原文鏈接: "超詳細Hexo+Github博客搭建小白教程" 去年9月的時候開始搭建了第一個自己的獨立博客,到現在也稍微像模像樣了。很多小伙伴應該也想過搭建一個自己的博客,網上也有一堆詳細教程。我在此稍稍總結一下具體的搭建步驟,另外網上很少有修改博客源碼的個性化教程,我就稍稍分享一下我的一些修改經驗 ...
原文鏈接:超詳細Hexo+Github博客搭建小白教程
去年9月的時候開始搭建了第一個自己的獨立博客,到現在也稍微像模像樣了。很多小伙伴應該也想過搭建一個自己的博客,網上也有一堆詳細教程。我在此稍稍總結一下具體的搭建步驟,另外網上很少有修改博客源碼的個性化教程,我就稍稍分享一下我的一些修改經驗,更多的個性化操作需要你自己以後去摸索。
具體效果可以參觀我的博客:godweiyang.com,歡迎大家支持。
我不是一個前端程式員,有些東西不是很瞭解,說的不好大家見諒。
首先要瞭解一下我們搭建博客要用到的框架。Hexo是高效的靜態站點生成框架,它基於Node.js。通過Hexo,你可以直接使用Markdown語法來撰寫博客。相信很多小伙伴寫工程都寫過README.md文件吧,對,就是這個格式的!寫完後只需兩三條命令即可將生成的網頁上傳到你的github上,然後別人就可以看到你的網頁啦。是不是很簡單?你無需關心網頁源代碼的具體細節,你只需要用心寫好你的博客內容就行。
安裝Node.js
首先下載最新版Node.js,我這裡給的是64位的。
安裝選項全部預設,一路點擊Next。
最後安裝好之後,按Win+R打開命令提示符,輸入node -v和npm -v,如果出現版本號,那麼就安裝成功了。
安裝Git
為了把本地的網頁文件上傳到github上面去,我們需要用到分散式版本控制工具————Git[下載地址]。
安裝選項還是全部預設,只不過最後一步添加路徑時選擇Use Git from the Windows Command Prompt,這樣我們就可以直接在命令提示符里打開git了。
安裝完成後在命令提示符中輸入git --version驗證是否安裝成功。
註冊Github賬號
接下來就去註冊一個github賬號,用來存放我們的網站。大多數小伙伴應該都有了吧,作為一個合格的程式猿(媛)還是要有一個的。
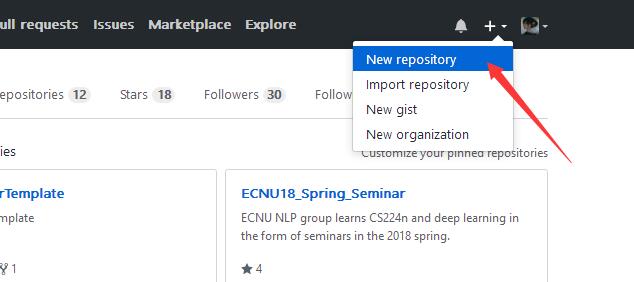
打開https://github.com/,新建一個項目,如下所示:

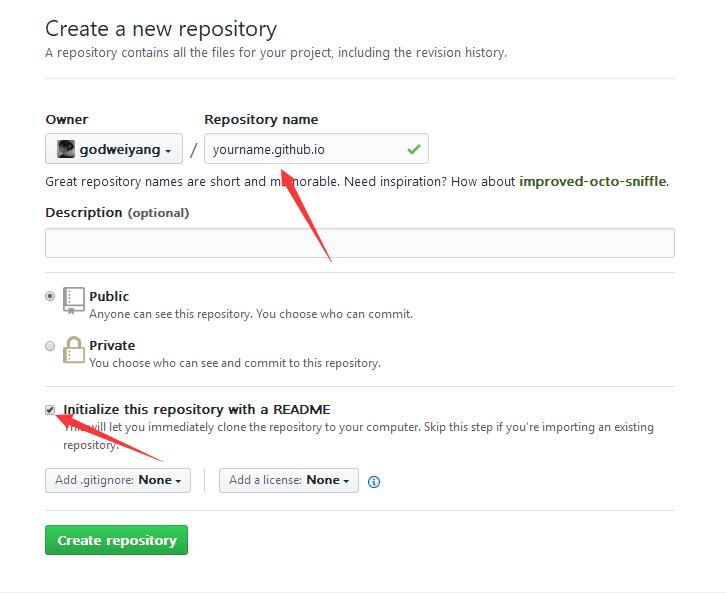
然後如下圖所示,輸入自己的項目名字,後面一定要加.github.io尾碼,README初始化也要勾上。

