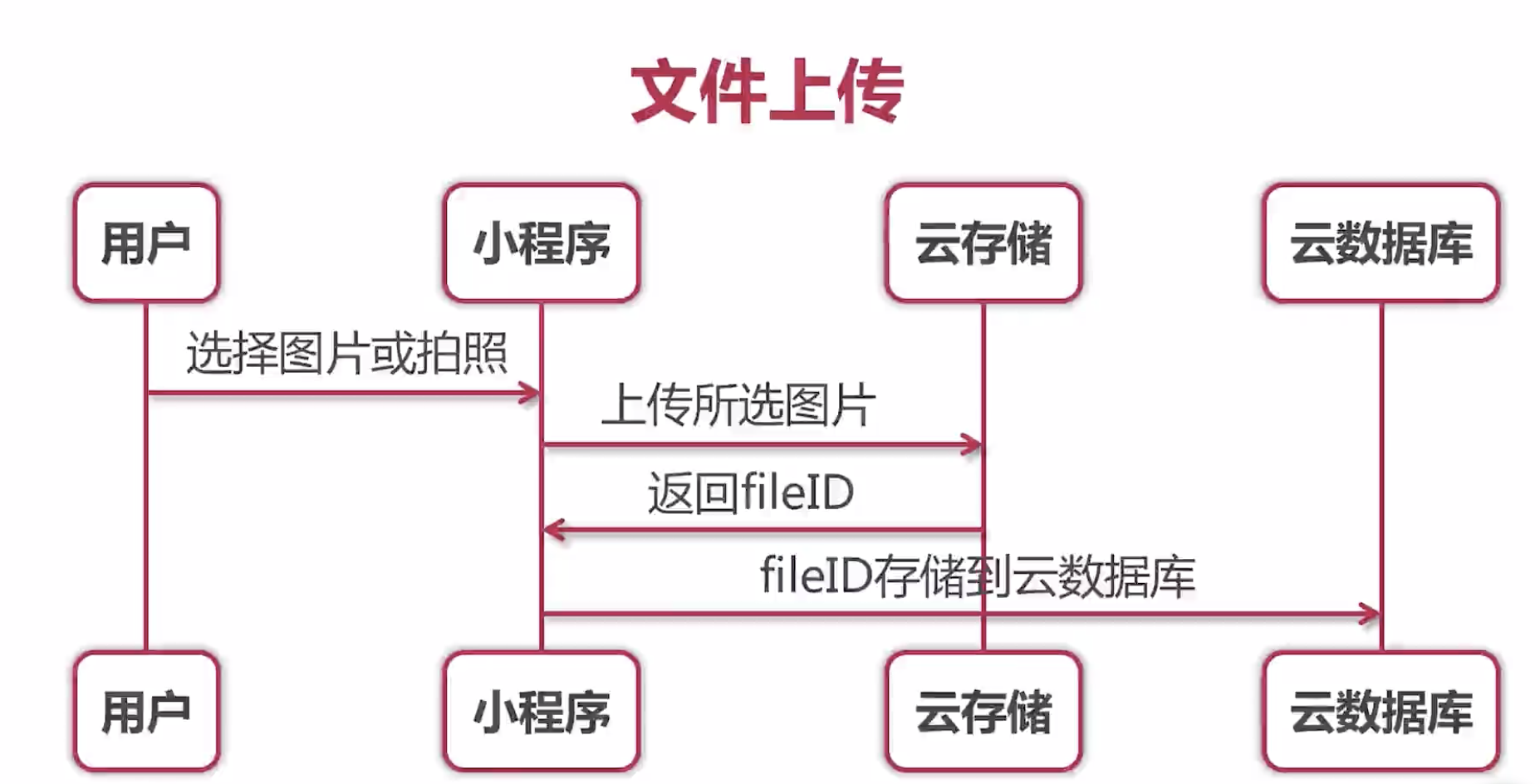
(1、文件上傳流程:

(2、代碼:
personal.wxml

<view>雲資料庫</view>
<button bindtap="insert">插入數據</button>
<button bindtap="update">更新數據</button>
<button bindtap="select">查詢數據</button>
<button bindtap="del">刪除數據</button>
<view>雲函數</view>
<button bindtap="sum">調用雲函數sum</button>
<button bindtap="getOpenId">獲取getOpenId</button>
<button bindtap="batchDel">批量刪除</button>
<view>雲存儲</view>
<button bindtap="uploadImg">上傳圖片</button>
<button bindtap="getImg">獲取圖片</button>
<block wx:for='{{images}}' wx:key='index'>
<image src="{{item.fileId}}"></image>
<button data-fileId="{{item.fileId}}" bindtap="downloadFile">文件下載</button>
</block>
View Code
personal.js

