概述:本文描述TypeScript環境搭建,以及基於VSCode的自動編譯設置和調試設置。網路上很多相應文章的方式過時了或者無法試驗成功。 TypeScript簡介:由微軟開發的開源免費的編程語言,是JavaScript語言的一個超集,本質上為JavaScript語言添加了可選的靜態類型和基於類的面 ...
概述:本文描述TypeScript環境搭建,以及基於VSCode的自動編譯設置和調試設置。網路上很多相應文章的方式過時了或者無法試驗成功。
-------------------------------------------------------------------------------------------------------------------------
TypeScript簡介:由微軟開發的開源免費的編程語言,是JavaScript語言的一個超集,本質上為JavaScript語言添加了可選的靜態類型和基於類的面向對象編程概念。
TypeScript的作者是大名鼎鼎的Anders Hejlsberg,沒錯,就是Delphi和C#之父。


-------------------------------------------------------------------------------------------------------------------------
1、TypeScript環境搭建:
① 操作系統:Windows 7 64位旗艦版
② 從Node.JS官網(https://nodejs.org/en/)下載當前穩定版本的Node.js(截至2019年04月27日,node-v10.15.3-x64.msi)
下載完畢,點擊安裝,選擇好安裝路徑,一路回車安裝即可。

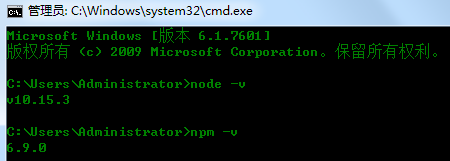
③ 當前版本的Node.js預設就帶有npm工具。所以,安裝完畢後,在命令行視窗中分別輸入node -v 和 npm -v,查看版本信息,驗證是否安裝成功。

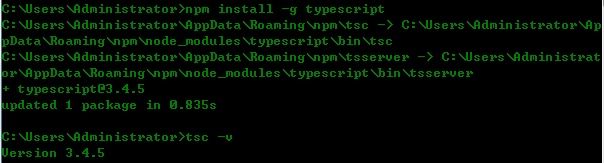
④ 使用npm安裝TypeScript,在命令行視窗中輸入 npm install -g typescript,全局安裝TypeScript。安裝完成後,可以輸入 tsc -v,查看TypeScript編譯器的版本信息。

⑤ 新建一個demo.ts文件
function say(msg) { return "Hello, " + msg; } let str = "TypeScript"; console.log(say(str));
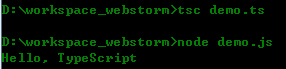
在命令行視窗中,使用tsc指令(輸入: tsc demo.ts)編譯為對應的JavaScript文件demo.js,打開該文件
function say(msg) { return "Hello, " + msg; } var str = "TypeScript"; console.log(say(str));
可以使用Node.js對生成的JavaScript文件進行執行

-------------------------------------------------------------------------------------------------------------------------
2、使用VSCode搭建開發環境
① 從VSCode官網(https://code.visualstudio.com)下載當前穩定版本(截至2019年04月27日,VSCodeUserSetup-x64-1.33.1.exe)
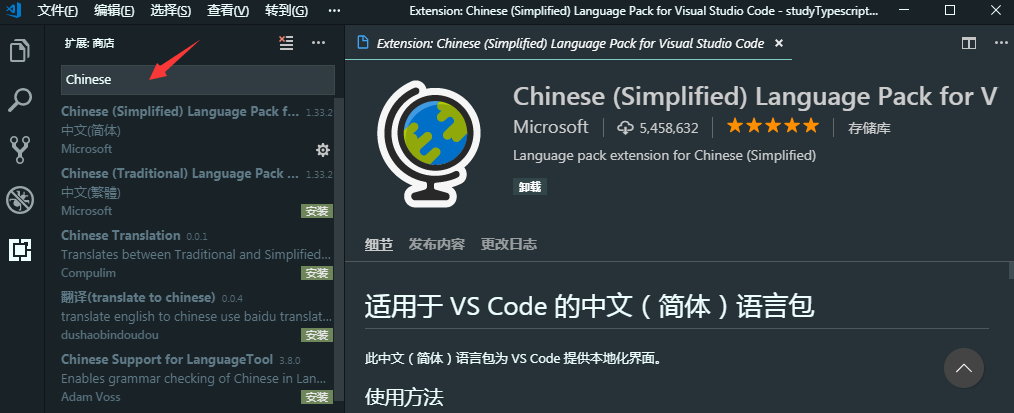
② 喜歡中文的朋友可以安裝VSCode的中文插件

