先放圖 demo.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0, use ...
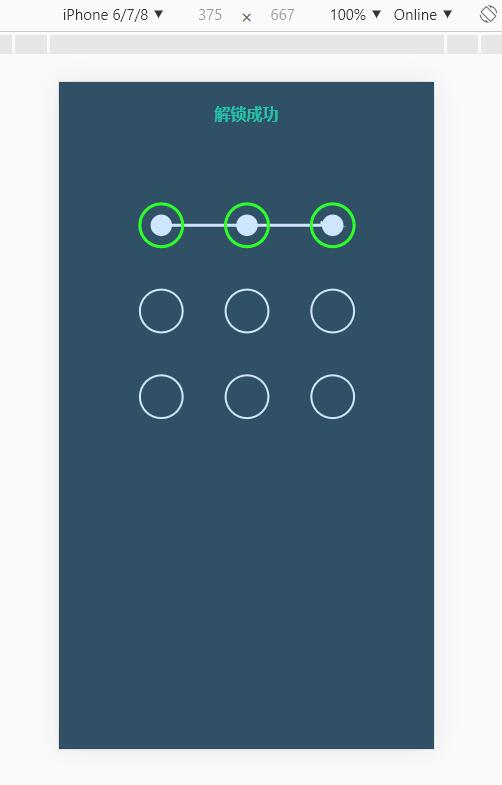
先放圖


demo.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no"> <title>手勢解鎖</title> <style type="text/css"> body{ text-align: center; background: #305066; } h4{ color: #22C3AA; } </style> </head> <body> <script type="text/javascript" src="src/index.js"></script> <script type="text/javascript"> // 1、生成背景 // 2、title生成 // 3、用js動態生成canvas標簽 // 4、js方式動態生成h4標簽和canvas標簽 new canvasLock({chooseType:3}).init(); </script> </body> </html>
index.js
(function(){ /** * 實現畫圓和劃線: * 1、添加事件touchstart、touchmove、touchend * 2、touchstart判斷是否點擊的位置處於圓內getPosition,處於則初始化 * lastpoint、restPoint * 3、touchmove做的就是:畫圓drawPoint和畫線drawLine * * 實現自動畫圓的效果 * 1、檢測手勢移動的位置是否處於圓內 * 2、圓內的話則畫圓 drawPoint * 3、已經畫過實心圓的圓,無需重覆檢測 * * 實現解鎖成功: * 1、檢測路徑是否是對的 * 2、如果是對的就重置,圓圈變綠 * 3、不對也重置,圓圈變紅 * 4、重置 */ window.canvasLock = function(obj){ this.height = obj.height; this.width = obj.width; this.chooseType = obj.chooseType; }; // js方式動態生成dom canvasLock.prototype.initDom = function(){ var wrap = document.createElement('div'); var str = '<h4 id="title" class="title">繪製解鎖圖案</h4>'; wrap.setAttribute('style','position: absolute;top:0;left:0;right:0;bottom:0;'); var canvas = document.createElement('canvas'); canvas.setAttribute('id','canvas'); canvas.style.cssText = 'background-color: #305066;display: inline-block;margin-top: 15px;'; wrap.innerHTML = str; wrap.appendChild(canvas); var width = this.width || 300; var height = this.height || 300; document.body.appendChild(wrap); // 高清屏鎖放 canvas.style.width = width + "px"; canvas.style.height = height + "px"; canvas.width = width; canvas.height = height; } canvasLock.prototype.drawCle = function(x, y) { // 初始化解鎖密碼面板 this.ctx.strokeStyle = '#CFE6FF'; this.ctx.lineWidth = 2; this.ctx.beginPath(); this.ctx.arc(x, y, this.r, 0, Math.PI * 2, true); this.ctx.closePath(); this.ctx.stroke(); } canvasLock.prototype.createCircle = function() {// 創建解鎖點的坐標,根據canvas的大小來平均分配半徑 var n = this.chooseType; var count = 0; this.r = this.ctx.canvas.width / (2 + 4 * n);// 公式計算 this.lastPoint = []; this.arr = []; this.restPoint = []; var r = this.r; for (var i = 0 ; i < n ; i++) { for (var j = 0 ; j < n ; j++) { count++; var obj = { x: j * 4 * r + 3 * r, y: i * 4 * r + 3 * r, index: count }; this.arr.push(obj); this.restPoint.push(obj); } } this.ctx.clearRect(0, 0, this.ctx.canvas.width, this.ctx.canvas.height); for (var i = 0 ; i < this.arr.length ; i++) { // 畫圓函數 this.drawCle(this.arr[i].x, this.arr[i].y); } //return arr; } // 程式初始化 canvasLock.prototype.init = function() { this.initDom(); this.canvas = document.getElementById('canvas'); this.ctx = this.canvas.getContext('2d'); this.touchFlag = false; // 1、確定半徑 // 2、確定每一個圓的中心坐標點 // 3、一行3個圓14個半徑,一行4個圓有18個半徑 this.createCircle(); this.bindEvent(); } canvasLock.prototype.bindEvent = function(){ var self = this; this.canvas.addEventListener("touchstart", function (e) { // 2、touchstart判斷是否點擊的位置處於圓內getPosition,處於則初始化 // * lastpoint、restPoint // po有x和y,並且是相較於canvas邊距 var po = self.getPosition(e); console.log(po.x) // 判斷是否在圓內的原理:多出來的這條 x/y < r 在圓內 for (var i = 0 ; i < self.arr.length ; i++) { if (Math.abs(po.x - self.arr[i].x) < self.r && Math.abs(po.y - self.arr[i].y) < self.r) { self.touchFlag = true; // lastPoint存放的就是選中的圓圈的x/y坐標值 self.lastPoint.push(self.arr[i]); self.restPoint.splice(i,1); break; } } }, false); this.canvas.addEventListener("touchmove", function (e) { // touchmove做的就是:畫圓drawPoint和劃線drawLine if (self.touchFlag) { self.update(self.getPosition(e)); } }, false); this.canvas.addEventListener("touchend", function(e){ if (self.touchFlag) { self.storePass(self.lastPoint); setTimeout(function(){ self.reset(); }, 300); } }, false); } canvasLock.prototype.getPosition = function(e) {// 獲取touch點相對於canvas的坐標 var rect = e.currentTarget.getBoundingClientRect(); var po = { x: (e.touches[0].clientX - rect.left), y: (e.touches[0].clientY - rect.top) }; return po; } canvasLock.prototype.update = function(po) {// 核心變換方法在touchmove時候調用 this.ctx.clearRect(0, 0, this.ctx.canvas.width, this.ctx.canvas.height); // 重新畫9個圓圈 for (var i = 0 ; i < this.arr.length ; i++) { // 每幀先把面板畫出來 this.drawCle(this.arr[i].x, this.arr[i].y); } this.drawPoint();// 畫圓 this.drawLine(po);// 畫線 // 1、檢測手勢移動的位置是否處於下一個圓內 // 2、圓內的話則畫圓 drawPoint // 3、已經畫過實心圓的圓,無需重覆檢測 for (var i = 0 ; i < this.restPoint.length ; i++) { if (Math.abs(po.x - this.restPoint[i].x) < this.r && Math.abs(po.y - this.restPoint[i].y) < this.r) { this.drawPoint(); this.lastPoint.push(this.restPoint[i]); this.restPoint.splice(i, 1); break; } } console.log(this.lastPoint) } canvasLock.prototype.drawLine = function(po) {// 解鎖軌跡 this.ctx.beginPath(); this.ctx.lineWidth = 3; this.ctx.moveTo(this.lastPoint[0].x, this.lastPoint[0].y); for (var i = 1 ; i < this.lastPoint.length ; i++) { this.ctx.lineTo(this.lastPoint[i].x, this.lastPoint[i].y); } this.ctx.lineTo(po.x, po.y); this.ctx.stroke(); this.ctx.closePath(); } canvasLock.prototype.drawPoint = function() { // 初始化圓心 for (var i = 0 ; i < this.lastPoint.length ; i++) { this.ctx.fillStyle = '#CFE6FF'; this.ctx.beginPath(); this.ctx.arc(this.lastPoint[i].x, this.lastPoint[i].y, this.r / 2, 0, Math.PI * 2, true); this.ctx.closePath(); this.ctx.fill(); } } // 1、檢測路徑是否是對的 // 2、如果是對的就重置,圓圈變綠 // 3、不對也重置,圓圈變紅 // 4、重置 canvasLock.prototype.storePass = function() { if (this.checkPass()) { document.getElementById('title').innerHTML = '解鎖成功'; this.drawStatusPoint('#2CFF26'); }else{ document.getElementById('title').innerHTML = '解鎖失敗'; this.drawStatusPoint('red'); } } canvasLock.prototype.checkPass = function() { var p1 = '123', p2 = ''; for (var i = 0 ; i < this.lastPoint.length ; i++) { p2 += this.lastPoint[i].index; } return p1 === p2; } canvasLock.prototype.drawStatusPoint = function(type) { for (var i = 0 ; i < this.lastPoint.length ; i++) { this.ctx.strokeStyle = type; this.ctx.beginPath(); this.ctx.arc(this.lastPoint[i].x, this.lastPoint[i].y, this.r, 0, Math.PI * 2, true); this.ctx.closePath(); this.ctx.stroke(); } } canvasLock.prototype.reset = function(){ this.createCircle(); } })();



