AngularJS參數綁定有三種方式。第一種插值表達式“{{}}”表示,第二種在標簽中使用ng-bind屬性表示,第三種針對input框(標簽)的ng-module屬性表示。針對三種參數綁定方式,設定了以下三個小案例。 1、插值表達式 案例核心代碼: demo01.html: 案例效果: 2、ng- ...
AngularJS參數綁定有三種方式。第一種插值表達式“{{}}”表示,第二種在標簽中使用ng-bind屬性表示,第三種針對input框(標簽)的ng-module屬性表示。針對三種參數綁定方式,設定了以下三個小案例。
1、插值表達式
案例核心代碼:
demo01.html:
<!DOCTYPE html>
<html lang="en" ng-app="myapp">
<head>
<meta charset="UTF-8">
<title>AnjularJS數據綁定-插值表達式</title>
</head>
<body>
<div ng-controller="demo01Controller">
<span>{{name}}</span>
<span>{{num1+num2}}</span>
<span>{{num1*num2}}</span>
<span>{{obg.address}}</span>
<span>{{address[0]}}</span>
<ul>
<li ng-repeat="item in address track by $index">{{item}}</li>
</ul>
<ul>
<li ng-repeat="item in university">
{{item.name}}
<ul>
<li ng-repeat="childItem in item.xueyuan">{{childItem}}</li>
</ul>
</li>
</ul>
</div>
<script src="../js/angular.min.js"></script>
<script src="../js/app_module.js"></script>
<script src="../js/demo01Controller.js"></script>
</body>
</html>
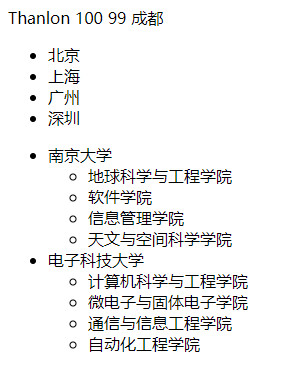
案例效果:

2、ng-bind
案例核心代碼:
demo02.html:
<!DOCTYPE html>
<html lang="en" ng-app="myapp">
<head>
<meta charset="UTF-8">
<title>AnjularJS數據綁定-ng-bind表示</title>
</head>
<body>
<div ng-controller="demo02Controller">
<span ng-bind="name"></span>
<span ng-bind="num1+num2"></span>
<span ng-bind="num1*num2"></span>
<span ng-bind="obg.address"></span>
<span ng-bind="adress[0]"></span>
<ul>
<li ng-repeat="item in address track by $index" ng-bind="item"></li>
</ul>
<ul>
<li ng-repeat="item in university">
{{item.name}}<!--這裡用插值表達式,考慮為什麼?-->
<ul>
<li ng-repeat="childItem in item.xueyuan" ng-bind="childItem"></li>
</ul>
</li>
</ul>
</div>
<script src="../js/angular.min.js"></script>
<script src="../js/app_module.js"></script>
<script src="../js/demo02Controller.js"></script>
</body>
</html>
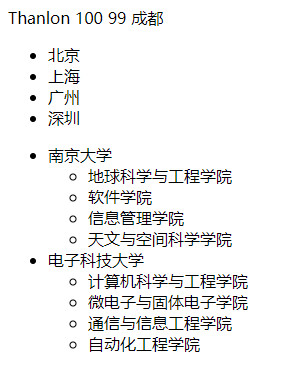
案例效果:(同1)

3、ng-module
案例核心代碼:
demo03.html:
<!DOCTYPE html>
<html lang="en" ng-app="myapp">
<head>
<meta charset="UTF-8">
<title>AnjularJS數據綁定-ng-module(針對input框)表示</title>
</head>
<body>
<div ng-controller="demo03Controller">
<input type="text" ng-model="name">
<!--雙向綁定-->
<p>{{name}}</p><!--或者是<p ng-bind="name"></p>-->
</div>
<script src="../js/angular.min.js"></script>
<script src="../js/app_module.js"></script>
<script src="../js/demo03Controller.js"></script>
</body>
</html>
案例效果:

案例全部代碼下載:AngularJS參數綁定.zip