③ 創建目錄demo,使用VSCode選擇該目錄,點擊"終端"----->新建終端(快捷鍵:ctrl + shift + `),輸入 tsc --init,創建出tsconfig.json文件。

④ tsconfig.json是TypeScript的配置文件,我們放開sourceMap 和 outDir的設置。其中,sourceMap是為了後續調試使用,outDir指定了自動編譯時生成出JavaScript文件的位置。
{ "compilerOptions": { /* Basic Options */ "target": "es5", /* Specify ECMAScript target version: 'ES3' (default), 'ES5', 'ES2015', 'ES2016', 'ES2017', 'ES2018', 'ES2019' or 'ESNEXT'. */ "module": "commonjs", /* Specify module code generation: 'none', 'commonjs', 'amd', 'system', 'umd', 'es2015', or 'ESNext'. */ // "lib": [], /* Specify library files to be included in the compilation. */ // "allowJs": true, /* Allow javascript files to be compiled. */ // "checkJs": true, /* Report errors in .js files. */ // "jsx": "preserve", /* Specify JSX code generation: 'preserve', 'react-native', or 'react'. */ // "declaration": true, /* Generates corresponding '.d.ts' file. */ // "declarationMap": true, /* Generates a sourcemap for each corresponding '.d.ts' file. */ "sourceMap": true, /* Generates corresponding '.map' file. */ // "outFile": "./", /* Concatenate and emit output to single file. */ "outDir": "./js", /* Redirect output structure to the directory. */ // "rootDir": "./", /* Specify the root directory of input files. Use to control the output directory structure with --outDir. */ // "composite": true, /* Enable project compilation */ // "incremental": true, /* Enable incremental compilation */ // "tsBuildInfoFile": "./", /* Specify file to store incremental compilation information */ // "removeComments": true, /* Do not emit comments to output. */ // "noEmit": true, /* Do not emit outputs. */ // "importHelpers": true, /* Import emit helpers from 'tslib'. */ // "downlevelIteration": true, /* Provide full support for iterables in 'for-of', spread, and destructuring when targeting 'ES5' or 'ES3'. */ // "isolatedModules": true, /* Transpile each file as a separate module (similar to 'ts.transpileModule'). */ /* Strict Type-Checking Options */ "strict": true, /* Enable all strict type-checking