響應式佈局的原理xsmall <576pxsmall >=576pxmedium >=768pxlarge >=992pxxlarge >=1200px 接下來是效果圖 中屏及以上效果 移動端效果 方案一:使用柵格系統開發響應式頁面 index.html <!DOCTYPE html> <html ...
響應式佈局的原理
xsmall <576px
small >=576px
medium >=768px
large >=992px
xlarge >=1200px
接下來是效果圖
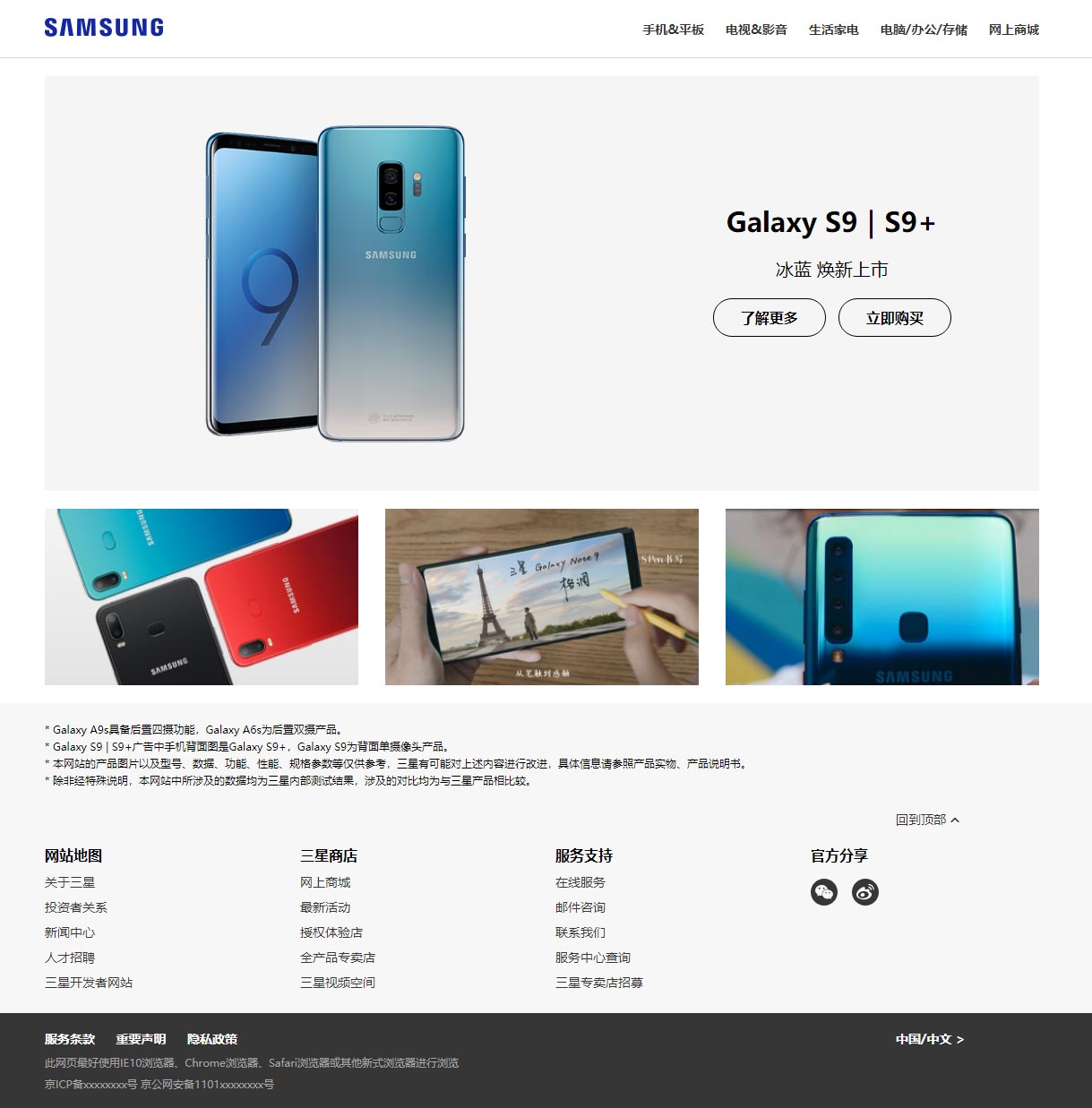
中屏及以上效果

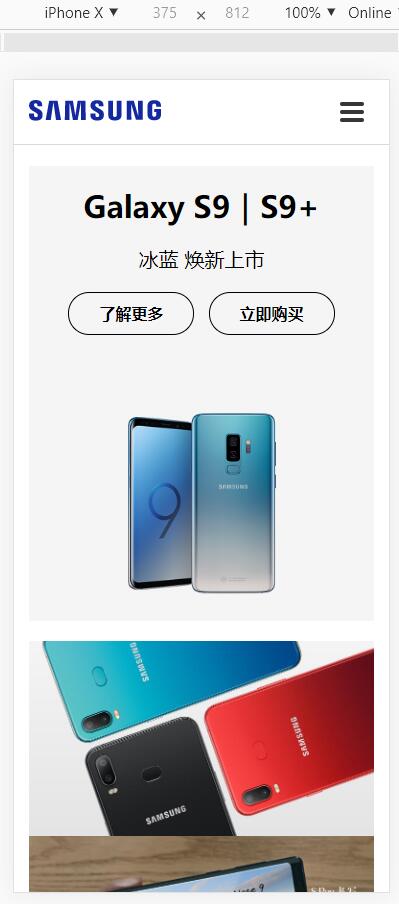
移動端效果


方案一:使用柵格系統開發響應式頁面
index.html
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>響應式佈局</title> <link rel="stylesheet" href="css/base.css"> <link rel="stylesheet" href="css/grid.css"> <link rel="stylesheet" href="css/index.css"> </head> <body> <header class="header-container"> <div class="container"> <div class="row"> <div class="header-logo-container col-8 col-md-3"> <a href="./index.html" class="header-logo"> <img src="img/logo.svg" alt="logo"> </a> </div> <!-- 下拉圖標(三條杠),中屏隱藏 --> <div class="header-btn-container col-4 d-md-none"> <button type="button" class="btn-toggle" id="btn-toggle"> <span class="btn-toggle-bar"></span> <span class="btn-toggle-bar"></span> <span class="btn-toggle-bar"></span> </button> </div> <!-- 中屏導航 --> <nav class="header-nav-container col-md-9 d-none d-md-block"> <ul class="header-nav"> <li class="header-nav-item"> <a href="###" class="header-nav-link">手機&平板</a> </li> <li class="header-nav-item"> <a href="###" class="header-nav-link">電視&影音</a> </li> <li class="header-nav-item"> <a href="###" class="header-nav-link">生活家電</a> </li> <li class="header-nav-item"> <a href="###" class="header-nav-link">電腦/辦公/存儲</a> </li> <li class="header-nav-item"> <a href="###" class="header-nav-link">網上商城</a> </li> </ul> </nav> </div> </div> </header> <!-- 移動端導航 --> <nav class="nav-container d-md-none" id="nav"> <ul class="container"> <li><a href="###" class="nav-link">手機&平板</a></li> <li><a href="###" class="nav-link">電視&影音</a></li> <li><a href="###" class="nav-link">生活家電</a></li> <li><a href="###" class="nav-link">電腦/辦公/存儲</a></li> <li><a href="###" class="nav-link">網上商城</a></li> </ul> </nav> <div class="slider-container"> <div class="container"> <div class="row"> <!