quillJS 富文本編輯器目前是一款很火富文本編輯器,使用廣泛,github 上面的 star 有 22,492,雖然說不以 star 論英雄,不過這可以說明它還是比較受歡迎的; 它的特點是:輕量,易上手,易擴展,開源,所見即所得的一款現代編輯器,還有一點是它的實現思路和其他的編輯器有點不一樣(會 ...
quillJS 富文本編輯器目前是一款很火富文本編輯器,使用廣泛,github 上面的 star 有 22,492,雖然說不以 star 論英雄,不過這可以說明它還是比較受歡迎的;
它的特點是:輕量,易上手,易擴展,開源,所見即所得的一款現代編輯器,還有一點是它的實現思路和其他的編輯器有點不一樣(會一步步分析),這就是為什麼要記錄和學習它的原因吧,還有就是為了補充這一塊的知識,可以自己獨立開發一款真正的編輯器,哈哈;
這裡用的版本是 1.3.6,先看一下 webpack 中的依賴的幾個包:
1 "dependencies": { 2 "clone": "^2.1.1", 3 "deep-equal": "^1.0.1", 4 "eventemitter3": "^2.0.3", 5 "extend": "^3.0.1", 6 "parchment": "^1.1.4", 7 "quill-delta": "^3.6.2" 8 } 9
這些包一看名字就知道是幹啥的,後面會介紹這些包的功能,有兩個包要特別說明一下:parchment,quill-delta,這兩個包是quill基礎依賴包,也是quill作者開發的,獨立於quill之外的包,parchment定義了一套自己的規則,對各種HTML的操作的抽象,delta 是描述內容變化的一些抽象,在quill的源碼中可以看到這兩個包的使用是很多的,我們自定的擴展的話,也需要用到他們;
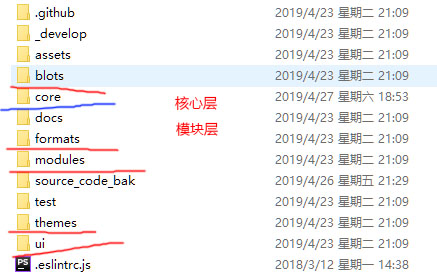
從根目錄的 quill.js 文件入手,先來看下項目結構:
quill.js 第1行是引入了 Quill 這個類,這個是入口類,一直到40行,import 引入了一堆文件…先不去理會這些是什麼,看下 Quill.register 這個方法,從字面上理解,這裡是要註冊一些東西,從42行開始,這裡註冊 key 對應的 value 就是上面 import 引入的內容,這些內容從 key 可以看出來,分成幾大塊:attributors,formats,modules,ui,這些是除核心功能之外的模塊,屬性,格式化,UI等功能,他們分別放在對應的文件夾下,core 目錄是 quill 的核心類,所以,這些就是 quill 的源碼功能的劃分;

看下 core/quill.js 下的 register 方法:
1 /** 2 * register 註冊方法 3 * @param path 4 * @param target 5 * @param overwrite 6 */ 7 static register(path, target, overwrite = false) { 8 // 如果 path 不是字元串 9 if (typeof path !== 'string') { 10 // 獲取 attrName 或者 boltName 11 let name = path.attrName || path.blotName; 12 // 如果 name 是字元串 13 if (typeof name === 'string') { 14 // 繼續調用 register 方法,並改為以 formats 開頭 15 this.register('formats/' + name, path, target); 16 } else { 17 // 迴圈執行 register 方法來註冊對應的功能塊 18 Object.keys(path).forEach((key) => { 19 this.register(key, path[key], target); 20 }); 21 } 22 } else { 23 // 如果已經註冊了這個模塊,會列印警告原來的模塊將會被重寫 24 if (this.imports[path] != null && !overwrite) { 25 debug.warn(`Overwriting ${path} with`, target); 26 } 27 28 // 真實註冊 29 this.imports[path] = target; 30 31 // 如果註冊的 blots 或者是 formats,並且不是註冊 blotName 為 abstract 的模塊 32 // 調用 Parchment.register,註冊到 Parchment 下麵 33 if ((path.startsWith('blots/') || path.startsWith('formats/')) && target.blotName !== 'abstract') { 34 Parchment.register(target); 35 36 // 如果是 modules, 就調用傳入 target的register方法 37 } else if (path.startsWith('modules') && typeof target.register === 'function') { 38 target.register(); 39 } 40 } 41 } 42
這個方法的作用是綁定 attrName,blotName 到 imports 對象上,blots,formats 綁定到 Parchment 類上,modules 就調用目標類的 rigister 方法;
