一、單頁面應用(SPA) 1.1 C/S到B/S頁面架構的轉變 C/S:客戶端/伺服器(Client/Server)架構的軟體。 C/S 軟體的特點: ① 從window桌面雙擊打開 ② 更新的時候會替換原有的,原有的必須刪除,不能刷新。 ③ 在其他的設備上使用的時候,也要安裝軟體。 B/S :瀏覽 ...
一、單頁面應用(SPA)
1.1 C/S到B/S頁面架構的轉變
C/S:客戶端/伺服器(Client/Server)架構的軟體。
C/S 軟體的特點:
① 從window桌面雙擊打開
② 更新的時候會替換原有的,原有的必須刪除,不能刷新。
③ 在其他的設備上使用的時候,也要安裝軟體。

B/S :瀏覽器和伺服器(Browser/Server)架構
B/S 軟體的特點:
不需要安裝任何的客戶端,是通過瀏覽器輸入網址打開的。
更新的時候不需要重新安裝軟體,你只需要刷新頁面,程式就能更新。
在其他設備端,不需要安裝任何其他的軟體,瀏覽器足可以解決所有的問題。

Dashboard叫做儀錶盤項目,通俗的講就是***管理平臺。比如進銷存管理平臺、汽車銷售管理平臺、寵物店管理平臺。
特點1:這種項目幾乎都是單頁面應用(Single Page Application)簡稱SPA
將原來PC桌面的應用程式,放到瀏覽器中實現。現在的用人需求很大,不管是政府機構、教育機構、外包機構、銷售機構都在開發自己的新項目,或者把老項目搬到網頁上。比如阿裡雲的管理平臺,特別像桌面的app,現在是在瀏覽器中實現的。
所有頁面的URL網址,只有#後面的內容在變化,而#之前的內容沒有變化,整個項目就是一個html頁面。
|
|

|
網頁沒有發生跳轉,而是DOM的整體上樹、下樹。這樣的好處是,讓本地變數可以在本地持久的時間變長。使用頁面內的錨點hash符號來標記的路由,也就是說點擊任何鏈接,頁面實際上沒有任何跳轉,所有頁面的改變都是JS完成的,JS命令一些組件消失,命令新的一些組件上樹。所以稱為“單頁面應用”。
頁面的URL沒有變化,變化的只是hash符號後面的部分:


特點2:都是組件化的
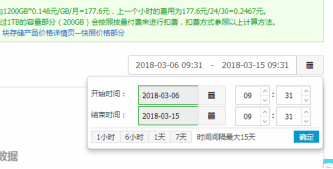
兩個不同的頁面中(實際上是一個頁面),都有日期選擇框,發現日期選擇框都是相同的,我們叫做“組件(components)”。
|
|

|
也就是說,這些日曆組件,不管是HTML、CSS、JavaScript都能復用。
下圖中的每一個紅框都可以認為是組件:

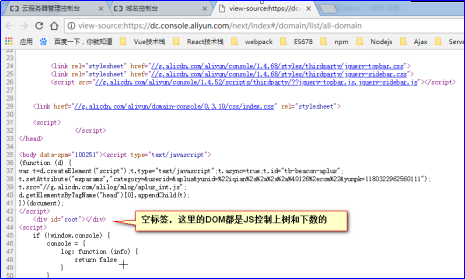
特點3:所有的DOM元素都是動態上下樹的
查看頁面源代碼,發現頁面上的所有DOM結構都不在源代碼中,也就是說DOM結構是JavaScript程式控制上樹的,所有的部件,都是組件、組件嵌套組件、集體被JavaScript上樹。

