1、 DOM:Document Object Model(文檔對象模型): DOM操作: ●DOM是Document Object Model的縮寫,即文檔對象模型,是基於文檔編程的一套API介面, ●1988年,W3C發佈了第一級的DOM規範,這個規範允許和操作HTML頁面中的每個單獨的元素,如網 ...
1、 DOM:Document Object Model(文檔對象模型):
DOM操作:
●DOM是Document Object Model的縮寫,即文檔對象模型,是基於文檔編程的一套API介面,
●1988年,W3C發佈了第一級的DOM規範,這個規範允許和操作HTML頁面中的每個單獨的元素,如網頁的表格、圖片、文本、表單元素等
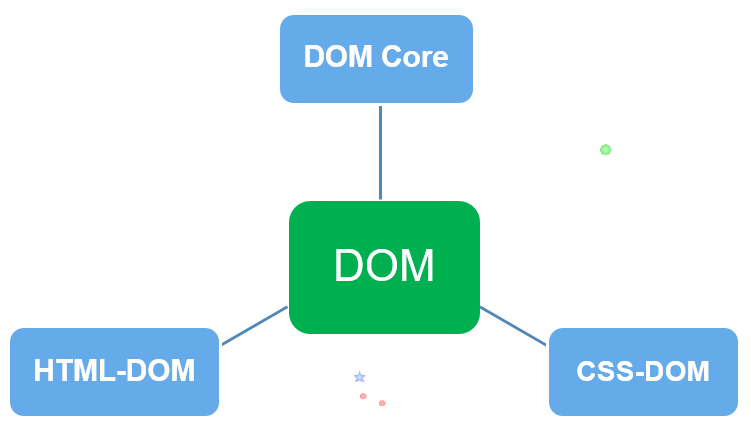
2、DOM操作分類:
|
●使用JavaScript操作DOM時分為三個方面:DOM Core(核心)、HTML-DOM和CSS-DOM。 |
|
◆DOM Core:DOM Core不是JavaScript的專屬品,任何一種支持DOM的編程語言都可以使用它, 它的用途不僅限於處理一種使用標記語言編寫出來的文檔, 如HTML、getElementById()、getElementsByTagName()等方法都是DOM Core的組成部分。 |
|
◆HTML-DOM:它提供了一些更簡單的標記來描述各種HTML元素的屬性,如document.froms,獲取表單元素。 使用HTML-DOM時,代碼通常較為簡短,只是它的應用範圍沒有DOM Core廣泛,僅使用於處理HTML文檔。 |
|
◆CSS-DOM:CSS-DOM時針對CSS的操作,在JavaScript中,CSS-DOM技術的主要作用是獲取和設置style對象的各種屬性,即CSS屬性, 通過改變style對象的各種屬性,可以使用網頁呈現出各種不同的效果。 如element.style.color=”red”,設置文本為紅色。 |
3、節點和節點的關係:
|
●DOM是以樹狀結構組織的HTML文檔,根據DOM概念,我們可以知道,HTML文檔中每個標簽或元素都是一個節點,在DOM中是這樣規定的。 1) 整個文檔是一個文檔節點。 2) 每個HTML標簽是一個元素節點。 3) 包含在HTML元素中的文本是文本節點。 4) 每個HTML屬性是一個屬性節點。 5) 註釋屬於註釋節點。 |
|
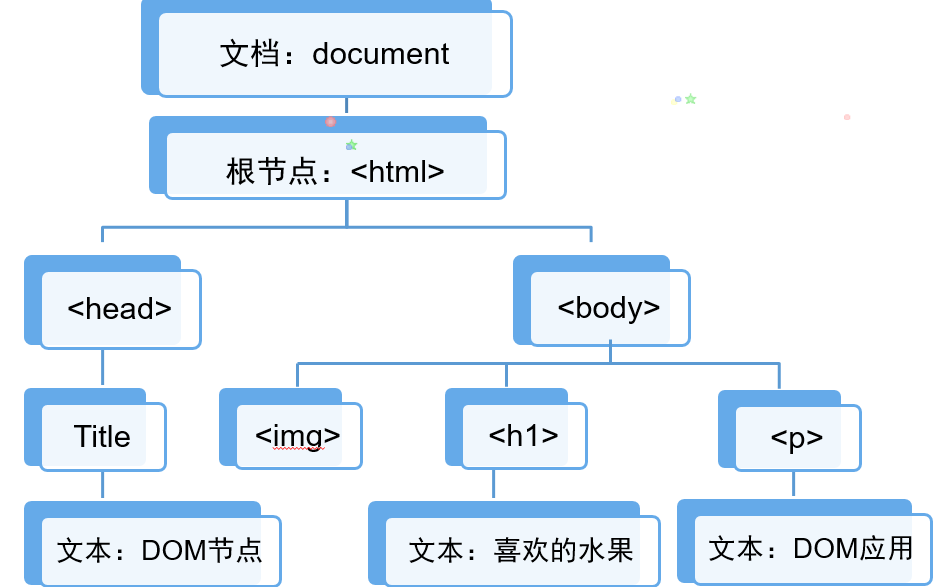
●一個HTML文檔是由各個不同的節點組成的,如<html>、<title>、<body>、<img>、<h1>、<p>及文本節點組成,這些節點都存在著層次關係。 關係如圖: |
|
●使用父(parent)、子(child)和同胞(sibling)等術語來描述這些節點的層次關係,父節點擁有子節點,同級的子節點被稱為同胞或兄弟節點,他們的關係如下: 1) 在節點樹中,頂部節點被稱為根(root),如<HTML>節點。 2) 每個節點都有父節點,除了根(根沒有父節點),如<head>、<body>的父節點都是<html>,文本節點”DOM應用”的父節點是<p>節點。 3) 一個節點可以擁有任意數量的子節點,如<body>節點的子節點有<img>、<h1>和<p>。 4) 同胞節點是可以擁有相同父節點,如<img>、<h1>和<p>就是兄弟節點,他們的父節點均為<body>。 |
4、訪問節點:使用DOM Core訪問HTML文檔的節點主要有兩種方式:一種是使用getElement系列方法訪問制定節點,另外一種是根據節點的層次關係訪問節點。
|
●使用getElement系列方法訪問指定節點: 1) getElementById():返回按id屬性查找的第一個對象的引用。 2) getElementsByName():返回按帶有制定名稱name查找的對象的集合,由於一個文檔中可能會有多個同名節點(如覆選框、單選按鈕), 因此返回的是元素數組。 3) getElementsByTagName(():返回帶有制定標簽名TagName查找的對象的集合,由於一個文檔中可能會有多個同類型的標簽節點 (如圖片組、文本輸入框),因此返回元素數組。 |
||||||||||||||
|
||||||||||||||
|
●element屬性:
|
||||||||||||||
