HTML: JavaScript: 除此之外,還能控制文件的大小或是文件格式等。 ...
HTML:
1 <h3>請上傳[2,5]個文件</h3> 2 <form action="" enctype="multipart/form-data"> 3 <input type="file" name="file" multiple="multiple" id="file" onchange="fileCountCheck(this,2,5)" /> 4 </form>
JavaScript:
1 /** 2 * [fileCountCheck 上傳文件數量檢測] 3 * @param {[Object]} filesObj [文件對象] 4 * @param {[Number]} minFileNum [文件數量下限] 5 * @param {[Number]} maxFileNum [文件數量上限] 6 * @return {[Boolean]} [真假] 7 */ 8 function fileCountCheck(filesObj, minFileNum, maxFileNum) { 9 10 // console.log(filesObj.files); // 文件對象 11 12 if (window.File && window.FileList) { 13 14 var fileCount = filesObj.files.length; 15 16 if (fileCount < minFileNum || fileCount > maxFileNum) { 17 18 // 不符合數量的處理 19 window.alert('文件數不能小於' + minFileNum + '個,也不能超過' + maxFileNum + '個,你選擇了' + fileCount + '個'); 20 21 return false; 22 23 } else { 24 25 // 符合數量的處理 26 window.alert('符合規定'); 27 28 return true; 29 30 } 31 32 } else { 33 34 // 不支持FileAPI 35 window.alert('抱歉,你的瀏覽器不支持FileAPI,請升級瀏覽器!'); 36 37 return false; 38 39 } 40 41 }
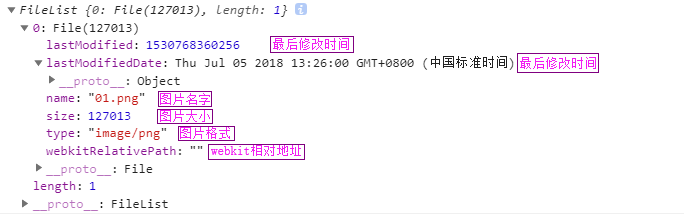
除此之外,還能控制文件的大小或是文件格式等。