代碼可以在 https://pan.baidu.com/s/1uN120-18hvAzELpJCQfbXA 處下載 開始,創建一個paiziDm 的分支 git checkout -b paiziDm ,我們再寫代碼 下麵來 分析思路 就是模擬點擊 換徽章 的過程,如果沒有當前房間的徽章,則不戴。 ...
代碼可以在 https://pan.baidu.com/s/1uN120-18hvAzELpJCQfbXA 處下載
開始,創建一個paiziDm 的分支 git checkout -b paiziDm ,我們再寫代碼
- js\BaseJs 目錄里,創建個RoomObj.js 用於寫入對象方法與 類方法(被其他js調用)。
- js目錄里 創建paizidanmu.js,用於自動換上此房間相應的徽章。
下麵來 分析思路
就是模擬點擊 換徽章 的過程,如果沒有當前房間的徽章,則不戴。
查看 徽章 區域的網頁元素,可知 class="fans-entrance" 的節點在網頁載入後,滑鼠沒有進入該區域主動獲取牌子列表時就存在,所以我們要 構建出 這個節點 到完成點擊節點的 元素。先看 點擊 “未佩戴的”節點。
代碼很多,我只留下了必要節點
<div class="fans-entrance" data-flag="medal-entrance-warp"> <div class="entrance-content fans-badge-second" style="display: none;" data-flag="medal-info-warp"> <div class="entrance-select" data-flag="medal-list-warp"> <div class="fans-has-badge nowear-badge" data-tag="fans-medal-item" data-flag="medal-take-off"> <label class="radiobox"> </label> </div> </div> </div> </div>
這節我們從 <label class="radiobox"> 逐步向上構建,然寫加入到 class="fans-entrance" 的節點內,為防止有代碼殘留,事後刪除構建的節點。
複製,直接 在Console 中即可運行
1 if ($(".radiobox").length<=0 ) { 2 var label =document.createElement("label"); 3 label.setAttribute("class","radiobox"); 4 var fansHasDiv =document.createElement("div"); 5 fansHasDiv.setAttribute("class","fans-has-badge nowear-badge"); 6 fansHasDiv.setAttribute("data-tag","fans-medal-item"); 7 fansHasDiv.setAttribute("data-flag","medal-take-off"); 8 fansHasDiv.appendChild(label); 9 var entranceDiv =document.createElement("div"); 10 entranceDiv.setAttribute("class","entrance-select"); 11 entranceDiv.setAttribute("data-flag","medal-list-warp"); 12 entranceDiv.appendChild(fansHasDiv); 13 var contentDiv =document.createElement("div"); 14 contentDiv.setAttribute("id","tempRemovePaizi"); 15 contentDiv.setAttribute("class","entrance-content fans-badge-second"); 16 contentDiv.setAttribute("style","display: none;"); 17 contentDiv.setAttribute("data-flag","medal-info-warp"); 18 contentDiv.appendChild(entranceDiv); 19 document.getElementsByClassName("fans-entrance")[0].appendChild(contentDiv); 20 } 21 document.getElementsByClassName("radiobox")[document.getElementsByClassName("radiobox").length-1].click(); 22 document.getElementById("tempRemovePaizi").remove();
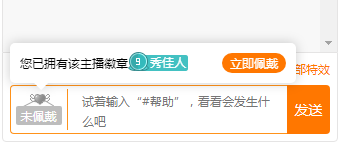
對於選中當前的牌子,怎麼辦呢??我們剛打開頁面時,出現了“立即佩戴”的 快捷按鈕

查下它的節點
<div class="fans-entrance" data-flag="medal-entrance-warp"> <div class="entrance-tipswrap" data-action="medal-tip-warp" data-tip-type="ownerRoomMedalRemain" style="display: block;"> <p> <a href="javascript:;" data-flag="medal-get-use" data-medal-rid="4476951" class="adornbtn">立即佩戴</a> </div> </div>
構建的代碼入下 不過,要註意data-medal-rid 其實就是房間id,
先要獲取一下
1 var a =document.createElement("a"); 2 a.setAttribute("href","javascript:;"); 3 a.setAttribute("data-flag","medal-get-use"); 4 a.setAttribute("data-medal-rid",roomId); 5 a.setAttribute("class","adornbtn"); 6 var p =document.createElement("p"); 7 p.appendChild(a); 8 var tipswrapDiv =document.createElement("div"); 9 tipswrapDiv.setAttribute("id","tempAddPaizi"); 10 tipswrapDiv.setAttribute("class","entrance-tipswrap"); 11 tipswrapDiv.setAttribute("data-action","medal-tip-warp"); 12 tipswrapDiv.setAttribute("data-tip-type","ownerRoomMedalRemain"); 13 tipswrapDiv.setAttribute("style","display: block;"); 14 tipswrapDiv.appendChild(p); 15 document.getElementsByClassName("fans-entrance")[0].appendChild(tipswrapDiv); 16 document.getElementsByClassName("adornbtn")[0].click(); 17 document.getElementById("tempAddPaizi").remove();
怎麼 獲取 roomId 呢?
$("link[rel='canonical']")[0].href,我們把它分割成數組。
var roomUrl = $("link[rel='canonical']")[0].href; var roomUrlArr = roomUrl.split("/");
roomUrlArr[3]就是我們要的roomId,
這時,打開頁面只要先移除牌子,再戴上相應的牌子即可,如果沒有則佩戴失敗 為“不佩戴徽章”
怎麼 自動 切換 彈幕顏色呢?