總結,一個好的單頁面應用的框架,必須要能提供:
l 優秀的路由機制,能捕獲用戶URL中hash部分,決定什麼組件顯示和隱藏;
l 用JavaScript控制組件動態上樹、下樹的能力;
l 組件的創建、復用、嵌套能力;
l 組件的數據傳遞的能力。
1.2三大框架的出現
Angular、React、Vue都是做什麼的?
它們都是JS架構,都是用來做單頁面應用設計的。
Angular
AngularJS 誕生於2009年,由Misko Hevery 等人創建,後為Google所收購。是一款優秀的前端JS框架,已經被用於Google的多款產品當中。Angular是第一個實現“數據變化,視圖自動變化”的框架,並且首創了組件化開發模式。Angular有著諸多特性,最為核心的是:MVC、模塊化、自動化雙向數據綁定、語義化標簽、依賴註入、服務、控制器等等。
Angular的出現,有了前端的組件化。
前端的組件化開發:它是一種易於插拔,模塊化的開發形式。HTML、CSS、JS邏輯都封裝到一個組件中,在其他的頁面可以輕鬆地顯示。
Angular是AMD模式,項目需要使用require.js配合,和時代的CMD主流背道而馳,2015年開始落寞了。Angular2016年出了2,2017年出了4、5,都是CMD模式的,但是用戶已經不買賬了。

React
React 起源於 Facebook 的內部項目,因為該公司對市場上所有 JavaScript MVC 框架,都不滿意。就決定自己寫一套,用來架設Instagram 的網站。做出來以後,發現這套東西很好用,就在2013年5月開源了。
React主要用於構建UI。你可以在React里傳遞多種類型的參數,如聲明代碼,幫助你渲染出UI、也可以是靜態的HTML DOM元素、也可以傳遞動態變數、甚至是可交互的應用組件。
React非常輕,只提供了少量了API,和相關的組件。
React可以Redux、Flux等框架配合使用。
React 使用 Virtual DOM技術,使他渲染更快速,記憶體開銷小。
React是CMD模式的,並且創造性的和webpack進行合作,將所有的js代碼實時構建為一個js文件,編程的時候非常的清爽,非常利於團隊合作,所以大量的用戶就開始使用React開發自己的項目。

Vue
Vue是中國人尤雨溪發明的,它的數據驅動視圖的實現是最優雅的。它是一個集大成者,集成了Angular和React的優點,摒棄了它們的缺點。是一個構建數據驅動的 web 界面的漸進式框架。Vue.js 的目標是通過儘可能簡單的 API 實現響應的數據綁定和組合的視圖組件。它不僅易於上手,還便於與第三方庫或既有項目整合。
Vue的作者,發現了JS的一個神奇之處,Object.defineProperty的作用,可以用於視圖的更新。

AngularJS實現的機理是臟檢查。
React 是setState()。
二、Vue介紹
2.1官網和作者
Vue是一門mvvm的框架,繼承了Angular的雙向數據綁定和指令的優點,繼承了React的快速製作組件的能力,同時也擁有非常類似與Redux的單向數據流動的思想,最主要Vue的api都是中文的,非常好學。

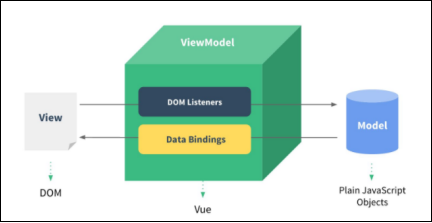
2.2 Vue是一門mvvm框架
MVVM框架:一切的視圖都是和數據相關聯的。數據變化了,視圖就自動變化。而不需要控制器去命令模塊做什麼然後渲染什麼視圖。