|
●節點信息:節點是DOM層次結構中的任何類型的對象的通用名稱,每個節點都擁有包含著關於節點某些信息的屬性, 屬性如下: ■ nodeName :節點名稱 ★nodeName屬性包含某個節點的名稱,元素節點的nodeName是標簽名稱,屬性節點的nodeName是屬性名稱,文本節點的nodeName永遠是#text,文檔節點的nodeName永遠是#document。 ■ nodeValue :節點值 ★nodeValue節點值,對於文本節點,nodeValue屬性包含文本;對於屬性節點,nodeValue屬性包含屬性值;nodeValue屬性對於文檔節點和元素節點是不可用的。 ■ nodeType :節點類型
|
5、操作節點:在網頁開發中,如果想要動態地改變網頁內容,如改變文檔中一個圖片的路徑,動態增加一個圖片、刪除網頁中一些內容、動態改變網頁內容樣式,這些都需要對網頁中的節點進行操作,主要是對節點屬性、節點、節點樣式進行操作。
|
●操作節點的屬性: HTML DOM提供了獲取及改變節點屬性值得標準方法; ★getAttribute(“屬性名”):用來獲取屬性的值 ★setAttribute(“屬性名”,”屬性值”):用來設置屬性的值 |
||||||||||
|
●創建和插入節點:使用JavaScript操作DOM有很多方法可以創建或增加一個新節點,主要方法如下表:
註:insertBefore(A,B)中有兩個參數。A是必選項,表示新插入的節點;B是可選項,表示新節點被插入B節點的前面。 cloneNode(deep)中的參數deep為布爾值,若deep值為true,則複製該節點及該節點的所有子節點;若deep值為false,則只複製該節點和屬性。 |
||||||||||
|
●刪除和替換節點
|
6、操作節點的樣式:
|
●style屬性:在HTML中,style是一個對象,代表一個單獨的樣式聲明,可通過應用樣式的文檔或元素訪問style對象, 語法: HTML元素.style.樣式屬性=”值”; Eg:document.getElementById("titles").style.color="#ff0000"; document.getElementById("titles").style.fontSize="25px "; ◆常用屬性:
◆常用事件:
|
||||||||||||||||||||||||||||||||||||||||||||||
|
●className屬性:在HTML DOM中,className屬性可設置或返回元素的class樣式, 語法: HTML元素.className=”樣式名稱”; |
7、獲取元素的樣式:
|
●在JavaScript中可以使用style屬性獲取樣式的屬性值, 語法: HTML元素.style.樣式屬性; Eg:alert(document.getElementById("cartList").display); 註:在JavaScript中,使用“HTML元素.style.樣式屬性”的方式只能獲取內聯樣式的屬性值,無法獲取內部樣式表或外部樣式表中的屬性值, 下麵兩種方法同樣可以獲取屬性值,只是支持的瀏覽器不同。 ★HTML元素.currentStyle.樣式屬性; (只支持IE瀏覽器) ★Document.defaultView.getComputedStyle(元素,null).屬性;(IE不支持,但firefox,opera,safari,chrome瀏覽器是支持的) 語法: document.defaultView.getComputedStyle(元素,null).屬性; eg:var cartList=document.getElementById("cartList"); alert(document.defaultView.getComputedStyle(cartList,null).display); 語法: HTML元素. currentStyle.樣式屬性; Eg:alert(document.getElementById("cartList").currentStyle.display); //兼任IE瀏覽器; |
8、獲取元素的位置:
|
使用currentStyle或getComputedStyle()可以獲得元素的屬性值,即可獲取元素在網頁中的位置。 ●HTML中元素的屬性
|