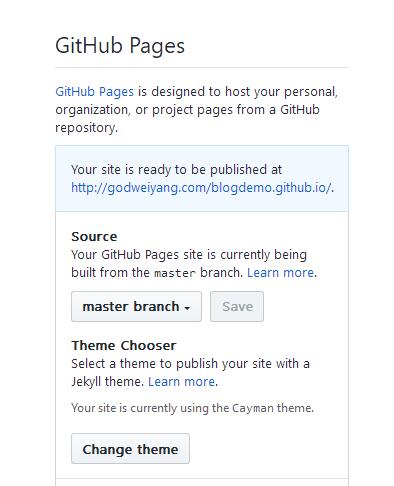
然後項目就建成了,點擊Settings,向下拉到最後有個GitHub Pages,點擊Choose a theme選擇一個主題。然後等一會兒,再回到GitHub Pages,會變成下麵這樣:

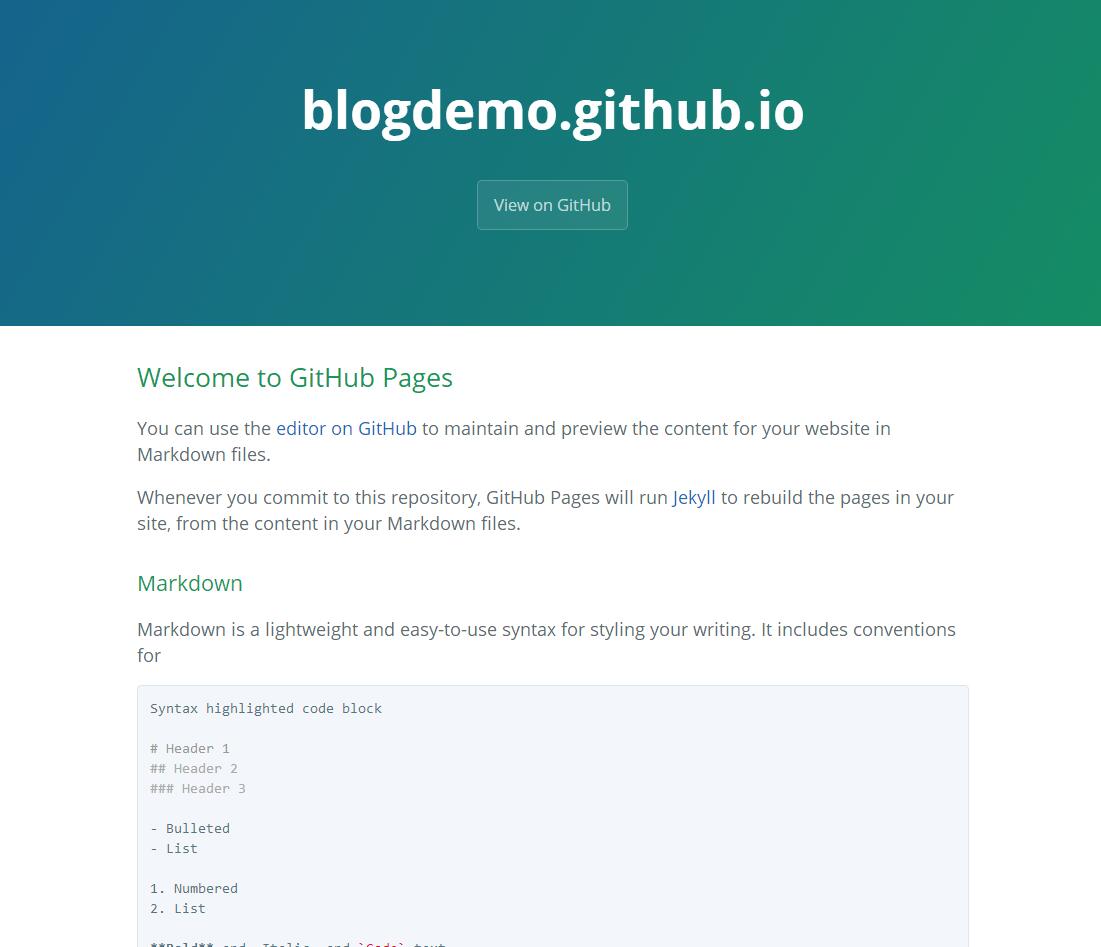
點擊那個鏈接,就會出現自己的網頁啦,效果如下:

安裝Hexo
在合適的地方新建一個文件夾,用來存放自己的博客文件,比如我的博客文件都存放在D:\study\program\blog目錄下。
在該目錄下右鍵點擊Git Bash Here,打開git的控制台視窗,以後我們所有的操作都在git控制台進行,就不要用Windows自帶的控制台了。
定位到該目錄下,輸入npm install hexo-cli -g安裝Hexo。會有幾個報錯,無視它就行。
然後輸入npm install hexo --save繼續安裝。
安裝完後輸入hexo -v驗證是否安裝成功。
然後就要初始化我們的網站,輸入hexo init初始化文件夾,接著輸入npm install安裝必備的組件。
這樣本地的網站配置也弄好啦,輸入hexo g生成靜態網頁,然後輸入hexo s打開本地伺服器,然後瀏覽器打開http://localhost:4000/,就可以看到我們的博客啦,效果如下:

按ctrl+c關閉本地伺服器。
連接Github與本地
首先右鍵打開git bash,然後輸入下麵命令:
git config --global user.name "godweiyang"
git config --global user.email "[email protected]"用戶名和郵箱根據你註冊github的信息自行修改。
然後生成密鑰SSH key:
ssh-keygen -t rsa -C "[email protected]"輸入eval "$(ssh-agent -s)",添加密鑰到ssh-agent。
再輸入ssh-add ~/.ssh/id_rsa,添加生成的SSH key到ssh-agent。
打開github,在頭像下麵點擊settings,再點擊SSH and GPG keys,新建一個SSH,名字隨便。
打開C:\Users\Administrator\.ssh\id_rsa.pub,註意是隱藏文件夾,將其中的內容複製到新建的SSH中。
輸入ssh -T [email protected],如果如下圖所示,出現你的用戶名,那就成功了。

打開博客根目錄下的_config.yml文件,這是博客的配置文件,在這裡你可以修改與博客相關的各種信息。
修改最後一行的配置:
deploy:
type: git
repository: https://github.com/godweiyang/godweiyang.github.io
branch: masterrepository修改為你自己的github項目地址。不過你這裡看到的可能與我有點不一樣,因為我已經修改過主題了,所以這一步先不用管,換完主題之後記得回來修改!
寫文章、發佈文章
首先在博客根目錄下右鍵打開git,安裝一個擴展npm install hexo-deployer-git --save。
然後輸入hexo new post "article title",新建一篇文章。
然後打開D:\study\program\blog\source\_posts的目錄,可以發現下麵多了一個文件夾和一個.md文件,一個用來存放你的圖片等數據,另一個就是你的文章文件啦。
編寫完markdown文件後,根目錄下輸入hexo g生成靜態網頁,然後輸入hexo s可以本地預覽效果,最後輸入hexo d上傳到github上。這時打開你的github.io主頁就能看到發佈的文章啦。
綁定功能變數名稱
現在預設的功能變數名稱還是xxx.github.io,是不是很沒有牌面?想不想也像我一樣弄一個專屬功能變數名稱呢,首先你得購買一個功能變數名稱,xx雲都能買,看你個人喜好了。
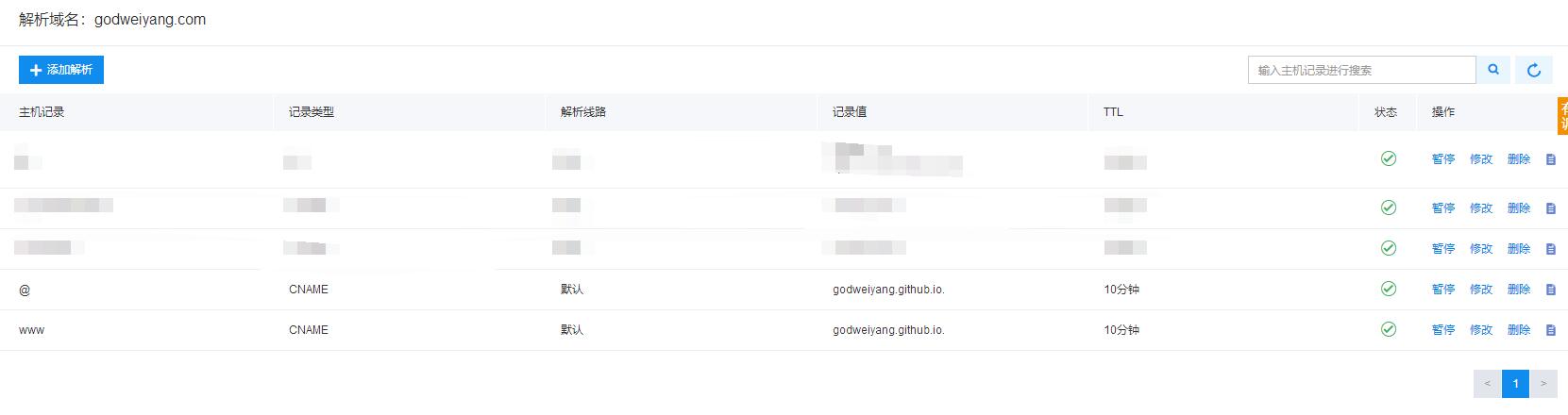
以我的百度雲為例,如下圖所示,添加兩條解析記錄:

然後打開你的github博客項目,點擊settings,拉到下麵Custom domain處,填上你自己的功能變數名稱,保存:

這時候你的項目根目錄應該會出現一個名為CNAME的文件了。如果沒有的話,打開你本地博客/source目錄,我的是D:\study\program\blog\source,新建CNAME文件,註意沒有尾碼。然後在裡面寫上你的功能變數名稱,保存。最後運行hexo g、hexo d上傳到github。
更換主題
網上大多數主題都是github排名第一的Next主題,但是我個人不是很喜歡,我更喜歡beantech主題,地址在傳送門。
首先要註意的是,這個github項目不僅包含了主題文件,還包含了hexo的各種文件。
所以首先下載下來這個項目,然後推薦將下圖所有文件全部替換你原本博客根目錄下的文件:

然後運行hexo clean清空所有生成的網頁緩存,hexo g、hexo d。這時候新的主題網頁就生成好了,博客根目錄的情況應該大致如下:

博客目錄構成介紹
從上圖可以看出,博客的目錄結構如下:
- node_modules
- public
- scaffolds
- source
- _posts
- about
- archive
- img
- tags
- themesnode_modules是node.js各種庫的目錄,public是生成的網頁文件目錄,scaffolds裡面就三個文件,存儲著新文章和新頁面的初始設置,source是我們最常用到的一個目錄,裡面存放著文章、各類頁面、圖像等文件,themes存放著主題文件,一般也用不到。
我們平時寫文章只需要關註source/_posts這個文件夾就行了。
個性化設置及bug處理
首先打開_config.yml,根據自己需求配置,具體不說了,有註釋。
修複文檔分類bug
這個主題文檔分類功能有個bug,一直沒有得到解決,直到最近,我才發現是源文件的單詞拼錯了。。。
打開D:\study\program\blog\scaffolds\post.md,單詞catagories改為categories。
添加暢言評論插件
主題自帶了多說評論插件,但是多說已經關閉了,所以我換成了暢言評論插件。
首先你得註冊一個暢言賬號,地址。
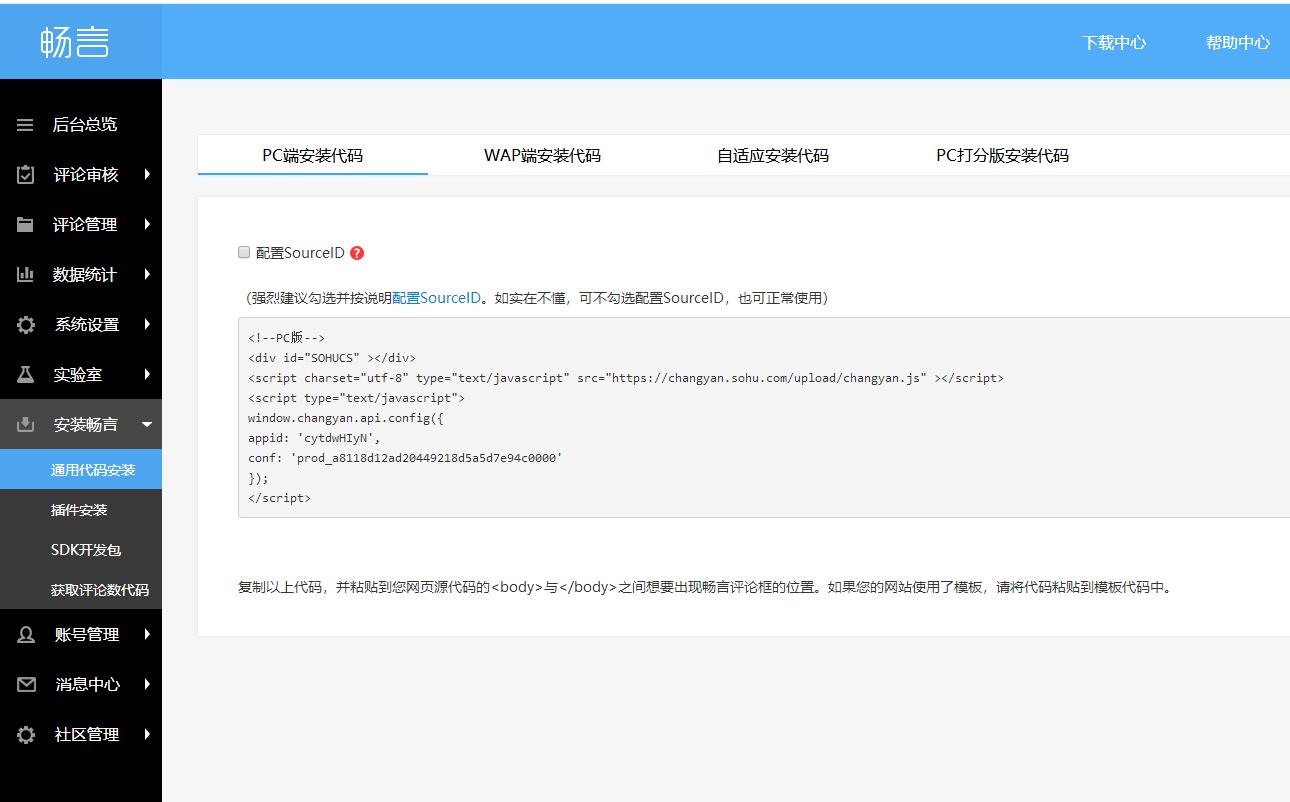
然後打開如下頁面,複製該段代碼:

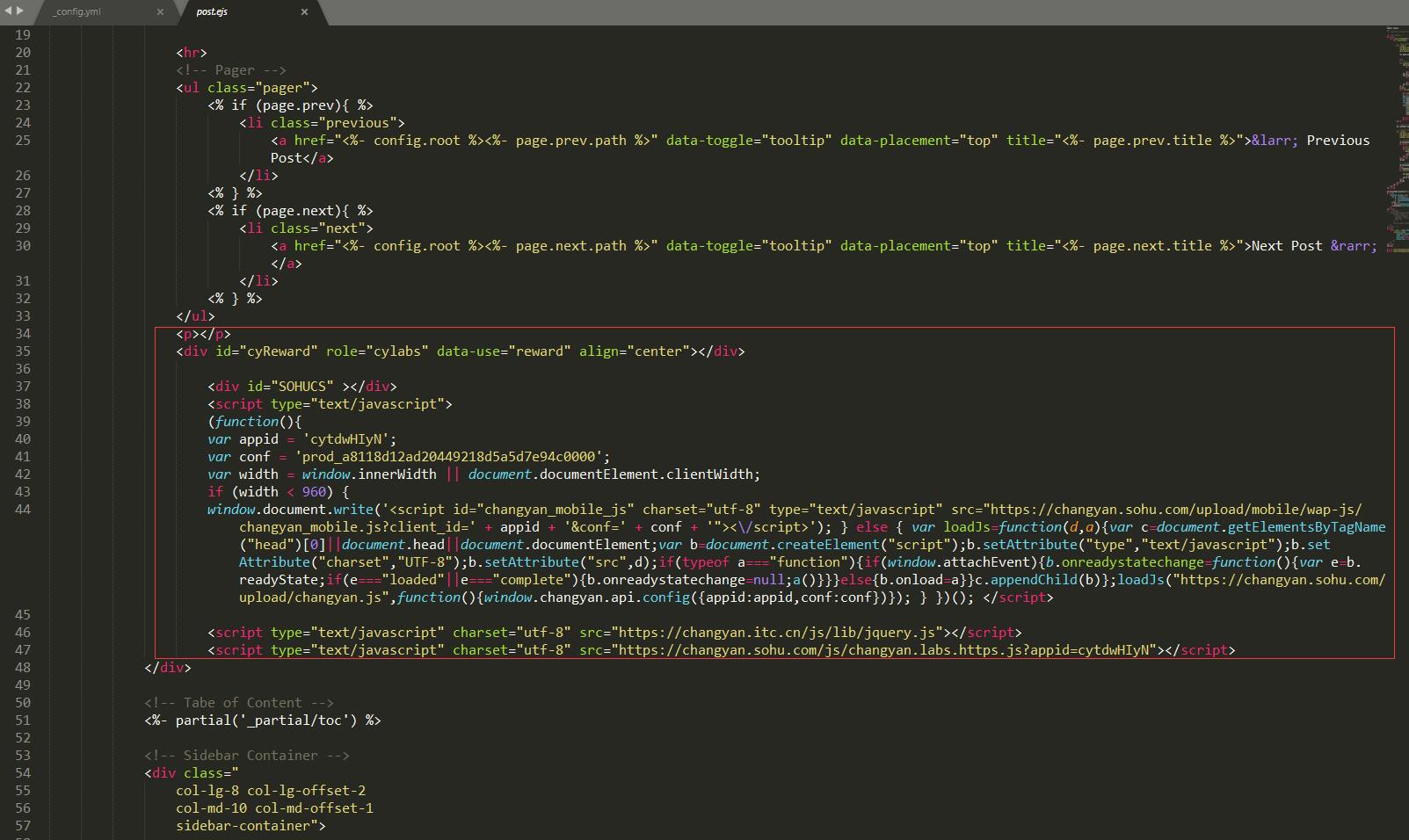
打開D:\study\program\blog\themes\beantech\layout\post.ejs,將代碼粘貼到如下位置:

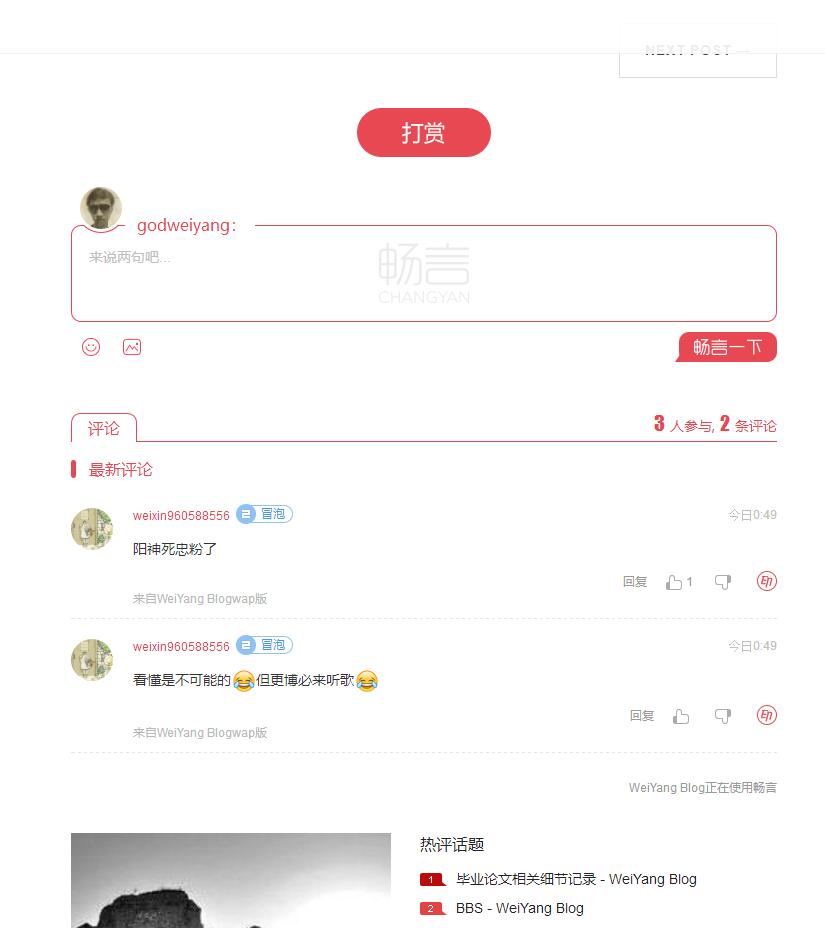
然後重新生成一下網頁,可以看到效果圖如下:

