實際開發中的像素:css像素設備像素比dpr=設備像素/css像素標清屏dpr=1 高清屏dpr=2縮放改變的是css像素大小PPI(每英寸的物理像素點)=根號(屏幕橫向解析度²+屏幕縱向解析度²)/屏幕對角線長度(單位英寸) 視口viewport <meta name="viewport" con ...
實際開發中的像素:css像素
設備像素比dpr=設備像素/css像素
標清屏dpr=1 高清屏dpr=2
縮放改變的是css像素大小
PPI(每英寸的物理像素點)=根號(屏幕橫向解析度²+屏幕縱向解析度²)/屏幕對角線長度(單位英寸)
視口viewport
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=no, maximum-scale=1, minimum-scale=1">
<script>
console.log(window.innerWidth);//視窗文檔顯示區寬度
console.log(document.documentElement.clientWidth);//瀏覽器視窗文檔顯示區域的寬度,不包括滾動條
console.log(document.documentElement.getBoundingClientRect().width);//這個方法返回一個矩形對象,包含四個屬性:left、top、right和bottom。分別表示元素各邊與頁面上邊和左邊的距離
// getBoundingClientRect().top
// getBoundingClientRect().right
// getBoundingClientRect().bottom
// getBoundingClientRect().left
var viewWidth = document.documentElement.clientWidth || window.innerWidth;
// 相容性問題,不要用
// console.log(screen.width);
// dpr
console.log(window.devicePixelRatio);
</script>
box-sizing: content-box;
width/height代表內容的寬高
box-sizing: border-box;
width/height代表整個盒子的寬高
content-box
盒模型實際寬/高 = width/height + padding + border
border-box
盒模型實際寬/高 = width/height
圖標字體
阿裡巴巴矢量圖標庫 https://www.iconfont.cn/
<style> .iconfont { font-size: 100px; color: red; } .icon-personal { color: green; font-size: 50px; } </style> ----------------------- <body> <i class="iconfont icon-scan"></i> <i class="iconfont icon-backtop"></i> <i class="iconfont icon-personal"></i> </body>
flex佈局(容器屬性)
1、display 屬性
display: flex; //將對象作為彈性伸縮盒顯示
display: inline-flex; //將對象作為內聯彈性伸縮盒顯示

2、flex-direction 屬性
flex-direction: row; //預設主軸為水平方向,起點在左端

flex-direction: row-reverse; //預設主軸為水平方向,起點在右端

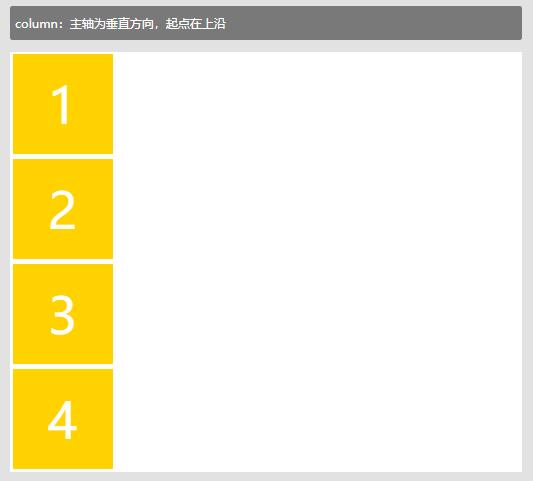
flex-direction: column; //主軸為垂直方向,起點在上端

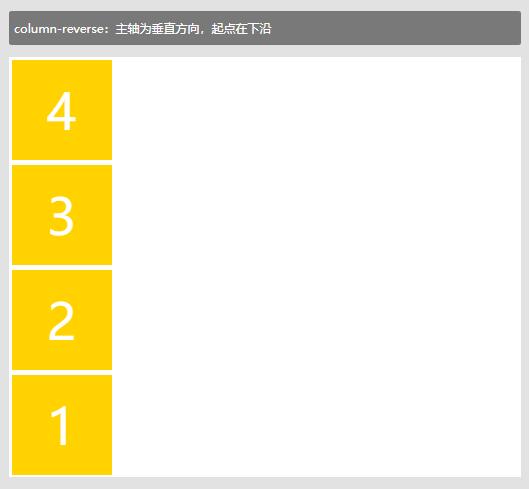
flex-direction: column-reverse; //主軸為垂直方向,起點在下端

