算數運算符算術運算符描敘運算符實例加+10 + 20 = 30減-10 – 20 = -10乘*10 * 20 = 600除/10 / 20 = 0.5取餘數%返回除法的餘數9%2=1浮點數精確度浮點數值的最高精度是 17 位小數console.log(0.07 * 100); // 7.00000... ...
算數運算符
- 算術運算符
描敘 | 運算符 | 實例 |
加 | + | 10 + 20 = 30 |
減 | - | 10 – 20 = -10 |
乘 | * | 10 * 20 = 600 |
除 | / | 10 / 20 = 0.5 |
取餘數 | % | 返回除法的餘數9%2=1 |
- 浮點數精確度
浮點數值的最高精度是 17 位小數
console.log(0.07 * 100); // 7.000000000000001
console.log(0.1 + 0.2); // 0.30000000000000004遞增和遞減運算符
- 遞增運算符
- 前置遞增
++num 前置遞增,就是自加1,類似於 num = num + 1,但是 ++num 寫起來更簡單
var num = 1;
console.log(++num); // 2
使用口訣:先自加,後返回值2. 後置遞增
num++ 後置遞增,就是自加1,類似於 num = num + 1 ,但是 num++ 寫起來更簡單
var num = 1;
console.log(10 + num++); // 10 + 10 + 1
使用口訣:先返回原值,後自加比較運算符
- 比較運算符號
兩個數據進行比較,返回一個布爾值
運算符名稱 | 說明 | 案例 | 結果 |
< | 小於號 | 1 < 2 | true |
> | 大於號 | 1 > 2 | false |
>= | 大於等於號 | 1 >= 2 | false |
<= | 小於等於號 | 1 <= 2 | false |
!= | 不等於 | 1 != 2 | true |
== | 判等於(會轉型) | 1 == 1 | true |
=== !== | 全等於,要求值數據類型一致 | ‘37’ === 37 | false |
- 等號運算符
符號 | 作用 | 用法 |
= | 賦值 | 把右邊給左邊 |
== | 判斷 | 判斷兩邊是否相等(隱式轉換) |
=== | 全等 | 判斷兩邊值和類型是否相等 |
console.log('19' == 19); // true
console.log('19' === 19); // false邏輯運算符
- 邏輯運算符概念
邏輯運算符是用來進行布爾值運算的運算符,其返回值也是布爾值
邏輯運算符 | 說明 |
案例 |
&& | “邏輯與” and | ture && false |
|| | “邏輯或” or | ture || false |
! | “邏輯非” not | !true |
- 邏輯與 &&
兩邊都是 true才返回 true,否則返回 false
- 邏輯或 ||
一邊是 true返回 true,否則返回 false
- 邏輯非 !
邏輯非(!)也叫作取反符,用來取一個布爾值相反的值,如 true 的相反值是 false
var num = !true;
console.log(num); // false- 短路運算(邏輯中斷)
短路運算的原理:當有多個表達式(值)時,左邊的表達式值可以確定結果時,就不再繼續運算右邊的表達式的值;
- 邏輯與
語法: 表達式1 && 表達式2
如果第一個表達式的值為真,則返回表達式2
如果第一個表達式的值為假,則返回表達式1
console.log(11 && 22); // 11
console.log(0 && 2); // 02. 邏輯或
語法: 表達式1 || 表達式2
如果第一個表達式的值為真,則返回表達式1
如果第一個表達式的值為假,則返回表達式2
console.log( 123 || 456 ); // 123
console.log( 0 || 456 ); // 456賦值運算符
賦值運算符 | 說明 | 案例 |
= | 直接賦值 | var name=’1’ |
+=,-= | 加,減一個值,再賦值 | var age=1;age+=2 //3 |
*=,/=,%= | 乘,除,取餘後在賦值 | var age=1;age*=1 //10 |
var num = 2;
console.log(num += 1); // 3
