01 Material Palette 網站地址:http://www.materialpalette.com/ Material Palette是一款提供Material Design配色的線上工具,它的用法很簡單,你只要找出想要搭配的兩種顏色,它就會顯示出兩種顏色搭配在一起的效果預覽,並提供你較 ...
01
Material Palette
網站地址:http://www.materialpalette.com/
Material Palette是一款提供Material Design配色的線上工具,它的用法很簡單,你只要找出想要搭配的兩種顏色,它就會顯示出兩種顏色搭配在一起的效果預覽,並提供你較深或較淺的顏色選項,以及其他你可能會用到的顏色代碼。

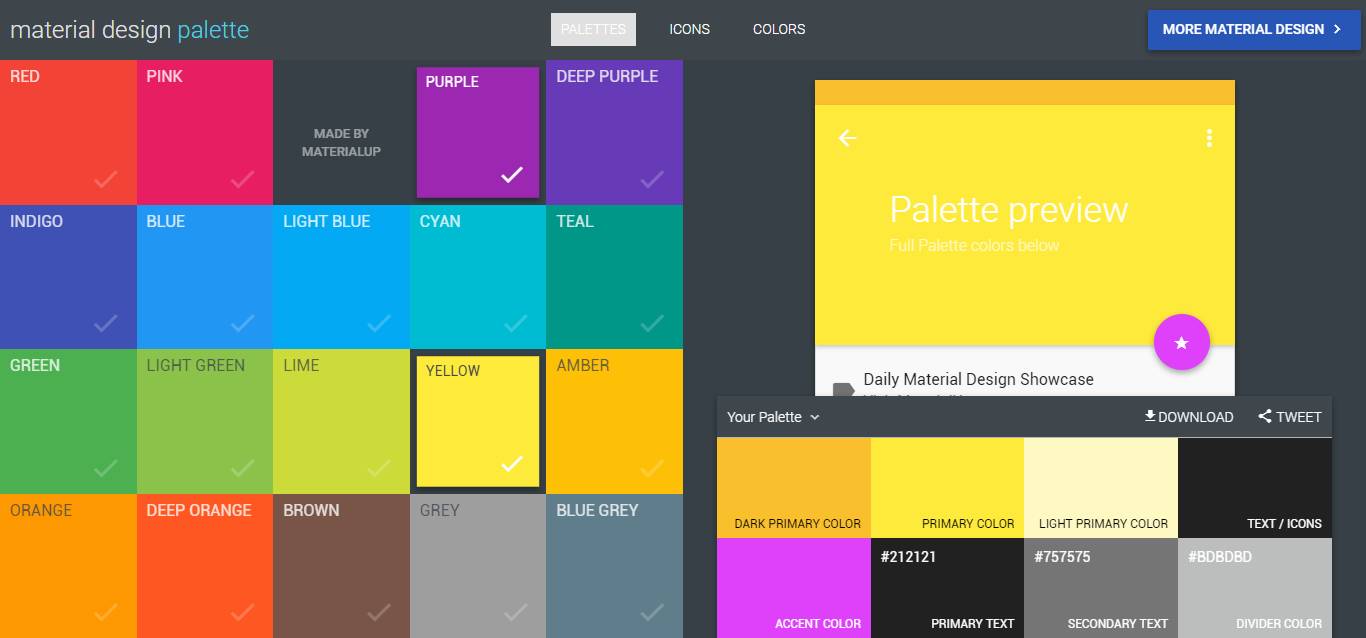
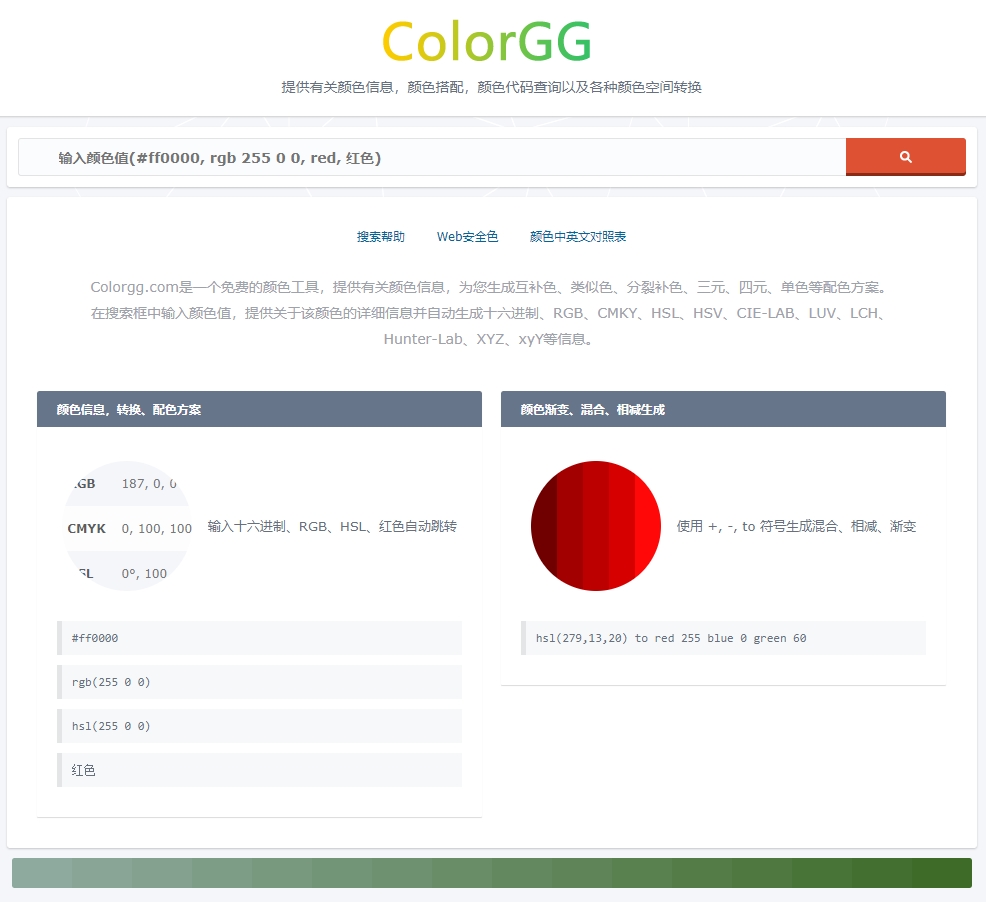
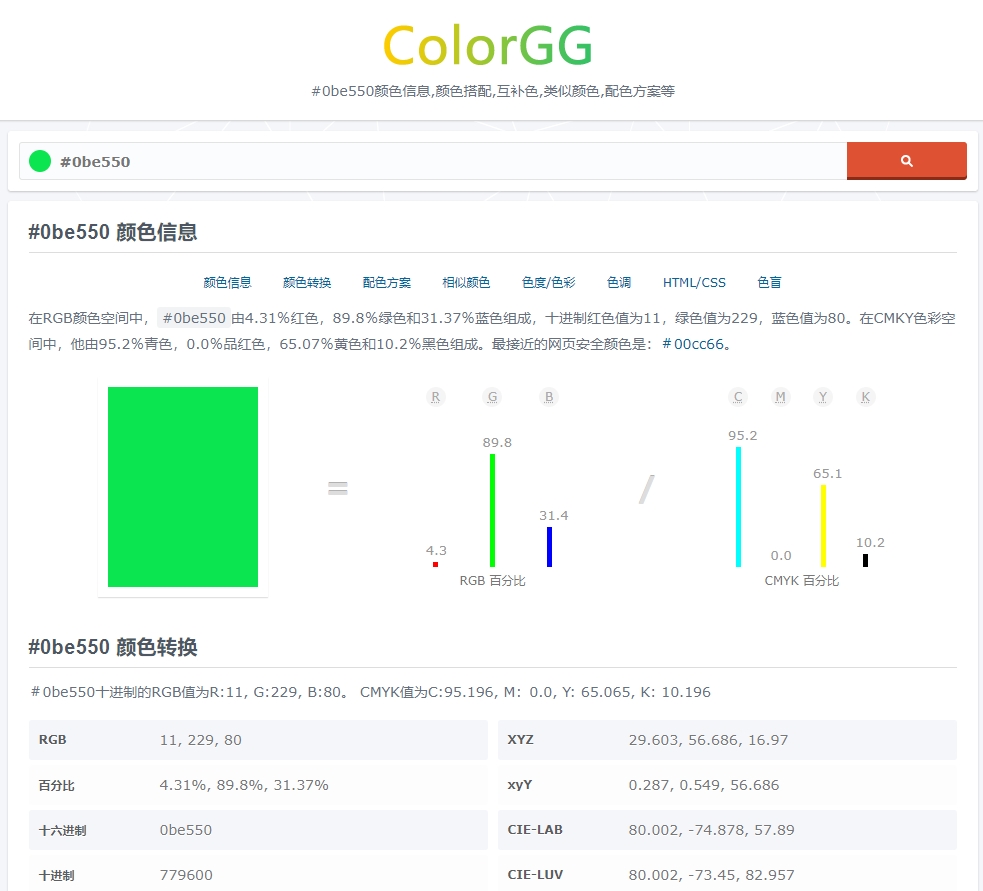
02
ColorGG
Colorgg顏色代碼百科全書,提供顏色信息,顏色搭配,顏色代碼查詢以及RGB、CMYK、HSL、HSV、XYZ、xyY、CIELAB、LUV、LCH等顏色空間轉換。。


03
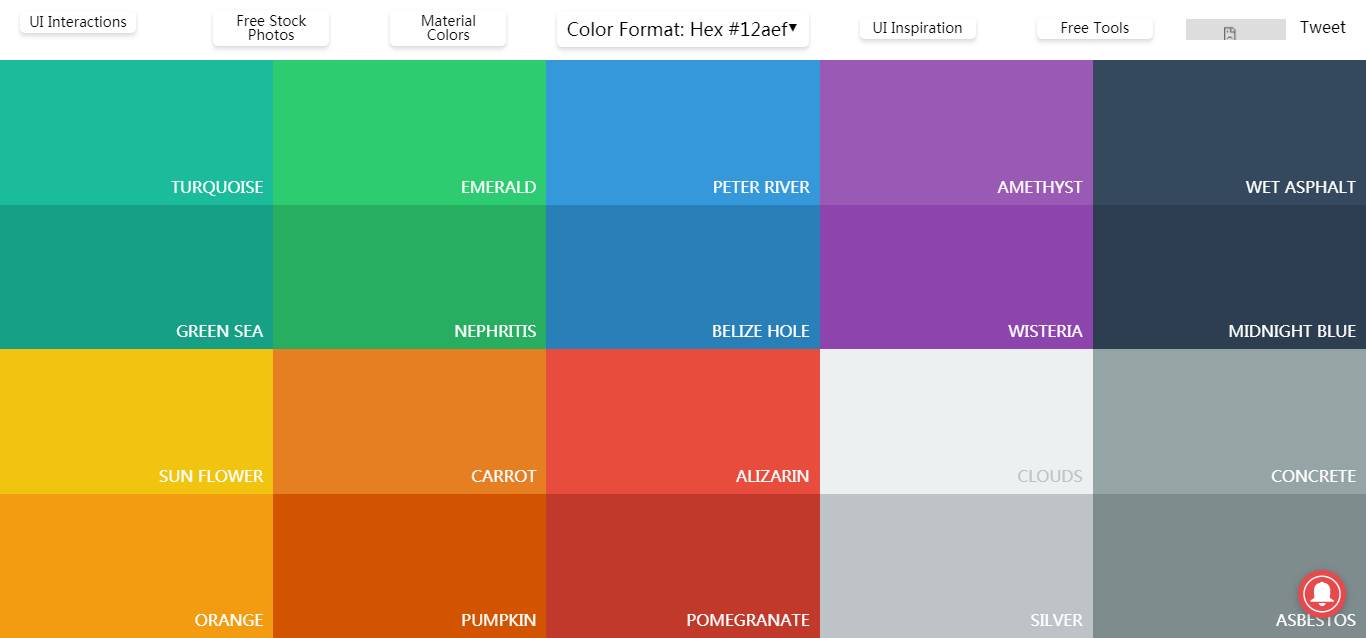