React、Vue、Angular都是簡化了模塊化開發,這些MVVM框架到底簡化了什麼:
1)組件方便創建了(創建一個組件只需要寫一個類或者一個函數)
2)組件的可插拔性高
3)組件的數據傳輸簡單了
4)路由,單頁面應用的hash路由
5)只關心數據,不關心DOM
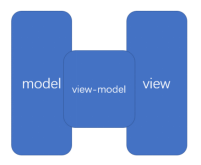
數據叫做model(模型),因為對數據的所有操作都是模型的任務;視圖叫做view。在MVVM中出現了view-model這個層,它可以“監聽”model 的任何改變,讓視圖自動變化。從而我們不需要關心DOM操作,只需要關心數據的變化即可。
React、Vue、Angular中都提供了view-model層。
比如,數據:
[ {"id":1,"name":"小明","age":12}, {"id":2,"name":"小紅","age":12}, {"id":3,"name":"小強","age":12}, ]
它有對應的DOM結構:

<table> <tr> <td>1</td> <td>小明</td> <td>12</td> </tr> <tr> <td>2</td> <td>小紅</td> <td>12</td> </tr> <tr> <td>3</td> <td>小強</td> <td>12</td> </tr> </table>結構
第一次根據數據創建DOM是非常簡單的,但是如果數據發生變化,我們必須要手動調整DOM的變化。
非常的不方便,尤其是系統很大的時候,不方便。
此時MVVM模式,就能簡化這些操作:數據一變化,DOM自動變化。
除了MVC、MVVM模式,還有MVP。統稱MV*模式。
React、Vue、Angular中都提供:
1)路由能力、組件的管理能力、組件的嵌套能力、組件的數據傳遞能力;
2)數據變化視圖自動變化。
2.3 Vue的虛擬DOM
Virtual DOM是什麼呢?
Vue.js(2.0版本)與React的其中最大一個相似之處,就是他們都使用了一種叫’Virtual DOM’的東西。所謂的Virtual DOM基本上說就是它名字的意思:虛擬DOM,DOM樹的虛擬表現。它的誕生是基於這麼一個概念:改變真實的DOM狀態遠比改變一個JavaScript對象的花銷要大得多。
Virtual DOM是一個映射真實DOM的JavaScript對象,如果需要改變任何元素的狀態,那麼是先在Virtual DOM上進行改變,而不是直接改變真實的DOM。當有變化產生時,一個新的Virtual DOM對象會被創建並計算新舊Virtual DOM之間的差別。之後這些差別會應用在真實的DOM上。
2.4用src引包體驗Vue魅力
src引入vue.js(現在不是webpack進行CMD規範的構建)來快速認知。
通過vuejs的包學習基礎語法,然後再用webpack。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>Document</title> </head> <body> <div id="app"> <h1>{{a}}</h1> </div> </body> <script type="text/javascript" src="js/vue.js"></script> <script type="text/javascript"> //Vue所有的組件都是內部創建的,這裡是唯一一次new Vue() //不管項目有多大,組件有多少個,一定只有一個new Vue()。 //這是一個實例 new Vue({ el:"#app", //掛載點 data:{ a : 100 } }) </script> </html>

首先認知一個事情:Vue和React的區別,Vue在寫實例,React在寫類。
MVVM框架:一切的視圖都是和數據相關聯,數據變化,視圖就自動變化。
2.5 Vue視圖更新原理
<body> <div id="app"> <h1>{{a}}</h1> <button v-on:click="add">加</button> <button v-on:click="minus">減</button> </div> </body> <script type="text/javascript" src="js/vue.js"></script> <script type="text/javascript"> //Vue所有的組件都是內部創建的,這裡是唯一一次new Vue() //不管項目有多大,組件有多少個,一定只有一個new Vue()。 //這是一個實例 new Vue({ el:"#app", //掛載點 data:{ a : 100 }, methods:{ add(){ this.a++ }, minus(){ this.a-- } } }) </script>

現在數據變化了,視圖就自動變化,這是MVVM框架的最大特點。
因為Vue做數據和視圖相關變化,原理是“數據劫持”。Object.defineProperties()。定義Vue中組件對象data中的所有變數的setter,讓他們在被設置的時候,刷新相關視圖。