3、flex-wrap 屬性
flex-wrap: nowrap; //預設不換行

flex-wrap: wrap; //換行,從上到下

flex-wrap: wrap-reverse; //換行,從下到上

4、flex-flow 屬性:flex-direction和flex-wrap的簡寫
flex-flow: row nowrap;
flex-flow: row wrap;

5、justify-content 屬性
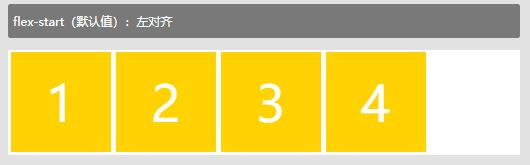
justify-content: flex-start; //左對齊

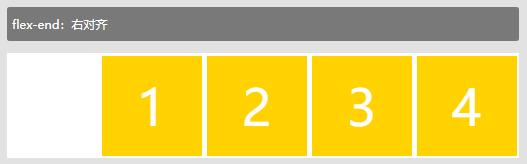
justify-content: flex-end; //右對齊

justify-content: center; //居中

justify-content: space-between; //兩端對齊,項目之間間隔相等

justify-content: space-around; //每個項目兩側間隔相等,項目之間的間隔比項目與邊框的間距大一倍

6、align-items 屬性(適用於高度不同的元素同一行排列時)
align-items: flex-start; //起點對齊(頂部對齊)

align-items: flex-end; //終點對齊(底部對齊)

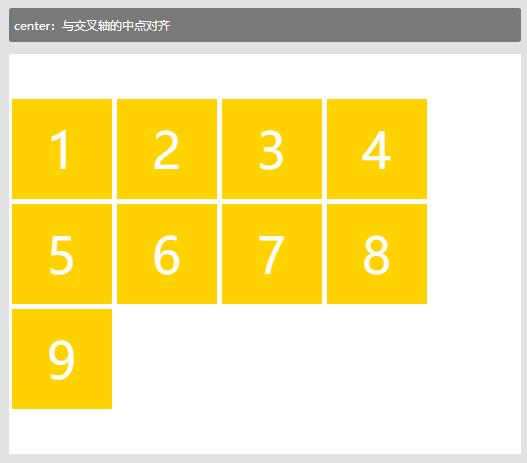
align-items: center; //中點對齊

align-items: baseline; //項目的第一行文字基線對齊

align-items: stretch; //如果項目未設置高度或者是auto,則占滿整個容器的高度

7、align-content 屬性(單行無效,適用於多行的情況,在整個外容器中垂直方向如何對齊)
align-content: flex-start; //起點對齊(在容器的垂直方向的頂部)

align-content: flex-end; //終點對齊(在容器的垂直方向的底部)

align-content: center; //中點對齊(在容器的垂直居中位置)

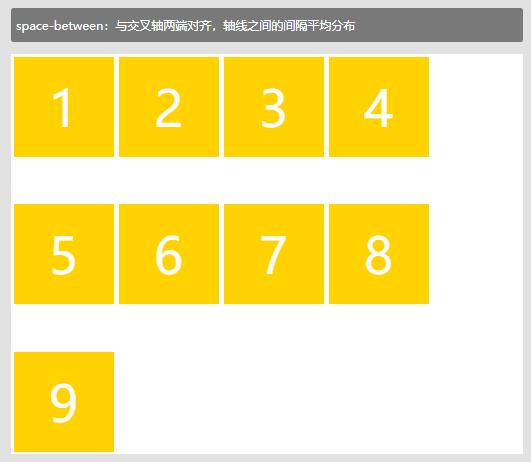
align-content: space-between; //與交叉軸兩端對齊,軸線之間的間隔平均分佈