Flat UI Colors
網站地址:http://flatuicolors.com/
Flat UI Colors採集了扁平化設計中最受歡迎的色彩,可以吸取複製任何你看中的色彩。可以通過選擇相似的色調和飽和度,來達到快速配色。還可以免費選擇和下載色值到本地。

04
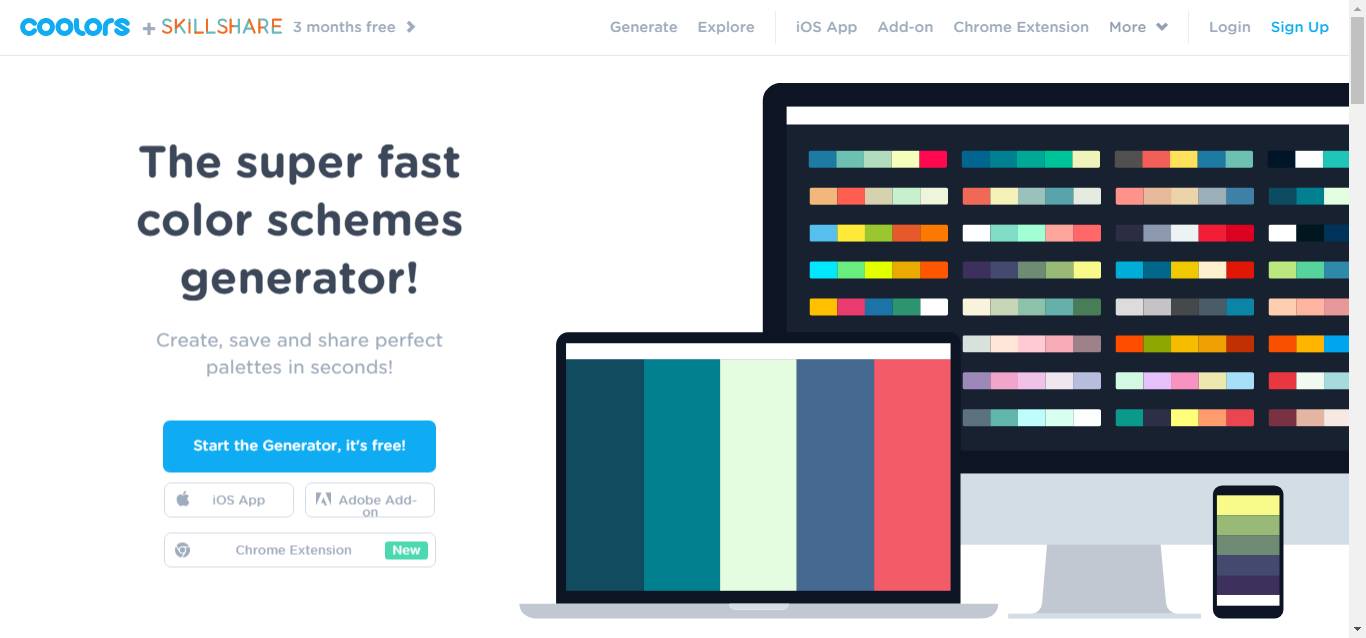
Coolors
網站地址:http://coolors.co/
Coolors是一個可以讓你簡單快速地選色生成工具,為你找出配色的靈感,該網站每次會為你挑選由五種顏色組合而成的調色盤,並顯示顏色的代碼,你可以快速選取使用,或是鎖定其中的幾種顏色。

