現在Chrome瀏覽器已經很好的支持ES6了,但有些低版本的瀏覽器或其他瀏覽器還是不支持ES6的語法,因此實際項目開發或上線過程中就需要把ES6的語法轉變成ES5的語法。項目開發過程中 Webpack 有自動編譯轉換功能,因此免去了環境搭建這一步。但除了Webpack自動編譯外,我們還可以用Babe ...
現在Chrome瀏覽器已經很好的支持ES6了,但有些低版本的瀏覽器或其他瀏覽器還是不支持ES6的語法,因此實際項目開發或上線過程中就需要把ES6的語法轉變成ES5的語法。項目開發過程中 Webpack 有自動編譯轉換功能,因此免去了環境搭建這一步。但除了Webpack自動編譯外,我們還可以用Babel來完成編譯。下麵搭建一個基本的ES6開發環境。
一、全局安裝babel-cli
在CMD終端命令行 或 代碼編輯工具(vscode、webstorm) 終端中 輸入以下命令,全局安裝babel-cli。
npm install -g babel-cli 或 cnpm install -g babel-cli
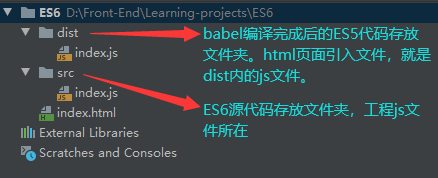
二、新建源文件目錄和基礎文件 index.html、jindex.js
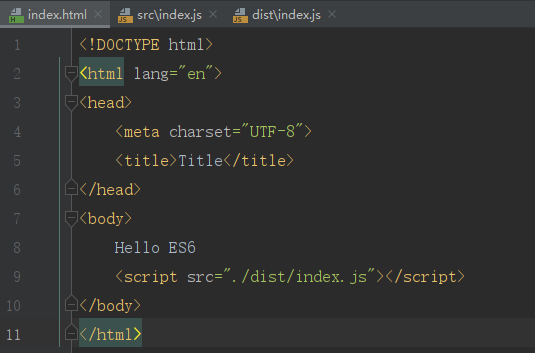
1、新建源文件目錄和基礎文件 index.html、jindex.js


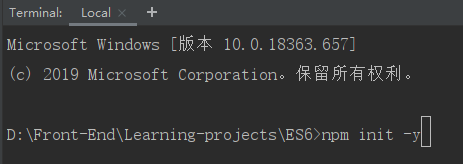
2、項目初始化
npm init -y


三、本地安裝babel-preset-es2015 和 babel-cli
npm install --save-dev babel-preset-env 或 cnpm install --save-dev babel-preset-env
npm install --save-dev babel-cli 或 cnpm install --save-dev babel-cli
當然也可以兩個命令合併執行
npm install --save-dev babel-preset-env babel-cli 或 cnpm install --save-dev babel-preset-env babel-cli
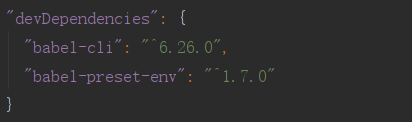
安裝完成後,package.json文件中會自動添加 devDependencies 屬性及內容。

新建 .babelrc文件,在根目錄下新建.babelrc文件,並鍵入以下代碼。 (註:.babelrc文件就是一般的文本文件,不是json文件)
{
"presets":["env"],
"plugins":[]
}
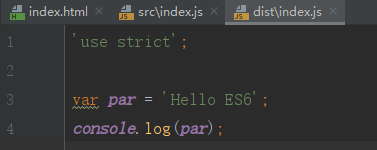
.babelrc文件建立完成後,所有的準備工作全部就緒。現在可以在終端命令行 輸入轉換命令:babel src/index.js -o dist/index.js。
babel src/index.js -o dist/index.js


三、簡化(格式化)轉換命令
上面那一串命令是不是既長又不規則,輸起來還麻煩,記起來也麻煩。所以迫切需要將上面那一串命令簡化和格式化,恰好這段時間一直在整Electron,Electron項目的啟動命令:npm start;打包命令:npm run-script package 都很簡潔且規整,所以可以借鑒這一點。
打開 package.json文件,找到 "scripts" 項,把想簡化和格式化成的命令 寫入 "scripts" 內。如想簡化成:npm run dev,則在 "scripts" 內添加如下代碼:
"dev": "babel src/index.js -o dist/index.js"
如想簡化成:npm run build,則把 dev 換成 build 即可,改成如下即可:
"scripts": { "test": "echo \"Error: no test specified\" && exit 1", "build": "babel src/index.js -o dist/index.js" },
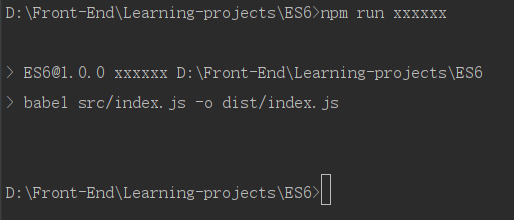
按照這種格式,哪怕想格式化成自己的姓名都行。既方便記憶,又方便輸入。修改好以後,下次轉換代碼直接輸入和執行命令:npm run xxxxxx 就行了(甚至直接用 npm run xxxxxx 當命令都行)。下麵是 package.json 全部代碼以及效果截圖:
{ "name": "ES6", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1", "xxxxxx": "babel src/index.js -o dist/index.js" }, "keywords": [], "author": "", "license": "ISC", "devDependencies": { "babel-cli": "^6.26.0", "babel-preset-env": "^1.7.0" } }



到此為止,ES6的本地開發環境正式搭建完畢,下麵就可以隨意學習和開發了,併進行代碼轉換。
最後,附上幾個Babel常見命令:
1、直接輸入babel-node命令,在命令行中直接執行ES6代碼:
babel-node
2、轉換es6.js文件併在當前命令行 程式視窗中輸出 轉換後的ES5代碼:
babel es6.js

3、將es6.js轉換後輸出到es5.js文件中(使用 -o 或 --out-file):
babel es6.js -o es5.js
babel es6.js --out-file es5.js
4、實時監控es6.js文件變化,有變化就重新編譯(使用 -w 或 --watch):
babel es6.js -w --out-file es5.js
babel es6.js --watch --out-file es5.js
 每次編輯修改ES6代碼後,按Ctrl+S保存就會自動執行編譯。
每次編輯修改ES6代碼後,按Ctrl+S保存就會自動執行編譯。
5、編譯整個src文件夾並輸出到dist文件夾中(使用 -d 或 --out-dir)
babel src -d dist
babel src --out-dir dist
6、編譯整個src文件夾並輸出到一個文件中
babel src --out-file es5.js



