通過 HTML DOM,您能夠使用節點關係來導航節點樹。 DOM 節點 根據 W3C HTML DOM 標準,HTML 文檔中的所有事物都是節點: 整個文檔是文檔節點 每個 HTML 元素是元素節點 HTML 元素內的文本是文本節點 每個 HTML 屬性是屬性節點 所有註釋是註釋節 有了 HTML ...
通過 HTML DOM,您能夠使用節點關係來導航節點樹。
DOM 節點
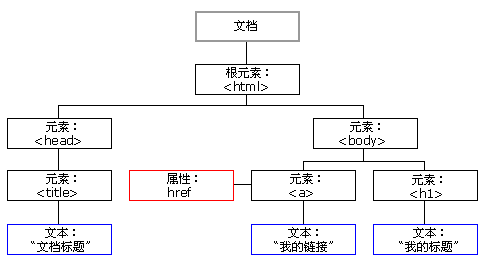
根據 W3C HTML DOM 標準,HTML 文檔中的所有事物都是節點:
- 整個文檔是文檔節點
- 每個 HTML 元素是元素節點
- HTML 元素內的文本是文本節點
- 每個 HTML 屬性是屬性節點
- 所有註釋是註釋節

有了 HTML DOM,節點樹中的所有節點都能通過 JavaScript 訪問。
能夠創建新節點,還可以修改和刪除所有節點。
節點關係
節點樹中的節點彼此之間有一定的等級關係。
- 術語(父、子和同胞,parent、child 以及 sibling)用於描述這些關係。
- 在節點樹中,頂端節點被稱為根(根節點)。
- 每個節點都有父節點,除了根(根節點沒有父節點)。
- 節點能夠擁有一定數量的子
- 同胞(兄弟或姐妹)指的是擁有相同父的節點。
<html>
<head>
<title>DOM 教程</title>
</head>
<body>
<h1>DOM 第一課</h1>
<p>Hello world!</p>
</body>
</html>

從以上的 HTML 中您能讀到以下信息:
- <html> 是根節點
- <html> 沒有父
- <html> 是 <head> 和 <body> 的父
- <head> 是 <html> 的第一個子
- <body> 是 <html> 的最後一個子
同時:
- <head> 有一個子:<title>
- <title> 有一個子(文本節點):"DOM 教程"
- <body> 有兩個子:<h1> 和 <p>
- <h1> 有一個子:"DOM 第一課"
- <p> 有一個子:"Hello world!"
- <h1> 和 <p> 是同胞
在節點之間導航
通過 JavaScript,您可以使用以下節點屬性在節點之間導航:
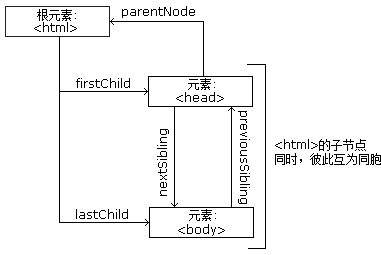
- parentNode
- childNodes[nodenumber]
- firstChild
- lastChild
- nextSibling
- previousSibling
子節點和節點值
DOM 處理中的一種常見錯誤是認為元素節點中包含文本。
實例:
<title id="demo">DOM 教程</title>
(上面例子中的)元素節點 <title> 不包含文本。
它包含了值為 "DOM 教程" 的文本節點。
文本節點的值能夠通過節點的 innerHTML 屬性進行訪問:
var myTitle = document.getElementById("demo").innerHTML;
訪問 innerHTML 屬性等同於訪問首個子節點的 nodeValue:
var myTitle = document.getElementById("demo").firstChild.nodeValue;
也可以這樣訪問第一個子節點:
var myTitle = document.getElementById("demo").childNodes[0].nodeValue;
以下三個例子取回 <h1> 元素的文本並複製到 <p> 元素中:
實例 1
<html> <body> <h1 id="id01">我的第一張頁面</h1> <p id="id02">Hello!</p> <script> document.getElementById("id02").innerHTML = document.getElementById("id01").innerHTML; </script> </body> </html>
實例 2
<html> <body> <h1 id="id01">我的第一張頁面</h1> <p id="id02">Hello!</p> <script> document.getElementById("id02").innerHTML = document.getElementById("id01").firstChild.nodeValue; </script> </body> </html>
實例 3
<html> <body> <h1 id="id01">我的第一張頁面</h1> <p id="id02">Hello!</p> <script> document.getElementById("id02").innerHTML = document.getElementById("id01").childNodes[0].nodeValue; </script> </body> </html>
InnerHTML
在本教程中,我們使用 innerHTML 取回 HTML 元素的內容。
不過,學習以上其他的方法有助於理解 DOM 的樹結構和導航。
DOM 根節點
有兩個特殊屬性允許訪問完整文檔:
- document.body - 文檔的 body
- document.documentElement - 完整文檔
實例
<html>
<body>
<p>Hello World!</p>
<div>
<p>DOM 很有用!</p>
<p>本例演示 <b>document.body</b> 屬性。</p>
</div>
<script>
alert(document.body.innerHTML);
</script>
</body>
</html>
實例
<html>
<body>
<p>Hello World!</p>
<div>
<p>DOM 很有用!</p>
<p>本例演示 <b>document.documentElement</b> 屬性。</p>
</div>
<script>
alert(document.documentElement.innerHTML);
</script>
</body>
</html>
nodeName 屬性
nodeName 屬性規定節點的名稱。
- nodeName 是只讀的
- 元素節點的 nodeName 等同於標簽名
- 屬性節點的 nodeName 是屬性名稱
- 文本節點的 nodeName 總是 #text
- 文檔節點的 nodeName 總是 #document
實例
<h1 id="id01">我的第一張網頁</h1> <p id="id02">Hello!</p> <script> document.getElementById("id02").innerHTML = document.getElementById("id01").nodeName; </script>
註釋:nodeName 總是包含 HTML 元素的大寫標簽名。
nodeValue 屬性
nodeValue 屬性規定節點的值。
- 元素節點的 nodeValue 是 undefined
- 文本節點的 nodeValue 是文本文本
- 屬性節點的 nodeValue 是屬性值
-
nodeType 屬性
nodeType 屬性返回節點的類型。nodeType 是只讀的。
實例
<h1 id="id01">我的第一張網頁</h1> <p id="id02">Hello!</p> <script> document.getElementById("id02").innerHTML = document.getElementById("id01").nodeType; </script>
最重要的 nodeType 屬性是:
節點 類型 例子 ELEMENT_NODE 1 <h1 class="heading">W3School</h1> ATTRIBUTE_NODE 2 class = "heading" (棄用) TEXT_NODE 3 W3School COMMENT_NODE 8 <!-- 這是註釋 --> DOCUMENT_NODE 9 HTML 文檔本身(<html> 的父) DOCUMENT_TYPE_NODE 10 <!Doctype html> Type 2 在 HTML DOM 中已棄用。XML DOM 中未棄用。
- ------------------文章來源:www.sysoft.net.cn,加v:15844800162深度交流------------------------------------