-- 中屏位置往右7個網格 --> <div class="slider-text-container col-md-5 col-md-push-7"> <h3 class="slider-title">Galaxy S9|S9+</h3> <h4 class="slider-subtitle">冰藍 煥新上市</h4> <div class="slider-btns"> <a href="###" class="btn-rounded">瞭解更多</a> <a href="###" class="btn-rounded">立即購買</a> </div> </div> <div class="col-md-7 col-md-pull-5"> <img src="img/1.png" alt="cellphone"> </div> </div> </div> </div> <!-- 中屏一行顯示3張圖 --> <div class="product-container"> <div class="container"> <div class="row"> <div class="col-md-4"> <a href="###" class="product-item"> <img src="img/2-1.jpg" alt="cellphone" class="product-img"> </a> </div> <div class="col-md-4"> <a href="###" class="product-item"> <img src="img/2-2.jpg" alt="cellphone" class="product-img"> </a> </div> <div class="col-md-4"> <a href="###" class="product-item"> <img src="img/2-3.jpg" alt="cellphone" class="product-img"> </a> </div> </div> </div> </div> <!-- 移動端回到頂部 --> <div class="backtop-container d-md-none"> <a href="#" class="btn-backtop">回到頂部</a> </div> <div class="helper-container"> <div class="container"> <div class="helper-info-container"> <p>* Galaxy A9s具備後置四攝功能,Galaxy A6s為後置雙攝產品。</p> <p>* Galaxy S9 | S9+廣告中手機背面圖是Galaxy S9+,Galaxy S9為背面單攝像頭產品。</p> <p>* 本網站的產品圖片以及型號、數據、功能、性能、規格參數等僅供參考,三星有可能對上述內容進行改進,具體信息請參照產品實物、產品說明書。</p> <p>* 除非經特殊說明,本網站中所涉及的數據均為三星內部測試結果,涉及的對比均為與三星產品相比較。</p> </div> <!-- 中屏回到頂部 --> <div class="row"> <div class="helper-backtop-container col-md-2 col-md-offset-10 d-none d-md-block"> <a href="#" class="btn-backtop">回到頂部</a> </div> </div> <!-- 底部導航,中屏一行4個,小屏一行2個 --> <div class="row"> <div class="col-6 col-md-3"> <h3 class="helper-list-title">網站地圖</h3> <ul class="helper-list"> <li><a href="###">關於三星</a></li> <li><a href="###">投資者關係</a></li> <li><a href="###">新聞中心</a></li> <li><a href="###">人才招聘</a></li> <li><a href="###">三星開發者網站</a></li> </ul> </div> <div class="col-6 col-md-3"> <h3 class="helper-list-title">三星商店</h3> <ul class="helper-list"> <li><a href="###">網上商城</a></li> <li><a href="###">最新活動</a></li> <li><a href="###">授權體驗店</a></li> <li><a href="###">全產品專賣店</a></li> <li><a href="###">三星視頻空間</a></li> </ul> </div> <div class="col-6 col-md-3"> <h3 class="helper-list-title">服務支持</h3> <ul