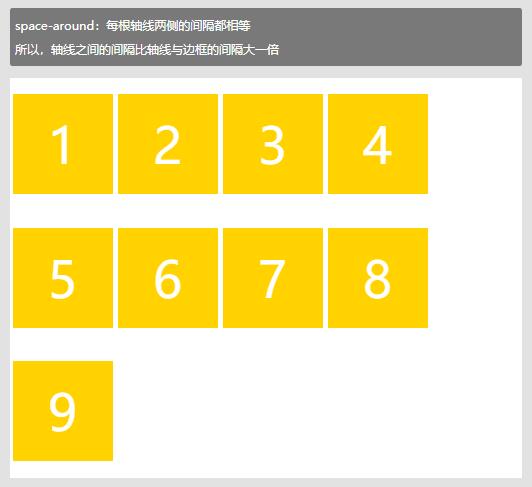
align-content: space-around; //每根軸線兩側的間隔都相等,軸線之間的間隔比軸線與邊框的間隔大一倍

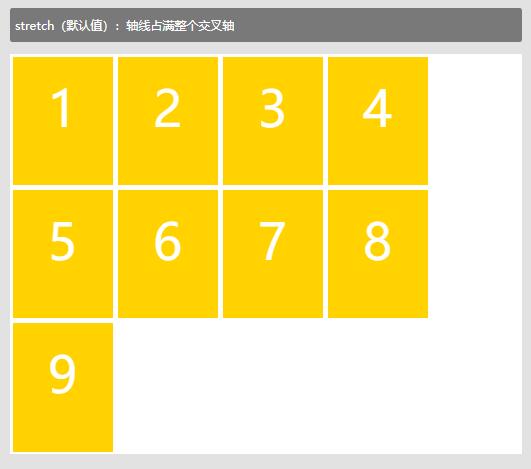
align-content: stretch; //(預設值):軸線占滿整個交叉軸

flex佈局(項目屬性)
1、order屬性
order: -1; //項目排列順序,越小越靠前,預設是0

2、flex-grow 屬性:定義項目的放大比例
flex-grow: 1; //如果所有都是1,將平分空間
flex-grow: 2; //如果有一項為2,會按比例多占空間

flex-grow: 0; //預設是0,即存在剩餘空間也不放大
width:200px; //沒有flex-grow屬性,只有固定寬度的元素空間固定,其餘元素平分剩餘可用空間

3、flex-shrink 屬性:定義項目的縮小比例
flex-shrink: 1; //所有元素都是1,則空間不足時統一縮小
flex-shrink: 0; //為0的元素不會縮小

flex-shrink: -1; //負值無效
4、flex-basis 屬性:在分配多餘空間之前,項目占據的主軸空間
flex-basis: auto; //預設為原本空間

flex-basis: 400px;
5、flex 屬性:flex-grow/ flex-shrink/ flex-basis的縮寫
6、align-self 屬性:給單個項目設置不同的對齊方式,預設是auto
align-items: center;
align-self: flex-start;
align-self: flex-end;

媒體查詢
媒體類型
all(default)
screen / print / speech
@media (min-width: 900px) { body { background-color: red; } } @media screen and (min-width: 900px) { body { background-color: red; } }
媒體查詢中的邏輯:與( and ) / 或( , ) / 非( not )
@media screen and (min-width: 900px) and (max-width: 1024px) { body { background-color: red; } }
媒體特征表達式
width/max-width/min-width
-webkit-device-pixel-ratio/-webkit-max-device-pixel-ratio/-webkit-min-pixel-ratio
orientation
landscape/portrait
height
device-width/device-height
screen.width/screen.height
aspect-ratio 視口的寬高比
@media (-webkit-max-device-pixel-ratio: 2) and (orientation: landscape) { body { background-color: red; } }
媒體查詢策略:移動端優先