<body> <button>按我</button> </body> <script type="text/javascript"> var obj = { //只要這個對象被賦值,立馬觸發set函數 a : 100 } Object.defineProperties(obj, { a : { set:function(){ alert("你在修改a"); //監聽這個屬性被重新賦值 }, get:function(){ alert("你在讀取a"); } } }) document.getElementsByTagName("button")[0].onclick = function(){ obj.a++; //obj.a的值變化Object.defineProperties()函數的set和get就能攔截到 } </script>示例代碼
三、配置webpack和安裝vue
3.1配置webpack
Vue 提供了一個官方的 CLI,可以瞬間創建一個項目,但是初學者別用cli起步,先自己手動配置。
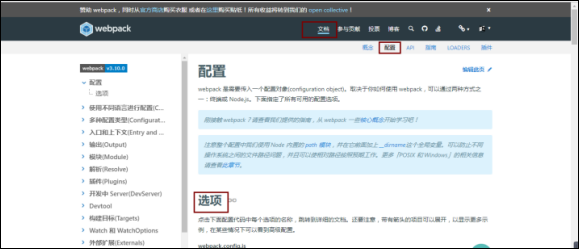
webpack中文網:https://doc.webpack-china.org/configuration/
Vue和React都是CMD架構(import和export),但目前所有瀏覽器都不支持CMD規範
所以現在Vue和React的項目都用webpack打包。用webpack打包只是暫時的,也許在幾年內前端就不用webpack了。
第一步:先創建項目文件夾,配置webpack的CMD規範,創建package.json文件
安裝webpack
npm install -g [email protected]
webpack4.0以上版本都要安裝webpack-cli依賴
npm install -g webpack-cli
安裝 webpack-dev-server,這是一個前端的模擬小伺服器,寫不了介面,但是能靜態化文件夾。
npm install -g webpack-dev-server
配置webpack.config.js文件(複製官網的配置)


webpack 4.0以上版本必須增加mode屬性,它有兩個值:
l production (上線版)
l development (開發版)
開發時,設置mode屬性為development,要不然就混淆加密打包很慢。
const path = require('path');
module.exports = {
//程式的入口文件
entry: "./www/app/app.js",
//程式的出口(打包的文件)
output : {
//打包文件輸出的路徑
path : path.resolve(__dirname, "www/dist"),
//打包文件的名稱
filename : "all.js",
publicPath:"/public/" //這是對webpack-dev-server的配置,配置虛擬路徑
},
//讓webpack監聽變化,自動打包
watch : true,
mode : "development",
//配置webpack的模塊插件
module:{
//關於模塊的配置規則
rules : [{
//模塊規則(配置 loader、解析器等選項)
test : /\.js$/, //解析的時候匹配到的都是js文件
include: [
path.resolve(__dirname, "www/app") //翻譯什麼文件夾
],
exclude: [
path.resolve(__dirname, "node_modules") //不翻譯什麼文件夾
],
// loader : "babel-loader",
// options : {
// presets : ["es2015","es2016"]
// }
}]
}
}
publicPath是webpack-dev-server在記憶體中生成的臨時文件夾(項目中物理磁碟上沒有這個文件夾),並且把/public/all.js文件路由到了打包的文件,是為了編譯速度更快,還能保護硬碟,同時webpack-dev-server提供了前端伺服器,埠自定義。
然後啟動項目:
webpack-dev-server --content-base ./www --port 8080
--content-base表示以www文件夾作為一個靜態化根目錄
--port 表示埠號
以上啟動命令很繁瑣,我們可以在package.json中,配置一個快速啟動命令:
{ "name": "vue_study", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1", "dev" : "webpack-dev-server --content-base ./www --port 8080" }, "author": "", "license": "ISC" }
以後項目直接可以用以下命令啟動:
npm run dev
以後項目打開http://127.0.0.1:8080,不要直接雙擊index.html頁面了。
webpack-dev-server在做了兩件事:
1) 在打包js文件
2) 靜態化www文件夾,說白了就是幫我寫了一個app.use(express.static('www'))
index.html文件,要改變script的src引用:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>Document</title> </head> <body> </body> <script type="text/javascript" src="public/all.js"></script> </html>

