場景 實現效果如下 註: 博客: https://blog.csdn.net/badao_liumang_qizhi 關註公眾號 霸道的程式猿 獲取編程相關電子書、教程推送與免費下載。 實現 將佈局改為LinearLayout,並通過android:orientation="vertical">設置 ...
場景
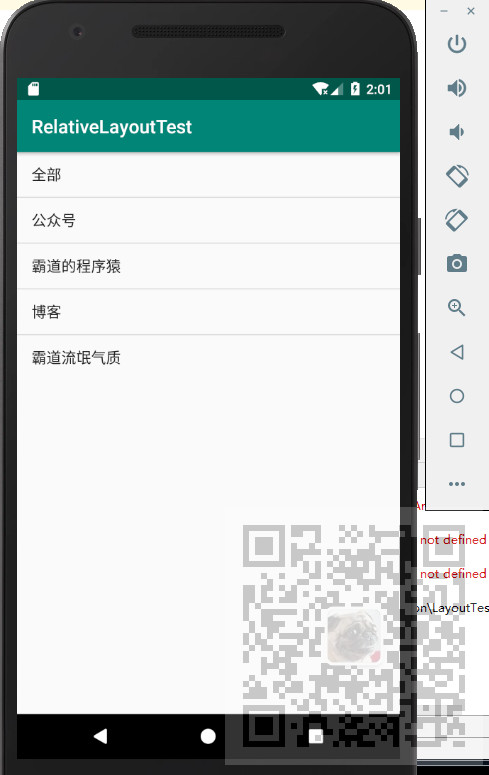
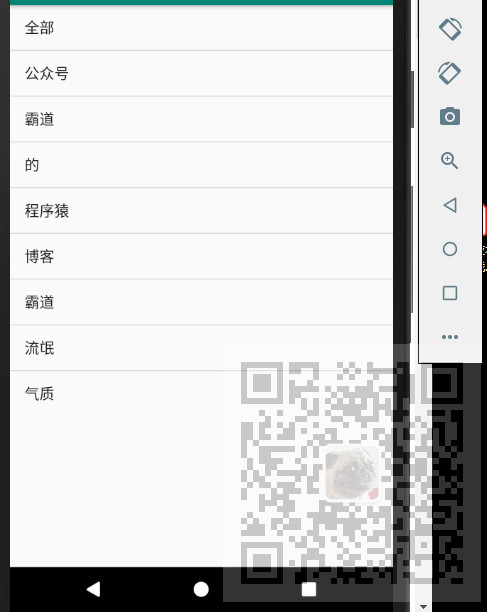
實現效果如下

註:
博客:
https://blog.csdn.net/badao_liumang_qizhi
關註公眾號
霸道的程式猿
獲取編程相關電子書、教程推送與免費下載。
實現
將佈局改為LinearLayout,並通過android:orientation="vertical">設置為垂直佈局,然後添加id屬性。
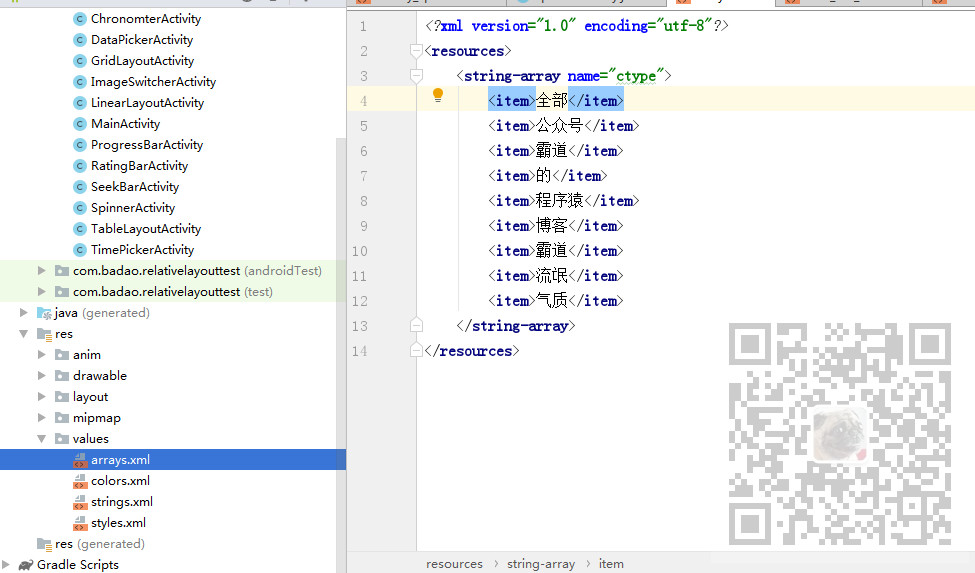
然後在res下values下新建arrays.xml,數組資源文件,用來存儲listView的選項內容

arrays.xml:
<?xml version="1.0" encoding="utf-8"?> <resources> <string-array name="ctype"> <item>全部</item> <item>公眾號</item> <item>霸道</item> <item>的</item> <item>程式猿</item> <item>博客</item> <item>霸道</item> <item>流氓</item> <item>氣質</item> </string-array> </resources>
只要通過name屬性賦值為ctype,後續被引用。
然後再回到activity_list_view.xml中,通過
android:entries="@array/ctype"
為listView設置選項數組內容。
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="horizontal" tools:context=".ListViewActivity"> <ListView android:id="@+id/listView" android:entries="@array/ctype" android:layout_width="match_parent" android:layout_height="wrap_content"/> </LinearLayout>
如果不想用這種資源文件的方式,想在代碼中進行賦值,將entries屬性去掉,來到activity中
首先聲明一個String數組,然後聲明一個適配器,並獲取listView,最後將適配器與listView綁定
package com.badao.relativelayouttest; import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; import android.widget.ArrayAdapter; import android.widget.ListView; public class ListViewActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_list_view); //聲明數組 String[] ctype = new String[]{"全部", "公眾號", "霸道的程式猿", "博客", "霸道流氓氣質"}; //聲明適配器 ArrayAdapter<String> adapter = new ArrayAdapter<String>(this, android.R.layout.simple_list_item_1, ctype); //獲取listView ListView listView = (ListView) findViewById(R.id.listView); //關聯適配器與listView listView.setAdapter(adapter); } }
效果