觀察者模式 定義 觀察者模式(又被稱為發佈 訂閱(Publish/Subscribe)模式,屬於行為型模式的一種,它定義了一種一對多的依賴關係,讓多個觀察者對象同時監聽某一個主題對象。這個主題對象在狀態變化時,會通知所有的觀察者對象,使他們能夠自動更新自己 註意(觀察者模式和發佈訂閱是有不同的) 區 ...
觀察者模式
定義
觀察者模式(又被稱為發佈-訂閱(Publish/Subscribe)模式,屬於行為型模式的一種,它定義了一種一對多的依賴關係,讓多個觀察者對象同時監聽某一個主題對象。這個主題對象在狀態變化時,會通知所有的觀察者對象,使他們能夠自動更新自己
註意(觀察者模式和發佈訂閱是有不同的)
區別
觀察者模式 在軟體設計中是一個對象,維護一個依賴列表,當任何狀態發生改變自動通知它們。
發佈-訂閱模式 消息的發送方,叫做發佈者(publishers),消息不會直接發送給特定的接收者,叫做訂閱者。

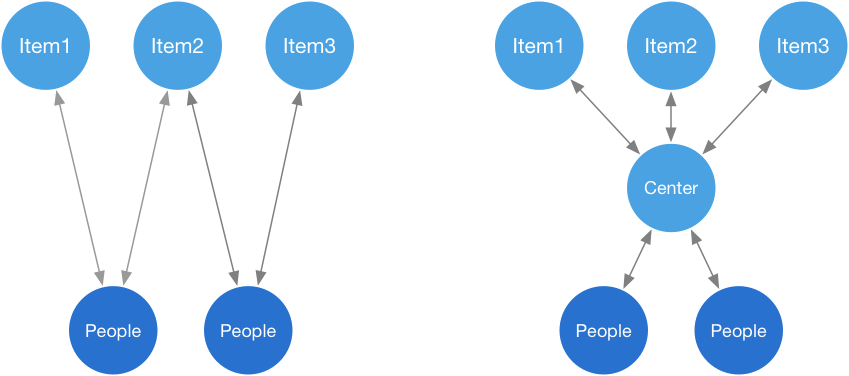
左邊相當於微信里的微商-顧客之間的關係。右邊相當於商家-淘寶-顧客之間的關係
觀察者模式:顧客關註了微商的商品,微商會記住顧客關註的商品,一旦上新就直接 私聊 通知所有關註這個商品的顧客。這裡的顧客就相當於觀察者,這裡的微商就相當於主題
訂閱發佈模式:顧客通過淘寶(APP或者網站)關註了商家的商品,商家一旦上新就通過淘寶(APP或者網站)向關註了它的顧客 群發 消息。這裡的顧客就是訂閱者,這裡的淘寶就是事件匯流排,這裡的商家就是發佈者
DOM事件
只要我們曾經在DOM節點上面綁定過事件函數,那我們就使用過觀察者模式,應為JS和DOM之間就是實現了一種觀察者模式
document.body.addEventListener("click", function() {
alert("Hello World")
},false )
document.body.click() //模擬用戶點擊自定義一個簡單的小例子
// 定義商家
let merchants = {}
// 定義預定列表
merchants.orderList = {}
// 將增加的預訂者添加到預定客戶列表中
merchants.listen = function(id, info) {
if(!this.orderList[id]) {
this.orderList[id] = []
}
this.orderList[id].push(info)
console.log('預定成功')
}
//發佈消息
merchants.publish = function(id) {
let infos = this.orderList[id]
// 判斷是否有預訂信息
if(!infos || infos.length === 0) {
console.log('您還沒有預訂信息!')
return
}
// 如果有預訂信息,則迴圈列印
infos.forEach((el, index) => {
console.log('尊敬的客戶:')
el.call(this, arguments)
console.log('已經到貨了')
})
}
merchants.remove = function(id, fn) {
// 撤銷訂單
var infos = this.orderList[id]
if(infos instanceof Array){
infos.forEach((el, index) => {
el === fn && this.orderList[id].splice(index, 1)
})
}
console.log('撤銷成功')
}
// 定義一個預訂者customerA,並指定預定信息
let customerA = function() {
console.log('黑色至尊版一臺')
}
let customerB = function() {
console.log('白色至尊版一臺')
}
let customerC = function() {
console.log('紅色至尊版一臺')
}
// customerA 預定手機,並留下預約電話
merchants.listen('15888888888', customerA) // 預定成功
merchants.listen('15888888888', customerB) // 預定成功
merchants.listen('15777777777', customerB) // 預定成功
merchants.listen('15777777777', customerC) // 預定成功
merchants.remove('15888888888', customerB) // 撤銷成功
// 商家發佈通知信息
merchants.publish('15888888888')
merchants.publish('15777777777')
預定成功
預定成功
預定成功
預定成功
撤銷成功
尊敬的客戶:
黑色至尊版一臺
已經到貨了
尊敬的客戶:
白色至尊版一臺
已經到貨了
尊敬的客戶:
紅色至尊版一臺
已經到貨了優缺點
優點:
- 時間上的解耦
- 對象之間的解耦
缺點:
- 創建訂閱者本身要消耗一定的時間和記憶體
- 當訂閱一個消息時,也許此消息並沒有發生,但這個訂閱者會始終存在記憶體中。
- 觀察者模式弱化了對象之間的聯繫,這本是好事情,但如果過度使用,對象與對象之間的聯繫也會被隱藏的很深,會導致項目的難以跟蹤維護和理解
對於觀察者模式還只是淺薄的認識,如有不對,還請大佬們指出,感謝(✿◕‿◕✿)
參考鏈接