/** * 初始化資料庫 * 用evn屬性可以切換屬性 * database({evn:test}) */ const db = wx.cloud.database(); const user = db.collection("user"); const cloudImage = db.collection("image"); // pages/personal/personal.js Page({ /** * 頁面的初始數據 */ data: { images: [] }, /** * 插入數據 */ insert: function () { user.add({ data: { name: 'hh', age: 20 } }).then(res => { // 回調函數 console.log(res) wx.showToast({ title: 'success', }) }).catch(err => { //抓取錯誤 console.log(err) }) }, update: function () { user.doc('74b140b45e4513af0f0aab605928da00').update({ data: { age: 19, name: 'mm' } }).then(res => { console.log(res) console.log('success') }).catch(err => { console.log(err) }) }, del: function () { user.doc('0ec685215e45122d0f0ad2e55bb2ee69').remove() .then(res => { console.log(res) console.log('success') }).catch(err => { console.log(err) }) }, select: function () { user.where({ name: 'hh' }).get().then(res => { console.log(res) console.log('success') }).catch(err => { console.log(err) }) }, sum: function () { wx.cloud.callFunction({ name: 'sum',//雲函數名 data: { a: 2, b: 3 } }).then(res => { console.log(res) }).catch(err => { console.log(err) }); }, getOpenId: function () { wx.cloud.callFunction({ name: 'login' }).then(res => { console.log(res) }).catch(err => { console.log(err) }); }, batchDel: function () { wx.cloud.callFunction({ name: 'batchDelete' }).then(res => { console.log(res) }).catch(err => { console.error(err) }); }, //上傳圖片 uploadImg: function () { wx.chooseImage({ count: 1, sizeType: ['original', 'compressed'], sourceType: ['album', 'camera'], success(res) { // tempFilePath可以作為img標簽的src屬性顯示圖片 const tempFilePaths = res.tempFilePaths; wx.cloud.uploadFile({ cloudPath: new Date().getTime() + '.png', // 為了確保不重名 filePath: tempFilePaths[0], // 文件路徑,因為tempFilePaths是一個數組 success: res => { // get resource ID console.log(res.fileID) //存儲數據到雲資料庫 cloudImage.add({ data: { fileId: res.fileID } }).then(res => { console.log(res) }).catch(err => { console.error(err) }) }, fail: err => { // handle error } }) } }) }, // 獲取圖片 getImg: function () { wx.cloud.callFunction({ name: 'login' }).then(res => { // 查詢 cloudImage.where({ _openid: res.result.openid }) .get().then(res => { this.setData({ images: res.data }) }) }).catch(err => { console.log(err) }); }, // 文件下載 downloadFile: function (event) { /** event.target.dataset.fileid在wxml遍曆數據時候設置的 * data-fileId="{{item.fileId}}" */ console.log(event.target.dataset.fileid) wx.cloud.downloadFile({ fileID: event.target.dataset.fileid, success: res => { // get temp file path console.log(res.tempFilePath) //res.tempFilePath是響應回來的零食路徑 wx.saveImageToPhotosAlbum({ filePath: res.tempFilePath, success(res) { console.log(res) wx.showToast({ title: '保存成功!', }) }, fail(err) { // 保存未授權 console.error(err) if (err.errMsg === "saveImageToPhotosAlbum:fail:auth denied" || err.errMsg === "saveImageToPhotosAlbum:fail auth deny") { // 這邊微信做過調整,必須要在按鈕中觸發,因此需要在彈框回調中進行調用 wx.showModal({ title: '提示', content: '需要您授權保存相冊', showCancel: false, success: modalSuccess => { wx.openSetting({ success(settingdata) { console.log("settingdata", settingdata) if (settingdata.authSetting['scope.writePhotosAlbum']) { wx.showModal({ title: '提示', content: '獲取許可權成功,再次點擊圖片即可保存', showCancel: false, }) } else { wx.showModal({ title: '提示', content: '獲取許可權失敗,將無法保存到相冊哦~', showCancel: false, }) } }, fail(failData) { console.log("failData", failData) }, complete(finishData) { console.log("finishData", finishData) } }) } }) } } }) }, fail: err => { // handle error } }) }, /** * 生命周期函數--監聽頁面載入 */ onLoad: function (options) { }, /** * 生命周期函數--監聽頁面初次渲染完成 */ onReady: function () { }, /** * 生命周期函數--監聽頁面顯示 */ onShow: function () { }, /** * 生命周期函數--監聽頁面隱藏 */ onHide: function () { }, /** * 生命周期函數--監聽頁面卸載 */ onUnload: function () { }, /** * 頁面相關事件處理函數--監聽用戶下拉動作 */ onPullDownRefresh: function () { }, /** * 頁面上拉觸底事件的處理函數 */ onReachBottom: function () { }, /** * 用戶點擊右上角分享 */ onShareAppMessage: function () { } })View Code






