解釋幾個概念: 替換元素:官方解釋是,一個內容不受css視覺格式化模型控制,css渲染模型並不考慮對此內容的渲染,且元素一般擁有固定的尺寸,(高度,寬度)的元素,被稱為置換元素。通俗來說就是瀏覽器根據元素的標簽和屬性,來決定元素的具體顯示內容。 舉例來說:瀏覽器會根據img標簽的src屬性的值來讀取 ...

解釋幾個概念:
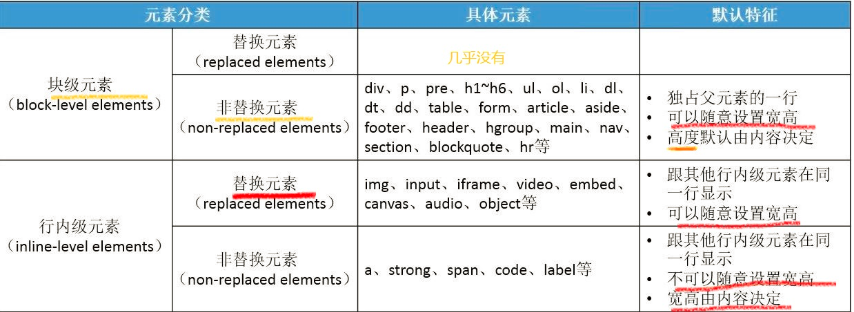
替換元素:官方解釋是,一個內容不受css視覺格式化模型控制,css渲染模型並不考慮對此內容的渲染,且元素一般擁有固定的尺寸,(高度,寬度)的元素,被稱為置換元素。通俗來說就是瀏覽器根據元素的標簽和屬性,來決定元素的具體顯示內容。
舉例來說:瀏覽器會根據img標簽的src屬性的值來讀取圖片信息並顯示出來,而如果查看html代碼,則看不出圖片的內容,根據input標簽的type屬性來決定是顯示輸入框還是單選按鈕等,這些元素往往沒有實際的內容,即是一個空元素。
非置換元素:直接告訴瀏覽器,將其內容顯示出來,p中的內容,label的內容。