更多插件例如熱評話題之類的,可以自行在暢言後臺找到代碼添加。
添加圖片放大功能
首先下載zooming.js文件地址,保存在D:\study\program\blog\themes\beantech\source\js目錄下。
打開D:\study\program\blog\themes\beantech\layout\post.ejs,在最下方粘貼如下代碼:
<script type="text/javascript" src="/js/zooming.js"></script>然後文章里的圖片就可以單擊全屏啦。
添加數學公式顯示
打開D:\study\program\blog\themes\beantech\layout\post.ejs,在最下方粘貼如下代碼:
<script type="text/javascript" src="http://cdn.mathjax.org/mathjax/latest/MathJax.js?config=default"></script>由於markdown語法與mathjax語法存在衝突,所以還需要修改源文件。
打開D:\study\program\blog\node_modules\marked\lib\marked.js
escape:處替換成:
escape: /^\\([`*\[\]()#$+\-.!_>])/em:處替換成:
em: /^\*((?:\*\*|[\s\S])+?)\*(?!\*)/這時在文章里寫數學公式基本沒有問題了,但是要註意:
數學公式中如果出現了連續兩個{,中間一定要加空格!
舉個例子:
行內公式:\(y = f(x)\)
代碼:
\\(y = f(x)\\)行間公式:
\[y = {f_{ {g_1}}}(x)\]
代碼:
\\[y = {f_{ {g_1}}}(x)\\]註意上面花括弧之間有空格!
添加留言板
在D:\study\program\blog\themes\beantech\layout中新建bbs.ejs,文件內容如下:
---
layout: page
---
<style type="text/css">
header.intro-header{
background-position: right;
}
</style>
<!-- Chinese Version -->
<div class="zh post-container">
<%- page.content %>
</div>然後在D:\study\program\blog\source中新建\bbs文件夾,裡面在新建index.md文件,內容如下:
---
layout: "bbs"
title: "BBS"
date: 2017-09-19 12:48:33
description: "歡迎交換友鏈,一起交流學習!"
header-img: "img/header_img/home-bg-2-dark.png"
comments: true
---
此處替換為你的暢言評論代碼~~~添加置頂功能
運行如下兩條命令安裝置頂插件:
npm uninstall hexo-generator-index --save
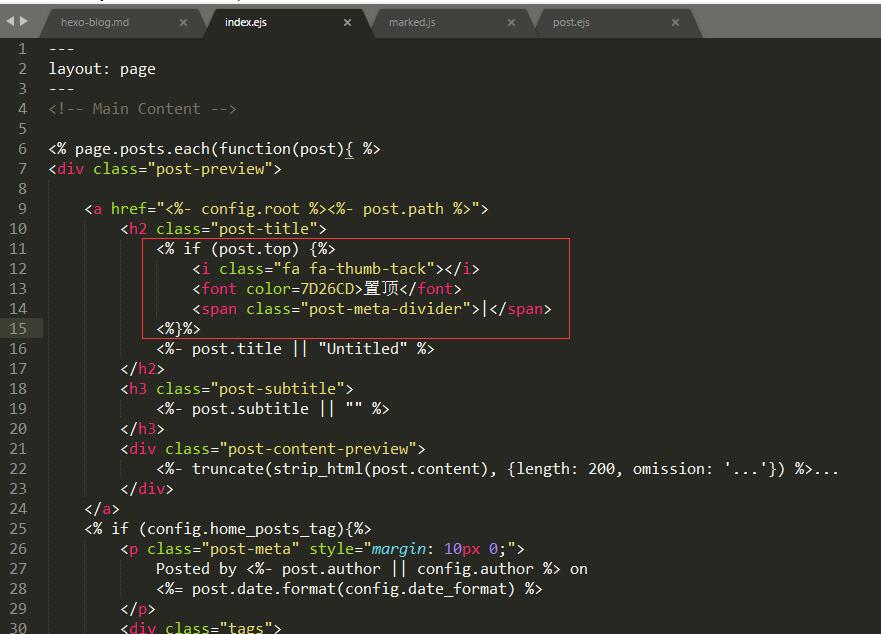
npm install hexo-generator-index-pin-top --save然後打開D:\study\program\blog\themes\beantech\layout\index.ejs,在如下位置添加代碼:

<% if (post.top) {%>
<i class="fa fa-thumb-tack"></i>
<font color=7D26CD>置頂</font>
<span class="post-meta-divider">|</span>
<%}%>然後在你想置頂的文章md文件里,添加如下配置選項:
top: true添加網易雲音樂BGM
寫文章的時候,想插入一段BGM怎麼辦?
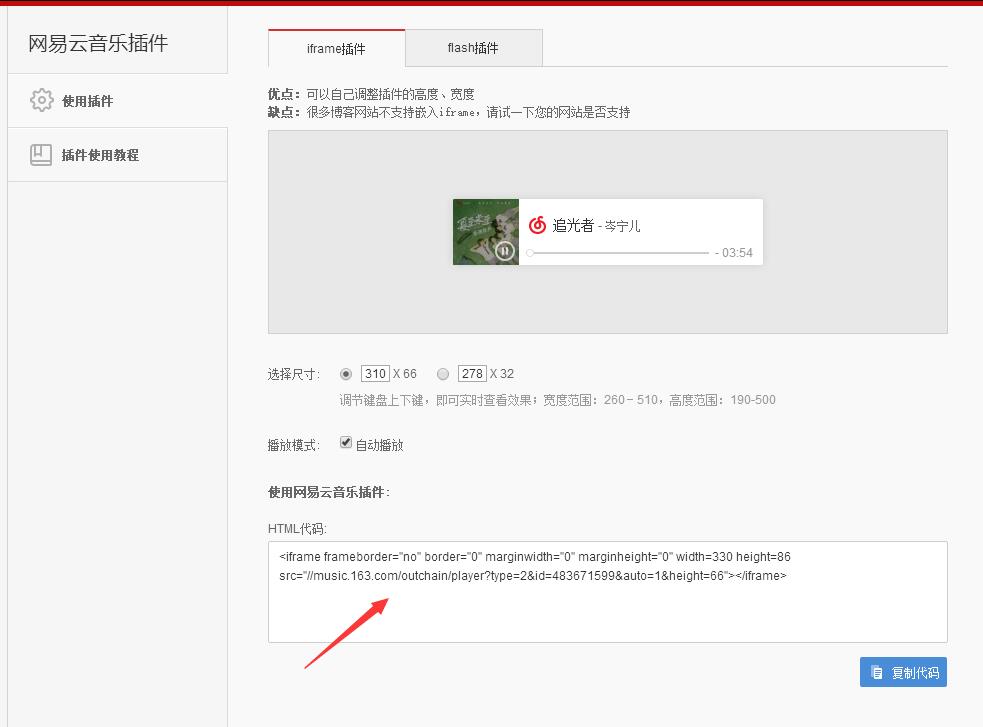
首先打開網易雲網頁版,找到想聽的歌曲,然後點擊生成外鏈:

複製如下代碼:

粘貼到文章里就行了,為了美觀,設置一下居中,具體代碼如下:
<div align="middle">這裡粘貼剛剛複製的代碼</div>添加訪客人數統計和字數統計
我們使用一個國外的流量統計網站:gostats.com,首先註冊一下。
然後自己添加網站地址,過程就不詳細說了,然後點擊Get counter code,選擇一個自己喜歡的風格。
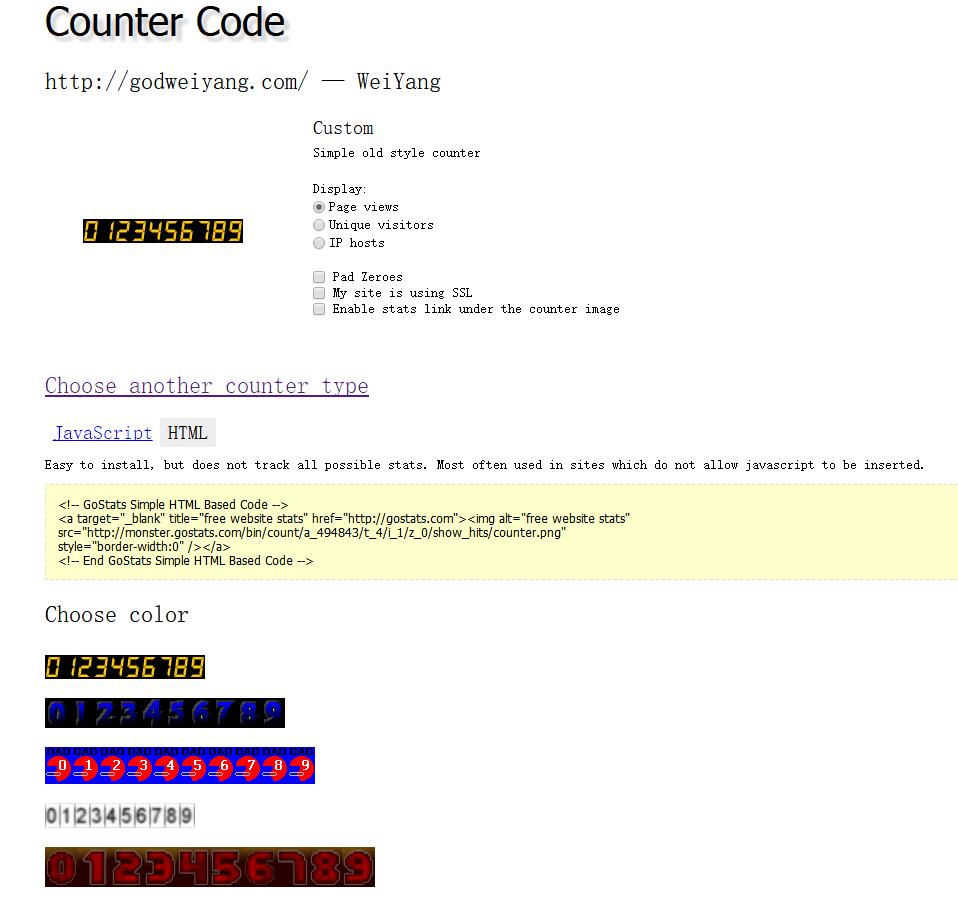
如下圖所示,選擇一個樣式,選擇HTML,生成代碼:

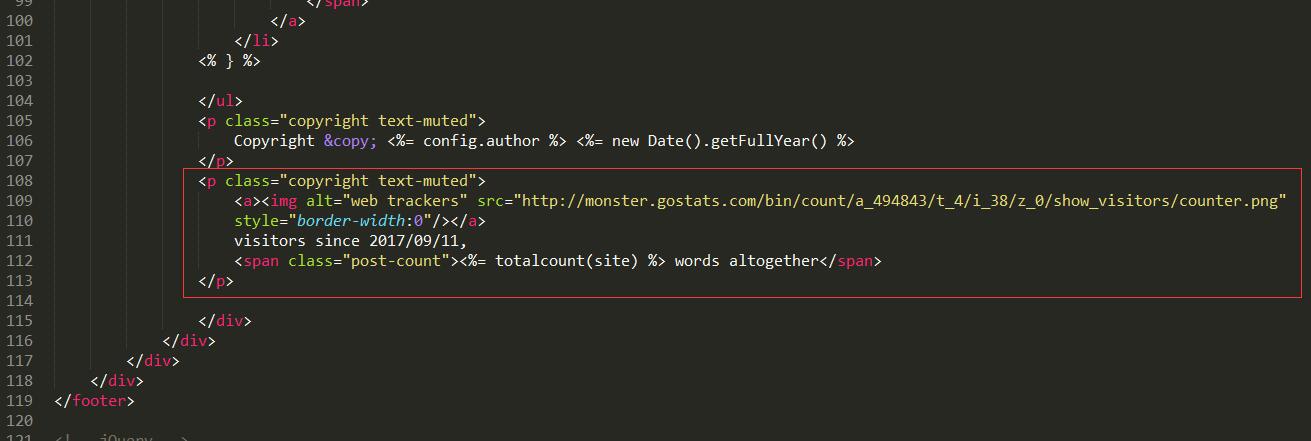
複製這段代碼到D:\study\program\blog\themes\beantech\layout\_partial\footer.ejs,具體位置如下:

預設的代碼和我圖中不一樣,因為我不想點擊圖片跳轉到它統計網站的鏈接,可以模仿我的自行修改。
字數統計首先安裝插件
npm i --save hexo-wordcount然後打開D:\study\program\blog\themes\beantech\layout\_partial\footer.ejs,添加如下代碼:
<span class="post-count"><%= totalcount(site) %> words altogether</span>具體位置見上圖。
一些註意事項
---
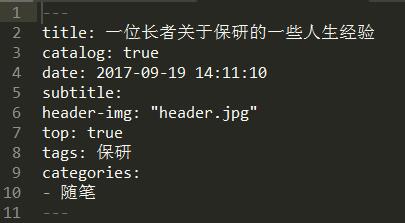
首先解釋一下文章開頭的配置,如下圖所示:

title: 文章標題
catalog: 是否顯示段落目錄
date: 文章日期
subtitle: 子標題
header-img: 頂部背景圖片
top: 是否置頂
tags: 標簽
categories: 分類網站圖片都保存在D:\study\program\blog\source\img目錄下,可以修改成自己的圖片。
如果換一臺電腦想遷移博客的話,最簡單的方法就是把博客整個目錄拷貝過去,就是這麼暴力。
其他還有什麼問題的話等我想起來了再繼續添加,如果遇到問題歡迎聯繫我。