3.2安裝配置Vue
接下來,配置Vue,只需要5個依賴就能起步:
vue、vue-loader(安裝Vue時會提醒你安裝css-loader、vue-template-compiler)
npm install --save vue
安裝其它4個開發依賴:
npm install --save-dev vue-loader npm install --save-dev css-loader npm install --save-dev vue-style-loader npm install --save-dev vue-template-compiler
註意:什麼是loader。
webpack在打包的時候,順便做的事情,就是loader。
5個依賴的作用:
vue 核心(語法)
css-loader 讓webpack能識別樣式表,打包樣式表到index頁面中
vue-style-loader 識別內嵌樣式表
vue-loader 識別.vue組件文件的
vue-template-compiler 識別<template></template>的
babel-loader是翻譯ES6語法的,無需安裝,因為vue-loader中含有babel-loader
補充webpack的vue配置:
配置webpack.config.js,這裡手冊很坑,是兩個地方告訴你怎麼配置resolve和module兩個屬性。
resolve屬性:https://cn.vuejs.org/v2/guide/installation.html
module屬性:https://vue-loader-v14.vuejs.org/zh-cn/options.html#loaders
var path = require('path'); const {VueLoaderPlugin} = require("vue-loader"); //最新版webpack需要引入此插件 module.exports = { //程式的入口文件 entry: './www/app/main.js', //程式的出口文件(被打包的文件) output: { //打包文件輸出的路徑 path: path.resolve(__dirname, './www/dist'), //打包文件的名稱 filename: 'all.js', //這是對webpack-dev-server的配置,是一個虛擬路徑 // publicPath:"public" //這是對webpack-dev-server的配置,配置虛擬路徑 }, //自動監聽 watch:true, mode : "development", //配置webpack的模塊插件 module:{ // 關於模塊配置 rules: [ // 模塊規則(配置 loader、解析器等選項) { test: /\.js?$/, //解析的時候匹配到的都是js文件 include: [path.resolve(__dirname, "www/app")], //翻譯什麼文件夾中的文件 exclude: [path.resolve(__dirname, "node_modules")], //不翻譯什麼文件夾 // loader: "babel-loader", // //翻譯字典 // options: { // presets: ["es2015","es2016"] // } }, { test: /\.vue?$/, //解析的時候匹配到的都是js文件 include: [path.resolve(__dirname, "www/app")], //翻譯什麼文件夾中的文件 exclude: [path.resolve(__dirname, "node_modules")], //不翻譯什麼文件夾 loader: "vue-loader" }, { test: /\.css?$/, //解析的時候匹配到的都是js文件 include: [path.resolve(__dirname, "www/app")], //翻譯什麼文件夾中的文件 exclude: [path.resolve(__dirname, "node_modules")], //不翻譯什麼文件夾 use: ["vue-style-loader","css-loader"] } ] }, resolve: { alias: { //配置別名 'vue$': 'vue/dist/vue.esm.js' // 用 webpack 1 時需用 'vue/dist/vue.common.js' } }, //最新版webpack需要引入此插件 plugins:[ new VueLoaderPlugin() ] };
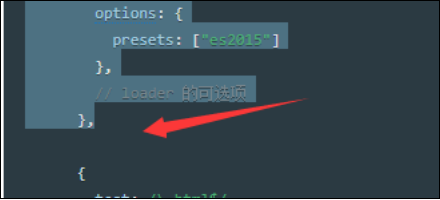
藍色部分是配置loader必須的語法,所有以.vue結尾的文件都是vue-loader處理
紅色是vue必須的配置
在main.js文件寫vue的hello world!

import Vue from "vue"; new Vue({ el:"#app", data:{ a:100 } });示例代碼
index.html