class="helper-list"> <li><a href="###">線上服務</a></li> <li><a href="###">郵件咨詢</a></li> <li><a href="###">聯繫我們</a></li> <li><a href="###">服務中心查詢</a></li> <li><a href="###">三星專賣店招募</a></li> </ul> </div> <div class="col-6 col-md-3"> <h3 class="helper-list-title">官方分享</h3> <ul class="helper-list"> <li> <a href="###" class="btn-share btn-share-weixin"></a> <a href="###" class="btn-share btn-share-weibo"></a> </li> </ul> </div> </div> </div> </div> <div class="footer-container"> <div class="container"> <div class="row"> <div class="col-md-10"> <ul> <li class="footer-item"> <a href="###" class="footer-link">服務條款</a> </li> <li class="footer-item"> <a href="###" class="footer-link">重要聲明</a> </li> <li class="footer-item"> <a href="###" class="footer-link">隱私政策</a> </li> </ul> </div> <div class="col-md-2"> <a href="###" class="footer-link">中國/中文 ></a> </div> </div> <div> <p>此網頁最好使用IE10瀏覽器、Chrome瀏覽器、Safari瀏覽器或其他新式瀏覽器進行瀏覽</p> <p>京ICP備xxxxxxxx號 京公網安備1101xxxxxxxx號</p> </div> </div> </div> <script> var nav = document.getElementById('nav'); var navExtendedClassName = 'nav-container-extended'; // 移動端點擊下拉按鈕,展開頂部導航 document.getElementById('btn-toggle').onclick = function() { // nav.className += ' ' + navExtendedClassName; if (nav.classList.contains(navExtendedClassName)) { // 收起 nav.classList.remove(navExtendedClassName); } else { // 展開 nav.classList.add(navExtendedClassName); } }; </script> </body> </html>
base.css
* { box-sizing: border-box; padding: 0; margin: 0; } body { font-size: 14px; } li { list-style: none; } a { font-size: 14px; color: #363636; text-decoration: none; } a:hover { color: #1428a0; } img { vertical-align: top; width: 100%; border: none; }
grid.css
.container { width: 100%; padding-left: 15px; padding-right: 15px; margin-left: auto; margin-right: auto; } /*sm*/ @media (min-width: 576px) { .container { width: 540px; } } /*md*/ @media (min-width: 768px) { .container { width: 720px; } } /*lg*/ @media (min-width: 992px) { .container { width: 960px; } } /*xl*/ @media (min-width: 1200px) { .container { width: 1140px; } } .row { margin-left: -15px; margin-right: -15px; } .col-1, .col-2, .col-3, .col-4, .col-5, .col-6, .col-7, .col-8, .col-9, .col-10, .col-11, .col-12, .col-sm-1, .col-sm-2, .col-sm-3, .col-sm-4, .col-sm-5, .col-sm-6, .col-sm-7, .col-sm-8, .col-sm-9, .col-sm-10, .col-sm-11, .col-sm-12, .col-md-1, .col-md-2, .col-md-3, .col-md-4, .col-md-5, .col-md-6, .col-md-7, .col-md-8, .col-md-9, .col-md-10, .col-md-11, .col-md-12, .col-lg-1, .col-lg-2, .col-lg-3, .col-lg-4, .col-lg-5, .col-lg-6, .col-lg-7, .col-lg-8, .col-lg-9, .col-lg-10, .col-lg-11, .col-lg-12, .col-xl-1, .col-xl-2, .col-xl-3, .col-xl-4, .col-xl-5, .col-xl-6, .col-xl-7, .col-xl-8, .col-xl-9, .col-xl-10, .col-xl-11, .col-xl-12 { position: relative; padding-left: 15px; padding-right: 15px; } .col-1, .col-2, .col-3, .col-4, .col-5, .col-6, .col-7, .col-8, .col-9, .col-10, .col-11, .col-12 { float: left; } .col-1 { width: 8.33333333%; } .col-2 { width: 16.66666667%; } .col-3 { width: 25%; } .col-4 { width: 33.33333333%; } .col-5 { width: 41.66666667%; } .col-6 { width: 50%; } .col-7 { width: 58.33333333%; } .col-8 { width: 66.66666667%; } .col-9 { width: 75%; } .col-10 { width: 83.33333333%; } .col-11 { width: 91.66666667%; } .col-12 { width: 100%; } .col-offset-12 { margin-left: 100%; } .col-offset-11 { margin-left: 91.66666667%; } .col-offset-10 { margin-left: 83.33333333%; } .col-offset-9 { margin-left: 75%; } .col-offset-8 { margin-left: 66.66666667%; } .col-offset-7 { margin-left: 58.33333333%; } .col-offset-6 { margin-left: 50%; } .col-offset-5 { margin-left: 41.66666667%; } .col-offset-4 { margin-left: 33.33333333%; } .col-offset-3 { margin-left: 25%; } .col-offset-2 { margin-left: 16.66666667%; } .col-offset-1 { margin-left: 8.33333333%; } .col-offset-0 { margin-left: 0; } .col-pull-12 { right: 100%; } .col-pull-11 { right: 91.66666667%; } .col-pull-10 { right: 83.33333333%; } .col-pull-9 { right: 75%; } .col-pull-8 { right: 66.66666667%; } .col-pull-7 { right: 58.33333333%; } .col-pull-6 { right: 50%; } .col-pull-5 { right: 41.66666667%; } .col-pull-4 { right: 33.33333333%; } .col-pull-3 { right: 25%; } .col-pull-2 { right: 16.66666667%; } .col-pull-1 { right: 8.33333333%; }