imports 對象:
1 Quill.imports = { 2 'delta' : Delta, 3 'parchment' : Parchment, 4 'core/module' : Module, 5 'core/theme' : Theme, 6 // 'formats/name': Class 我們註冊的 class 7 };
再來看下 Parchment 類的 register 方法:
1 // 這個方法要最先調用,來綁定到幾個對應的對象上,後續的操作才能用相關的方法 2 function register() { 3 var Definitions = []; 4 for (var i = 0; i < arguments.length; i++) { 5 Definitions[i] = arguments[i]; 6 } 7 8 // 如果參數長度是 1 9 if (Definitions.length > 1) { 10 return Definitions.map(function (d) { 11 return register(d); 12 }); 13 } 14 15 var Definition = Definitions[0]; 16 17 // 必須要有 blotName, attrName 並且都是字元串 18 if (typeof Definition.blotName !== 'string' && typeof Definition.attrName !== 'string') { 19 throw new ParchmentError('Invalid definition'); 20 // 不能註冊 blotName: 'abstract' 的 class 21 } else if (Definition.blotName === 'abstract') { 22 throw new ParchmentError('Cannot register abstract class'); 23 } 24 25 // 綁定到 types 對象下麵 26 types[Definition.blotName || Definition.attrName] = Definition; 27 28 // 如果當前類有字元串 keyName, 綁定到 attributes 對象上,key是 keyName 的值 29 if (typeof Definition.keyName === 'string') { 30 attributes[Definition.keyName] = Definition; 31 } else { 32 33 // 如果當前類有 className 屬性, 綁定到 classes 對象上,key 是 className 的值 34 if (Definition.className != null) { 35 classes[Definition.className] = Definition; 36 } 37 38 // 如果有 tagName 屬性 39 if (Definition.tagName != null) { 40 // 當前類的 tagName 是數組,全部轉換為大寫的形式 41 if (Array.isArray(Definition.tagName)) { 42 43 // 轉換為大寫字母 44 Definition.tagName = Definition.tagName.map(function (tagName) { 45 return tagName.toUpperCase(); 46 }); 47 } else { 48 // 轉換單個的 tagName 為大寫的形式 49 Definition.tagName = Definition.tagName.toUpperCase(); 50 } 51 52 // 轉換為數組 53 var tagNames = Array.isArray(Definition.tagName) ? Definition.tagName : [Definition.tagName]; 54 55 // 將當前類綁定到 tags 對象上,key 是當前類的 tagName 的值 56 tagNames.forEach(function (tag) { 57 if (tags[tag] == null || Definition.className == null) { 58 tags[tag] = Definition; 59 } 60 }); 61 } 62 } 63 64 // 返回當前 class 定義 65 return Definition; 66 }
下麵是register方法將具體的模塊綁定的對象:
1 // 這幾個對象是綁定註冊具體模塊用的 2 var attributes = {}; 3 var classes = {}; 4 var tags = {}; 5 var types = {};
到這裡,大致就知道quill是怎麼處理模塊,擴展等操作的註冊了,需要註意的是:abstract 抽象類是不允許修改的,我們寫的擴展是一個需要繼承自quill內部的抽象類,從 quill 的源碼也可以看出來,只有先調用註冊方法,才能使用具體的功能,不然是沒有任何作用的,下一步就分析一下quill註冊的基礎功能做了什麼,根類是什麼,又做了什麼,後面再來看quill是如何一步一步創建完成的;


