年底了,最近公司也不是太忙,感覺今年互聯網行業都遇到寒冬,不在是前兩年像熱的發燙的賽道。這幾天完成公司項目系統的優化和升級,目前準備想開發一套前後端分離的系統。 現在java最新最火的技術要數springboot了,部門系統的架構一直是我在開發,當然中間也踩過一些坑其實都是一些很簡單的問題,隨之技術 ...
年底了,最近公司也不是太忙,感覺今年互聯網行業都遇到寒冬,不在是前兩年像熱的發燙的賽道。這幾天完成公司項目系統的優化和升級,目前準備想開發一套前後端分離的系統。
現在java最新最火的技術要數springboot了,部門系統的架構一直是我在開發,當然中間也踩過一些坑其實都是一些很簡單的問題,隨之技術的不斷演變,我也在努力學習一些新的技術。
突然感覺技術這條路永遠走不完,如果有機會抓緊轉管理吧! 當然愛好給我一樣永遠在研發技術這條路上奔跑,有點扯遠了 哈哈! 先看看怎麼快速入門Vue+ElementUi框架吧
有興趣的可以加入我們一塊努力github地址:https://github.com/Angelasp/vue-element-admin
快速入門一:
當然代碼還是用於二次開發,其實作者開發的很不錯,冗餘的東西貌似也不少。這裡其作者推薦vue-element-admin來做二次開發。我們進行導航和樣式修改,這裡大家可以看看。
獲取項目:
git clone https://github.com/Angelasp/vue-element-admin.git
安裝依賴
npm install
本地開發 啟動項目
npm run dev
發佈
構建測試環境
npm run build:stage
構建生產環境
npm run build:prod
預覽發佈環境效果
npm run preview
預覽發佈環境效果 + 靜態資源分析
npm run preview -- --report
代碼格式檢查
npm run lint
代碼格式檢查並自動修複
npm run lint -- --fix
src/components 目錄下有多個頁面,頁麵包括(echart、Excel、圖片上傳等)
src/api 請求介面訪問
src/assets 靜態資源文件
src/mock 模擬數據
src/router 路由
來幾張後臺修改後的圖片:
後臺登錄頁面
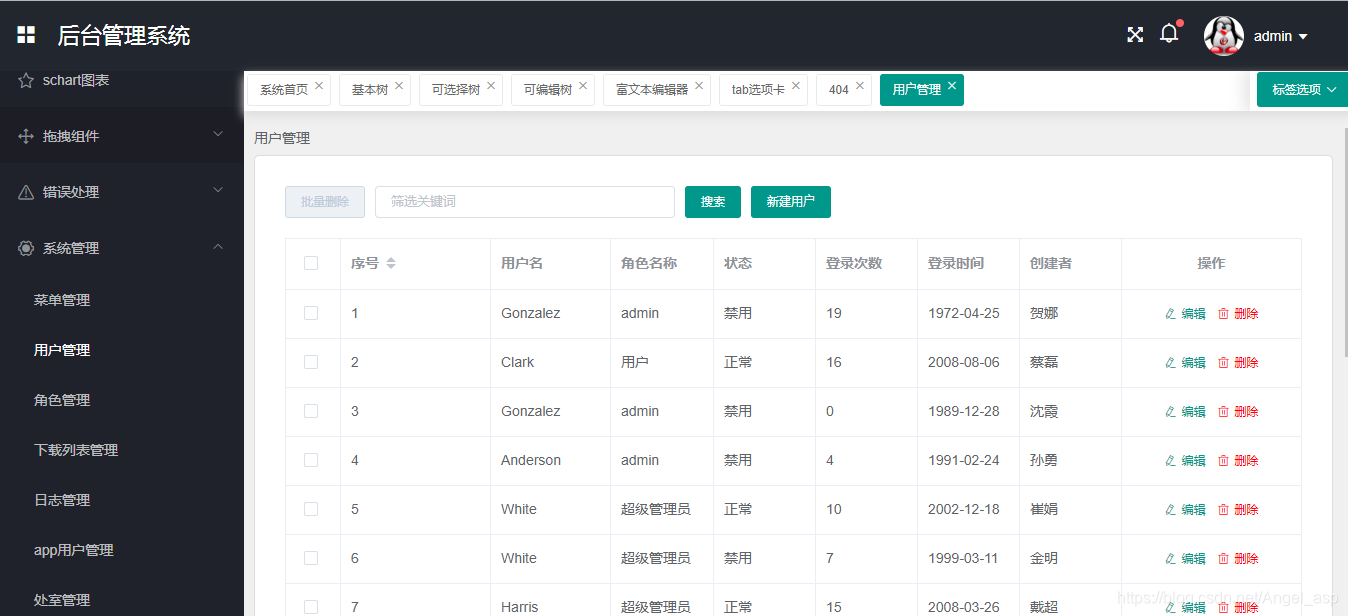
後臺主界面
用戶管理頁面
開發可參考說明文檔https://panjiachen.github.io/vue-element-admin-site/zh/guide
vue前端開發QQ群:698108051