05
Skala Color
網站地址:http://bjango.com/mac/skalacolor/
Skala Color是一款為設計師和開發者而生的優質取色工具。這款取色器小巧簡潔但功能豐富,適用於OS X系統,支持大量的格式(如十六進位、CSS的RGBA模式或HSL模式、UIColor亦或是NSColor等等),在web、iOS、Android、或OS X開發上都能勝任。

06
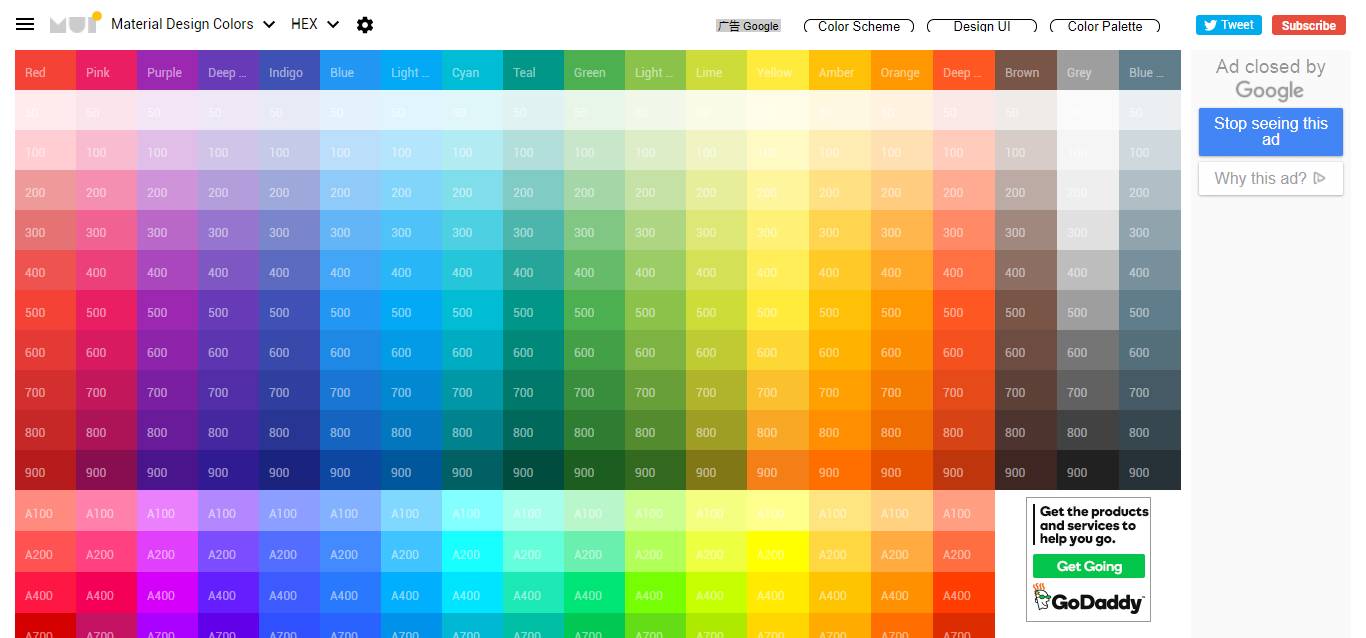
Material UI Colors