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no"> <title>3.8 媒體查詢--策略</title> <style> /*css reset*/ * { box-sizing: border-box; padding: 0; margin: 0; } body { padding-top: 200px; } img { width: 100%; height: 100%; } .row { width: 100%; display: flex; flex-wrap: wrap; } .col { padding-top: 10px; padding-bottom: 10px; background-color: rgba(86, 61, 124, 0.15); border: 1px solid rgba(86, 61, 124, 0.2); } /* 斷點 xs: < 576px sm: 576px ~ 768px md: 768px ~ 992px lg: 992px ~ 1200px xl: > 1200px */ /*mobile first*/ .col { width: 100%; } @media (min-width: 576px) { .col { width: 50%; } } @media (min-width: 768px) { .col { width: 25%; } } @media (min-width: 992px) { .col { width: 16.6666666667%; } } @media (min-width: 1200px) { .col { width: 8.33333333%; } } </style> </head> <body> <div class="row"> <div class="col"> <img src="img/3.8-1.png" alt=""> </div> <div class="col"> <img src="img/3.8-1.png" alt=""> </div> <div class="col"> <img src="img/3.8-1.png" alt=""> </div> <div class="col"> <img src="img/3.8-1.png" alt=""> </div> <div class="col"> <img src="img/3.8-1.png" alt=""> </div> <div class="col"> <img src="img/3.8-1.png" alt=""> </div> <div class="col"> <img src="img/3.8-1.png" alt=""> </div> <div class="col"> <img src="img/3.8-1.png" alt=""> </div> <div class="col"> <img src="img/3.8-1.png" alt=""> </div> <div class="col"> <img src="img/3.8-1.png" alt=""> </div> <div class="col"> <img src="img/3.8-1.png" alt=""> </div> <div class="col"> <img src="img/3.8-1.png" alt=""> </div> </div> </body> </html>
移動端常用單位
px % em rem vw/vh
寬度使用%,高度或者字體大小使用rem
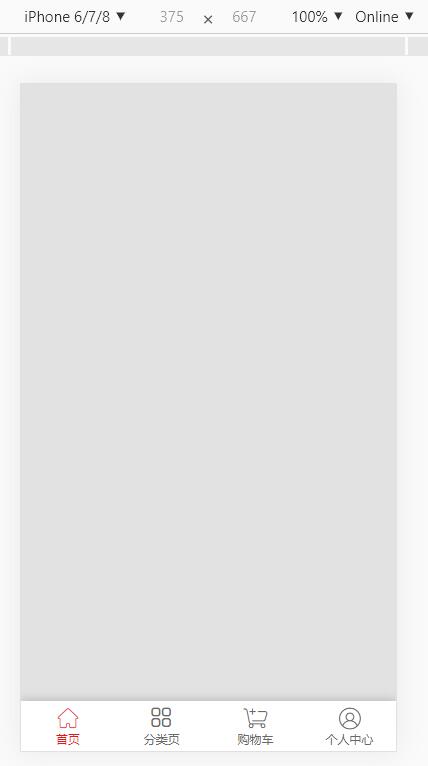
移動端底部導航案例

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no"> <title>移動端底部導航</title> <link rel="stylesheet" href="css/iconfont.css"> <style> /*css reset*/ * { box-sizing: border-box; padding: 0; margin: 0; } body { background-color: #e2e2e2; color: #595B66; } a { font-size: 12px; color: #686868; text-decoration: none; } li { list-style: none; } /*base css*/ html { font-size: 12px; } .tabbar-container { position: fixed; left: 0; bottom: 0; z-index: 1000; width: 100%; background-color: #fff; box-shadow: 0 0 10px 0 rgba(154, 141 ,141, 0.6); height: 2.5rem; } .tabbar-link .iconfont { font-size: 1.2rem; } .tabbar, .tabbar-item, .tabbar-link { height: 100%; } .tabbar { display: flex; } .tabbar-item { flex: 1; } .tabbar-link { display: flex; flex-direction: column; justify-content: center; align-items: center; font-size: 0.6rem; } .tabbar-item-active .tabbar-link { color: #de181b; } </style> </head> <body> <div class="tabbar-container"> <ul class="tabbar"> <li class="tabbar-item tabbar-item-active"> <a href="###" class="tabbar-link"> <i class="iconfont icon-home"></i> <span>首頁</span> </a> </li> <li class="tabbar-item"> <a href="###" class="tabbar-link"> <i class="iconfont icon-category"></i> <span>分類頁</span> </a> </li> <li class="tabbar-item"> <a href="###" class="tabbar-link"> <i class="iconfont icon-cart"></i> <span>購物車</span> </a> </li> <li class="tabbar-item"> <a href="###" class="tabbar-link"> <i class="iconfont icon-personal"></i> <span>個人中心</span> </a> </li> </ul> </div> <script> setRemUnit(); window.onresize = setRemUnit; function setRemUnit() { var docEl = document.documentElement; var viewWidth = docEl.clientWidth; docEl.style.fontSize = viewWidth / 375 * 20 + 'px'; } </script> </body> </html>