console.log(num -= 1); // 2
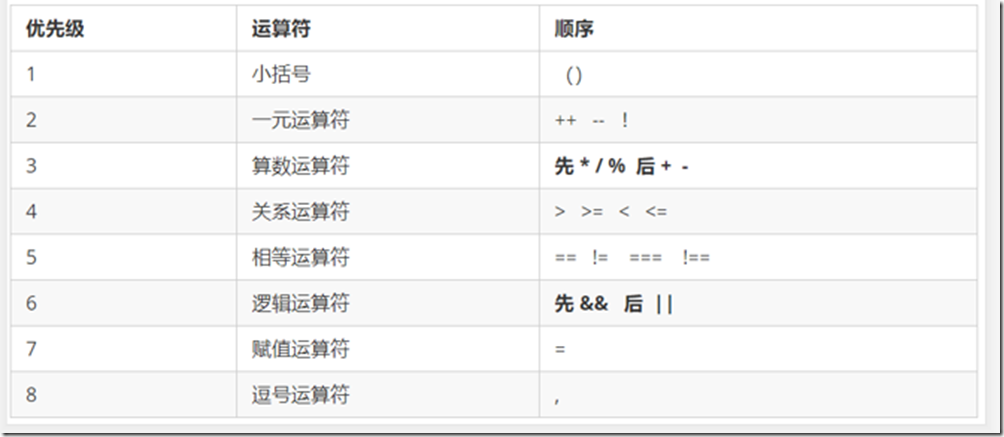
console.log(num *= 1); // 2優先順序運算符
流程式控制制
- if 語句
// 條件成立執行代碼,否則什麼也不做
if (條件表達式) {
// 條件成立執行的代碼語句
}- if else 語句
// 條件成立 執行 if 裡面代碼,否則執行else 裡面的代碼
if (條件表達式) {
// [如果] 條件成立執行的代碼
} else {
// [否則] 執行的代碼
}- if else if 語句
// 適合於檢查多重條件。
if (條件表達式1) {
語句1;
} else if (條件表達式2) {
語句2;
} else if (條件表達式3) {
語句3;
....
} else {
// 上述條件都不成立執行此處代碼
}三元表達式
- 語法結構
表達式1 ? 表達式2 : 表達式3;
- 執行思路
如果表達式1為 true ,則返回表達式2的值,如果表達式1為 false,則返回表達式3的值
簡單理解: 就類似於 if else (雙分支) 的簡寫
console.log((1 == true)? true: false); // true
switch分支流程式控制制
- 語法結構
switch( 表達式 ){
case value1:
// 表達式 等於 value1 時要執行的代碼
break;
case value2:
// 表達式 等於 value2 時要執行的代碼
break;
default:
// 表達式 不等於任何一個 value 時要執行的代碼
}- switch :開關 轉換 , case :小例子 選項
- 關鍵字 switch 後面括弧內可以是表達式或值, 通常是一個變數
- 關鍵字 case , 後跟一個選項的表達式或值,後面跟一個冒號
- switch 表達式的值會與結構中的 case 的值做比較
- 如果存在匹配全等(===) ,則與該 case 關聯的代碼塊會被執行,併在遇到 break 時停止,整個 switch 語句代碼執行結束
- 如果所有的 case 的值都和表達式的值不匹配,則執行 default 里的代碼
執行case 裡面的語句時,如果沒有break,則繼續執行下一個case裡面的語句。
switch (name = 'peach3') {
case 'peach':
console.log('peach');
break;
case 'peach2':
console.log('peach2');
break;
default:
console.log('default');
} // default迴圈
for 迴圈
- 語法結構
for(初始化變數; 條件表達式; 操作表達式 ){
//迴圈體
}num = 0; for (var i=1; i < 100; i++){ num += i } console.log(num); // 4950
雙重 for 迴圈
- 語法
for (外迴圈的初始; 外迴圈的條件; 外迴圈的操作表達式) {
for (內迴圈的初始; 內迴圈的條件; 內迴圈的操作表達式) {
需執行的代碼;
}
}var start = ''; for (var j=1; j <=3; j++) { for (var i=1; i <=3; i++) { start += '☆' } start += '\n' } console.log(start); ☆☆☆ ☆☆☆ ☆☆☆
while 迴圈
- 語法
while (條件表達式) {
// 迴圈體代碼
}var i = 0; while (i < 5) { if (i === 3) { console.log(i); break } i ++ } // 3
do – while 迴圈
do {
// 迴圈體代碼 - 條件表達式為 true 時重覆執行迴圈體代碼
} while(條件表達式);- 先執行一次迴圈體(do)代碼
- 再執行條件表達式,如果結果為 true,則繼續執行迴圈體代碼,如果為 false,則退出迴圈,繼續執行後面代碼
- 先再執行迴圈體,再判斷,do…while迴圈語句至少會執行一次迴圈體代碼
var i =0; do { console.log("do 數字為" + i); i ++; } while ( i < 2){ console.log(i); }