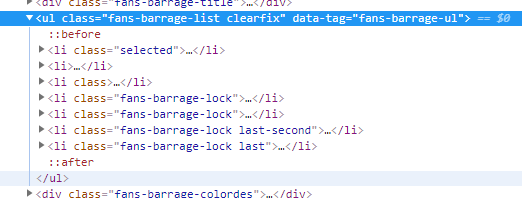
這7種顏色 放在7個li元素里
$(".fans-barrage-list.clearfix li"); 獲取里7個li 元素,從後往前 遍歷class名,如果 包含 "fans-barrage-lock" ,則為能使用 的最高級顏色,但有時,沒有class,就會出現值為null,則要再加個判斷。
1 var danmuYs = $(".fans-barrage-list.clearfix li"); 2 for (var i = danmuYs.length - 1; i >= 0; i--) { 3 var liClass = danmuYs[i].getAttribute("class"); 4 if (liClass == null||liClass.indexOf("fans-barrage-lock") ==-1) { 5 var divClass = danmuYs[i].childNodes[0].getAttribute("class"); 6 document.getElementsByClassName(divClass)[0].click(); 7 break; 8 } 9 }
則會 自動使用最高等級的 顏色 了。
好了,,思路與 代碼都有了,現在 寫入 相應文件中。
我把上面 的代碼 寫入RoomObj.js ,然後在 paizidanmu,js 調用,
上代碼
manifest.json 修改要引用的文件
"content_scripts":[{
"js": [
"js/BaseJs/jquery.min.js",
"js/BaseJs/RoomObj.js",
"js/removeRoom.js",
"js/paizidanmu.js",
"js/content_scripts.js"
], //要註入的js
。。。。。
}]
RoomObj.js 的代碼
1 function RoomObj() { 2 }; 3 var roomObj = new RoomObj(); 4 //獲取房間id 5 RoomObj.prototype.getRoomId=function () { 6 var roomUrl = $("link[rel='canonical']")[0].href; 7 var roomUrlArr = roomUrl.split("/"); 8 return roomUrlArr[3]; 9 }; 10 //點擊"未佩戴" 11 RoomObj.prototype.removePaiZi=function () { 12 if ($(".radiobox").length<=0 ) { 13 var label =document.createElement("label"); 14 label.setAttribute("class","radiobox"); 15 var fansHasDiv =document.createElement("div"); 16 fansHasDiv.setAttribute("class","fans-has-badge nowear-badge"); 17 fansHasDiv.setAttribute("data-tag","fans-medal-item"); 18 fansHasDiv.setAttribute("data-flag","medal-take-off"); 19 fansHasDiv.appendChild(label); 20 var entranceDiv =document.createElement("div"); 21 entranceDiv.setAttribute("class","entrance-select"); 22 entranceDiv.setAttribute("data-flag","medal-list-warp"); 23 entranceDiv.appendChild(fansHasDiv); 24 var contentDiv =document.createElement("div"); 25 contentDiv.setAttribute("id","tempRemovePaizi"); 26 contentDiv.setAttribute("class","entrance-content fans-badge-second"); 27 contentDiv.setAttribute("style","display: none;"); 28 contentDiv.setAttribute("data-flag","medal-info-warp"); 29 contentDiv.appendChild(entranceDiv); 30 document.getElementsByClassName("fans-entrance")[0].appendChild(contentDiv); 31 } 32 document.getElementsByClassName("radiobox")[document.getElementsByClassName("radiobox").length-1].click(); 33 document.getElementById("tempRemovePaizi").remove(); 34 }; 35 36 //點擊相應的牌子 37 RoomObj.prototype.addPaiZi=function (roomId) { 38 var a =document.createElement("a"); 39 a.setAttribute("href","javascript:;"); 40 a.setAttribute("data-flag","medal-get-use"); 41 a.setAttribute("data-medal-rid",roomId); 42 a.setAttribute("class","adornbtn"); 43 var p =document.createElement("p"); 44 p.appendChild(a); 45 var tipswrapDiv =document.createElement("div"); 46 tipswrapDiv.setAttribute("id","tempAddPaizi"); 47 tipswrapDiv.setAttribute("class","entrance-tipswrap"); 48 tipswrapDiv.setAttribute("data-action","medal-tip-warp"); 49 tipswrapDiv.setAttribute("data-tip-type","ownerRoomMedalRemain"); 50 tipswrapDiv.setAttribute("style","display: block;"); 51 tipswrapDiv.appendChild(p); 52 document.getElementsByClassName("fans-entrance")[0].appendChild(tipswrapDiv); 53 document.getElementsByClassName("adornbtn")[0].click(); 54 document.getElementById("tempAddPaizi").remove(); 55 }; 56 //設置彈幕顏色 57 RoomObj.prototype.setDanMuYanSe=function () { 58 var danmuYs = $(".fans-barrage-list.clearfix li"); 59 for (var i = danmuYs.length - 1; i >= 0; i--) { 60 var liClass = danmuYs[i].getAttribute("class"); 61 if (liClass == null||liClass.indexOf("fans-barrage-lock") ==-1) { 62 var divClass = danmuYs[i].childNodes[0].getAttribute("class"); 63 document.getElementsByClassName(divClass)[0].click(); 64 break; 65 } 66 } 67 }; 68 69 70 Paizidanmu.js 的代碼 71 var roomId=""; 72 73 function delayOnload() { 74 roomObj.removePaiZi(); 75 var ss = setTimeout("roomObj.addPaiZi(roomId);", 2000);//與移除牌子設置下時間間隔 76 roomObj.setDanMuYanSe(); 77 78 }; 79 window.onload=function(){ 80 roomId = roomObj.getRoomId(); 81 var delayOnloadTimer = setTimeout("delayOnload()", 1500); 82 };
然後 打開自己喜歡的 直播間,就會自動 帶牌子,彈幕顏色 也會切換啦。
更新 github上的代碼。