||||||||||||||||||||
|
語法: Document.documentElement.scrollTop; Document.documentElement.scrollLeft; 或者: document.body.scrollTop; document.body.scrollLeft; 註:以上這兩種方法分別可以獲取滾動條距離視窗頂端和左側滾動的距離;標準瀏覽器只認識Document.documentElement.scrollTop這種寫法,但是chrome卻不認識上面的寫法,只認識document.body.scrollTop; 因此可以兩種方法一起用,寫法如下: var sLeft= Document.documentElement.scrollLeft || document.body.scrollTop; |
9、附加1:
|
●在HTML中引用JavaScript的方法: ★第一種是外聯,在頁面中加入外聯鏈接。 如<script src="myJs.js"></script> ★第二種是寫在頁面內部。 如 <script> //JS代碼 </script> ★第三種在一些HTML控制項的事件屬性中使用 <input type="text" name="username" onclick="alert(this.value);" /> ★在一些HTML控制項的非事件屬性中使用(註意:一定要加JavaScript:) <a href="javascript:void(0);" onclick="alert(this.innerText);">ABC</a>ML中引用JavaScript的方式: |
|
|
●Document對象的常用方法提供三種獲取節點的方式 getElementById() 獲取ID值的屬性對象要求ID唯一 getElementsByName()返回帶有指定名稱的對象的集合 getElementsByTagName()返回帶有指定標簽名的對象的集合 |
10、 附加2:
|
DOMDocument 屬性 |
|
|
Attributes 存儲節點的屬性列表(只讀) |
childNodes 存儲節點的子節點列表(只讀) |
|
Parsed 返回此節點及其子節點是否已經被解析(只讀) |
|
|
parentNode 返回父節點(只讀) |
nodeValue 返回節點的文本(可讀寫) |
|
nodeTypedValue 存儲節點值(可讀寫) |
nodeType 返回節點的類型(只讀) |
|
nodeName 返回節點的名字(只讀) |
nextSibling 返回當前節點的下一個兄弟節點(只讀) |
|
lastChild 返回當前節點最後一個子節點(只讀) |
firstChild 返回當前節點的第一個子節點(只讀) |
|
Implementation 返回XMLDOMImplementation對象 |
Doctype 指定文檔類型節點(只讀) |
|
documentElement 返迴文檔的根元素(可讀寫) |
Definition 以DTD或XML模式給出的節點的定義(只讀) |
|
Text 返回此節點及其後代的文本內容(可讀寫) |
previousSibling 返回此節點的前一個兄弟節點(只讀) |
|
url 返回最近載入的XML文檔的URL(只讀) |
preserveWhiteSpace 指定是否保留空白(可讀寫) |
|
Xml 返回節點及其後代的XML表示(只讀) |
Prefix 返回名稱空間首碼(只讀) |
|
DOMDocument 方法: |
|
|
appendChild 為當前節點添加一個新的子節點,放在最後的子節點後 cloneNode 返回當前節點的拷貝 createAttribute 創建新的屬性 createCDATASection 創建包括給定數據的CDATA段 createComment 創建一個註釋節點 createDocumentFragment 創建DocumentFragment對象 createElement 創建一個元素節點 createEntityReference 創建EntityReference對象 createNode 創建給定類型,名字和命名空間的節點 createPorcessingInstruction 創建操作指令節點 createTextNode 