網站地址:http://www.materialui.co/colors
Material UI Colors是為Material Design而生的配色模板,其色板每一張均從基本顏色開始,然後逐漸擴充,創建出一套完整、可復用的配色體系,可用於網頁設計、安卓設計和iOS設計。

07
Brand Colors
網站地址:http://brandcolors.net/
Brand Colors,即世界知名品牌顏色收集網,收錄了世界最知名的品牌、企業公司、知名網站的顏色的色碼,你可以快速下載獲取顏色文件,文件支持ASE、SCSS、LESS和CSS格式。

08
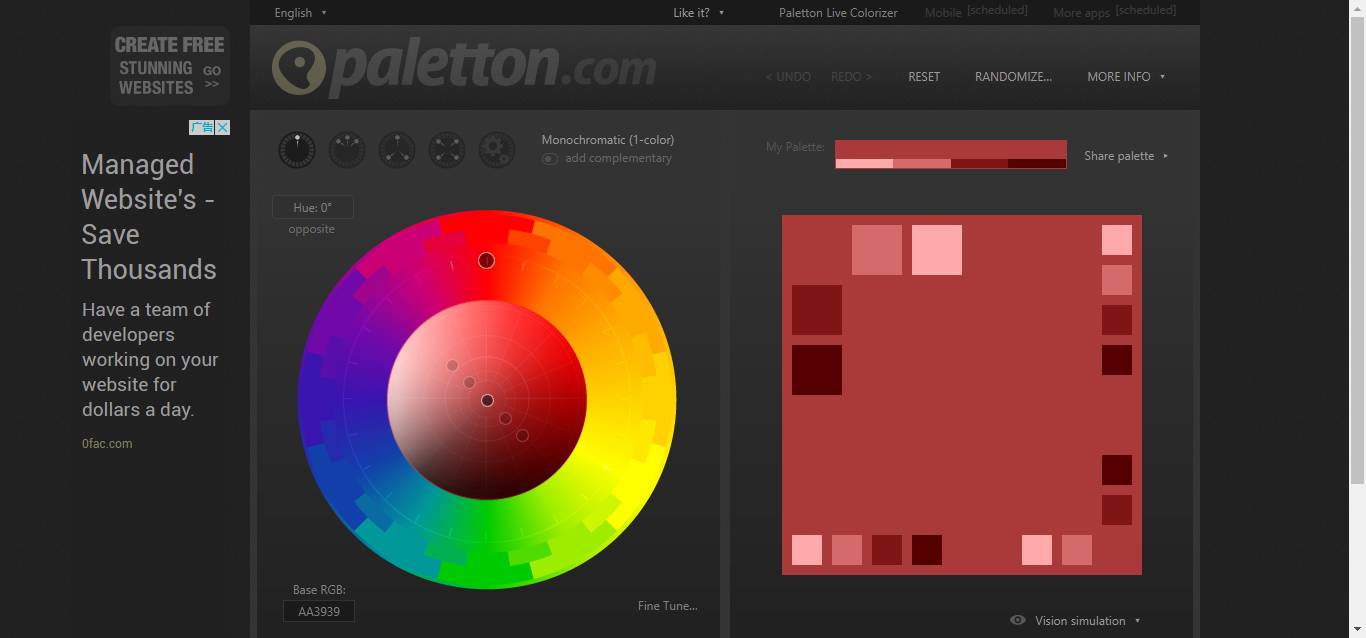
Paletton
網站地址:http://paletton.com/
Paletton是一個成立於2002年的顏色配色工具,幫助平面設計師和網頁設計師選擇理想的配色方案,打開網站即可選擇一種顏色,然後系統自動生成配套的色系供設計師使用。

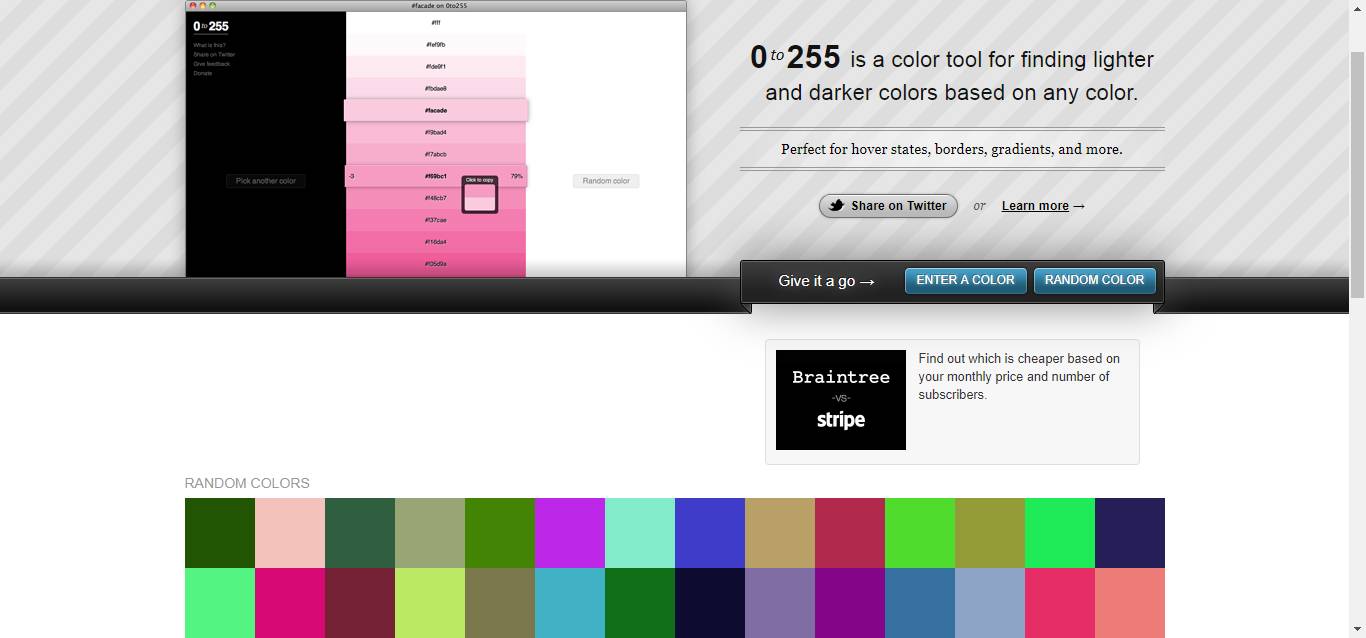
09
0 to 255
網站地址:http://www.0to255.com/
首先你可以通過0To255網站選擇一個作為出發點的顏色(起始顏色),然後你會看到一個基於起始顏色、有序呈現色彩變化的顏色列表,這些