options. */ // "noImplicitAny": true, /* Raise error on expressions and declarations with an implied 'any' type. */ // "strictNullChecks": true, /* Enable strict null checks. */ // "strictFunctionTypes": true, /* Enable strict checking of function types. */ // "strictBindCallApply": true, /* Enable strict 'bind', 'call', and 'apply' methods on functions. */ // "strictPropertyInitialization": true, /* Enable strict checking of property initialization in classes. */ // "noImplicitThis": true, /* Raise error on 'this' expressions with an implied 'any' type. */ // "alwaysStrict": true, /* Parse in strict mode and emit "use strict" for each source file. */ /* Additional Checks */ // "noUnusedLocals": true, /* Report errors on unused locals. */ // "noUnusedParameters": true, /* Report errors on unused parameters. */ // "noImplicitReturns": true, /* Report error when not all code paths in function return a value. */ // "noFallthroughCasesInSwitch": true, /* Report errors for fallthrough cases in switch statement. */ /* Module Resolution Options */ // "moduleResolution": "node", /* Specify module resolution strategy: 'node' (Node.js) or 'classic' (TypeScript pre-1.6). */ // "baseUrl": "./", /* Base directory to resolve non-absolute module names. */ // "paths": {}, /* A series of entries which re-map imports to lookup locations relative to the 'baseUrl'. */ // "rootDirs": [], /* List of root folders whose combined content represents the structure of the project at runtime. */ // "typeRoots": [], /* List of folders to include type definitions from. */ // "types": [], /* Type declaration files to be included in compilation. */ // "allowSyntheticDefaultImports": true, /* Allow default imports from modules with no default export. This does not affect code emit, just typechecking. */ "esModuleInterop": true /* Enables emit interoperability between CommonJS and ES Modules via creation of namespace objects for all imports. Implies 'allowSyntheticDefaultImports'. */ // "preserveSymlinks": true, /* Do not