創建包括給定數據的文本節點 getElementsByTagName 返回指定名字的元素集合 hasChildNodes 返回當前節點是否有子節點 insertBefore 在指定節點前插入子節點 Load 導入指定位置的XML文檔 loadXML 導入指定字元串的XML文檔 removeChild 從子結點列表中刪除指定的子節點 replaceChild 從子節點列表中替換指定的子節點 Save 把XML文件存到指定節點 selectNodes 對節點進行指定的匹配,並返回匹配節點列表 selectSingleNode 對節點進行指定的匹配,並返回第一個匹配節點 transformNode 使用指定的樣式表對節點及其後代進行轉換 transformNodeToObject 使用指定的樣式表將節點及其後代轉換為對象 |
|
11、附加3:
|
●DOM把層次中的每一個對象都稱之為節點(NODE),、 以HTML超文本標記語言為例:整個文檔的一個根就是<html>,在DOM中可以使用document.documentElement來訪問它, 它就是整個節點樹的根節點(ROOT) ●子節點:一般意義上的節點,根節點以下最大子節點就是主文檔區<body>了,要訪問到body標簽,在腳本中應該寫:document.body body區以內所有的文本及HTML標簽都是文檔的節點,分別稱為文本節點、元素節點(或者叫標簽節點), ●HTML說到底只是文本而已,不論怎麼樣的網頁必然由這兩個節點組成,也只能由這兩個節點組成 ●節點之間的關係:節點之間的關係也是DOM中最重要的一個關節,如何正確地引用到節點對象,一定要清楚節點樹各個節點的相互描述方式,在DHTML里,Javascript腳本就用了各個節點對象的一整套方法和屬性去描述另外的節點對象。 ★節點的絕對引用: 返迴文檔的根節點:document.documentElement 返回當前文檔中被擊活的標簽節點:document.activeElement 返回滑鼠移出的源節點:event.fromElement 返回滑鼠移入的源節點:event.toElement 返回激活事件的源節點:event.srcElement ★節點的相對引用:(設當前對節點為node) 返回父節點:node.parentNode node.parentElement 返回子節點集合(包含文本節點及標簽節點):node.childNodes 返回子標簽節點集合:node.children 返回子文本節點集合:node.textNodes 返回第一個子節點:node.firstChild 返回最後一個子節點:node.lastChild 返回同屬下一個節點:node.nextSibling 返回同屬上一個節點:node.previousSibling ★節點的各種操作:(設當前的節點為node) 新增標簽節點句柄:document.createElement(sNode) //參數為要新添的節點標簽名,例:newnode=document.createElement("div"); 1、添加節點: 追加子節點:node.appendChild(oNode) //oNode為生新增的節點句柄,例:node.appendChild(newnode) 應用標簽節點:node.applyElment(oNode,sWhere)//oNode為生新增的節點句柄, sWhere有兩個值:outside / inside,加在當前節點外面還是裡面 插入節點:inode.insertBefore() node.insertAdjacentElement() node.replaceAdjacentText() 2、修改節點: 刪除節點:node.remove() node.removeChild() node.removeNode() 替換節點:node.replaceChild() node.replaceNode() node.swapNode() 3、複製節點: 返回覆制複製節點引用:node.cloneNode(bAll)//bAll為布爾值,true / false 是否克隆該節點所有子節點 4、節點信息 是否包含某節點:node.contains() 是否有子節點:node.hasChildNodes() |
12、附加4:
|
javascript操作xml: |