顏色從上至下體現黑白(或者濃淡)的變化,你可以選擇自己最滿意的顏色,並且可以直接複製代碼到自己的網頁設計頁面,或者直接查看其顏色符號再使用。

10
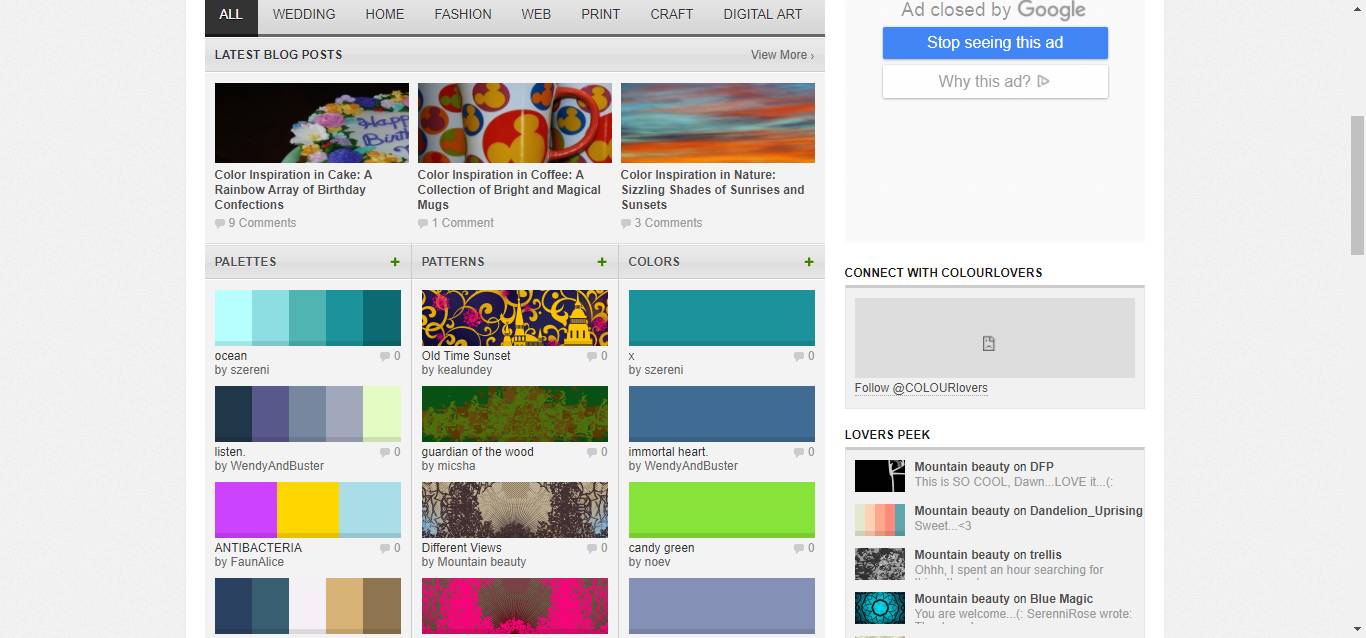
Colour Lovers
網站地址:http://www.colourlovers.com/
Colour Lovers是一個可以創建、分享、討論配色方案的討論網站,有提供色彩搜索的功能,輸入你想要的色彩形容詞,就會顯示出有關這個形容詞的色盤供你選擇。在Browse中還有顏色、印象選項可以讓你勾選,查詢之後會傳回色塊排列,幫你將色系有序的做整理。