前兩天朋友出去面試遇到了尷尬的問題,原題是:"在一個盒子里包裹著三個子元素,讓子元素的寬度以1:1、1:2、1:3的關係依次展示" 這就尷尬了啊.......................... 這個的就是彈性盒裡的東西 flex 屬性用於設置或檢索彈性盒模型對象的子元素如何分配空間。 flex ...
前兩天朋友出去面試遇到了尷尬的問題,原題是:"在一個盒子里包裹著三個子元素,讓子元素的寬度以1:1、1:2、1:3的關係依次展示"
這就尷尬了啊..........................
這個的就是彈性盒裡的東西
flex 屬性用於設置或檢索彈性盒模型對象的子元素如何分配空間。
flex 屬性是 flex-grow、flex-shrink 和 flex-basis 屬性的簡寫屬性。
flex-grow 一個數字,規定項目將相對於其他靈活的項目進行擴展的量。(flex-grow 屬性用於設置或檢索彈性盒子的擴展比率,預設是0)
flex-shrink 一個數字,規定項目將相對於其他靈活的項目進行收縮的量。(預設值是1,)
flex-basis 項目的長度。合法值:"auto"、"inherit" 或一個後跟 "%"、"px"、"em" 或任何其他長度單位的數字。(說白了就是可以元素設定自定義的寬度)
簡單操作了一下:看demo

HTML部分

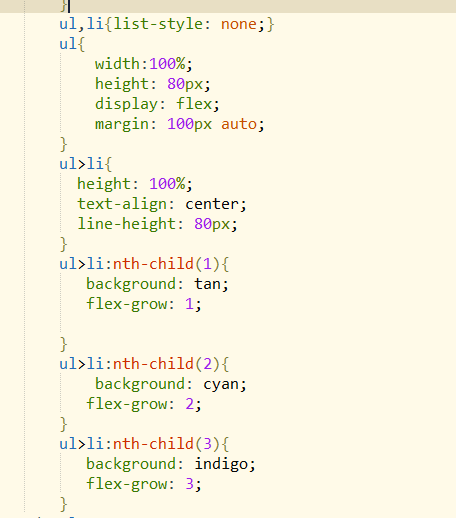
style部分