resolve the real path of symlinks. */ /* Source Map Options */ // "sourceRoot": "", /* Specify the location where debugger should locate TypeScript files instead of source locations. */ // "mapRoot": "", /* Specify the location where debugger should locate map files instead of generated locations. */ // "inlineSourceMap": true, /* Emit a single file with source maps instead of having a separate file. */ // "inlineSources": true, /* Emit the source alongside the sourcemaps within a single file; requires '--inlineSourceMap' or '--sourceMap' to be set. */ /* Experimental Options */ // "experimentalDecorators": true, /* Enables experimental support for ES7 decorators. */ // "emitDecoratorMetadata": true, /* Enables experimental support for emitting type metadata for decorators. */ } }
⑤ 編寫TypeScript文件sample.ts
// 定義類 class Person { // 成員變數 name: string; age: number; // 構造函數 constructor(name: string, age: number) { this.name = name; this.age = age; } // 成員方法 say(): void { console.log('姓名:' + this.name + ',年齡:' + this.age); } } // 實例化 let person = new Person('temptation', 18); person.say();
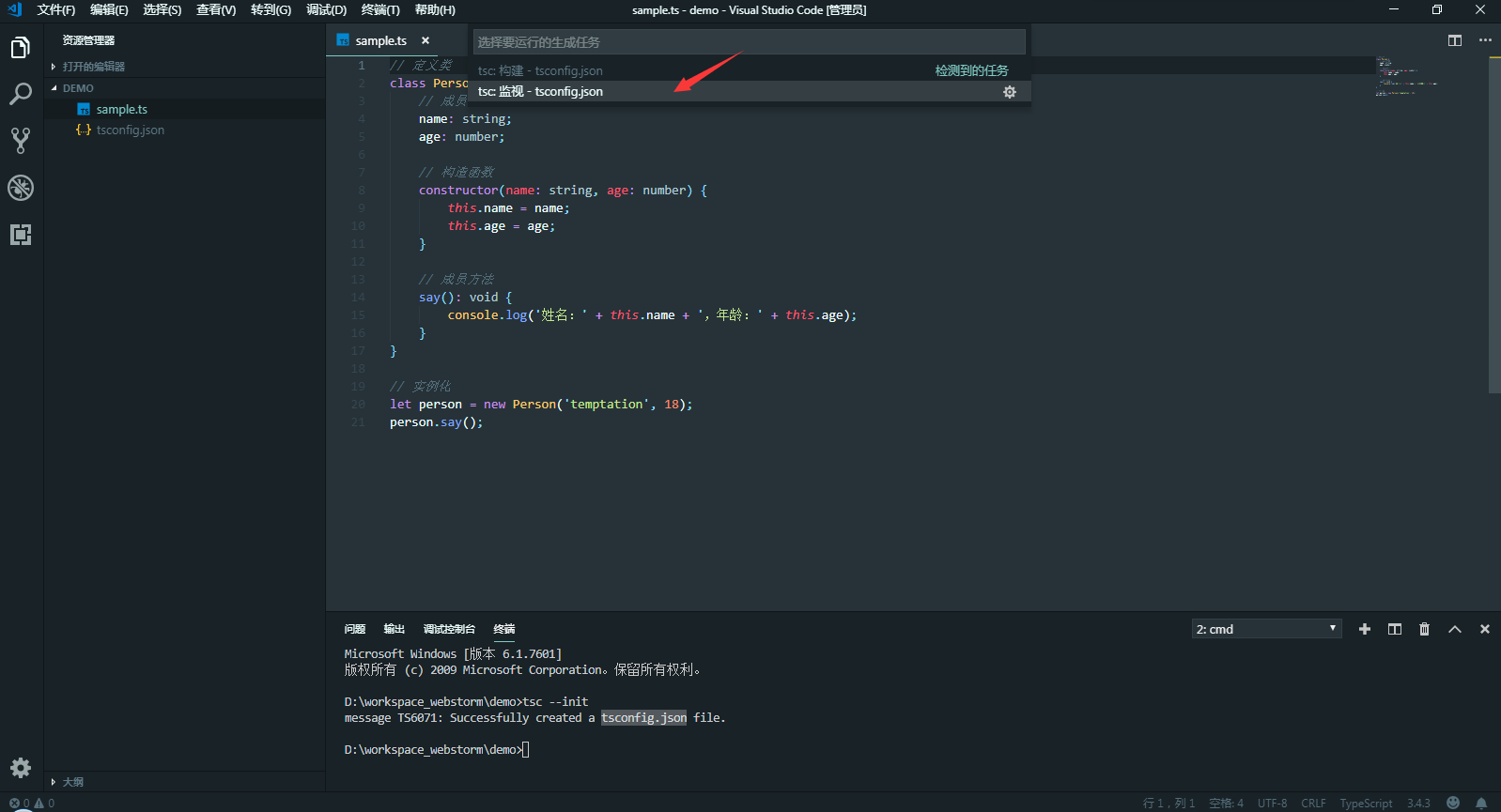
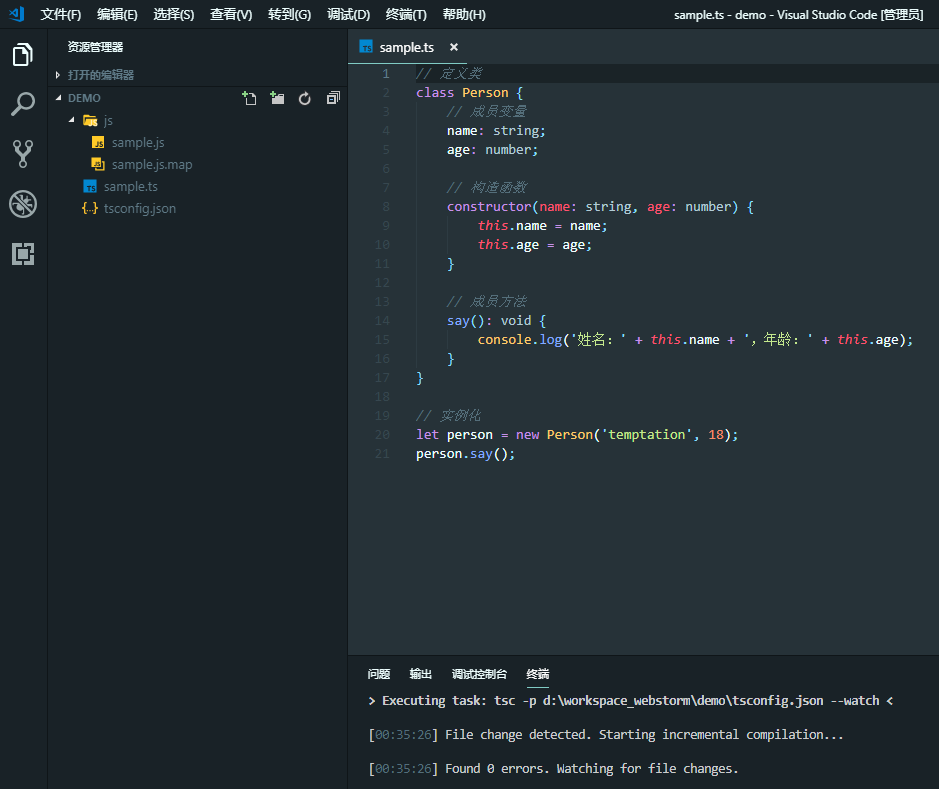
⑥ 點擊"終端"----->運行生成任務(快捷鍵:ctrl + shift + B),選擇tsc:監視 - tsconfig.json,一會兒就會生成js目錄以及對應ts文件的js文件


生成的JavaScript文件內容如下:
"use strict"; // 定義類 var Person = /** @class */ (function () { // 構造函數 function Person(name, age) { this.name = name; this.age = age; } // 成員方法 Person.prototype.say = function () { console.log('姓名:' + this.name + ',年齡:' + this.age); }; return Person; }()); // 實例化 var person = new Person('temptation', 18); person.say(); //# sourceMappingURL=sample.js.map
⑦ 調試TypeScript文件。在需要中斷的位置,使用F9設置斷點。再點擊F5啟動調試即可。F10單步調試。F11單步走入。

⑧ HTML文件不能直接使用TypeScript,需要使用TypeScript自動編譯生成的JavaScript文件。
可以在VSCode中安裝open in browser這個插件,運行時,在HTML文件中右鍵找到Open In Default/Other Browser,打開相應的瀏覽器。在瀏覽器的控制台看到執行結果
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>TypeScript使用示例</title> </head> <body> <script src="js/sample.js"></script> </body> </html>


