1、什麼是for迴圈 在JavaScript中,for迴圈是一種常用的控制流語句,用於重覆執行一段代碼指定的次數。 for (迴圈變數初始化表達式; 迴圈條件表達式; 更新迴圈變數表達式) { 迴圈體} 初始化表達式:只在迴圈開始時執行一次,通常用於初始化迴圈控制變數。 條件表達式:每次迴圈開始前都 ...
1、什麼是for迴圈
在JavaScript中,for迴圈是一種常用的控制流語句,用於重覆執行一段代碼指定的次數。
for (迴圈變數初始化表達式; 迴圈條件表達式; 更新迴圈變數表達式) {
迴圈體
}
- 初始化表達式:只在迴圈開始時執行一次,通常用於初始化迴圈控制變數。
- 條件表達式:每次迴圈開始前都會被評估。如果條件為真(true),則執行迴圈體;否則,迴圈終止。
- 最終表達式:在每次迴圈結束時執行,通常用於更新迴圈控制變數。
2、註意
-
迴圈變數可以定義在for 迴圈結構體外
-
沒有更新迴圈變數會變成死迴圈
-
迴圈條件中的‘;’不能省略
3、基礎for迴圈案例
迴圈五個div標簽
for(var i=0;i<5;i++){
document.write('<div>1</div>')
}迴圈輸出1-100
var sum = 0;
for(var i = 0 ;i<=100;i++){
sum+=i
if(i<100){
document.write(i+'+')
}else{
document.write(i+'='+sum)
}
}
console.log(sum);
4、特殊案例
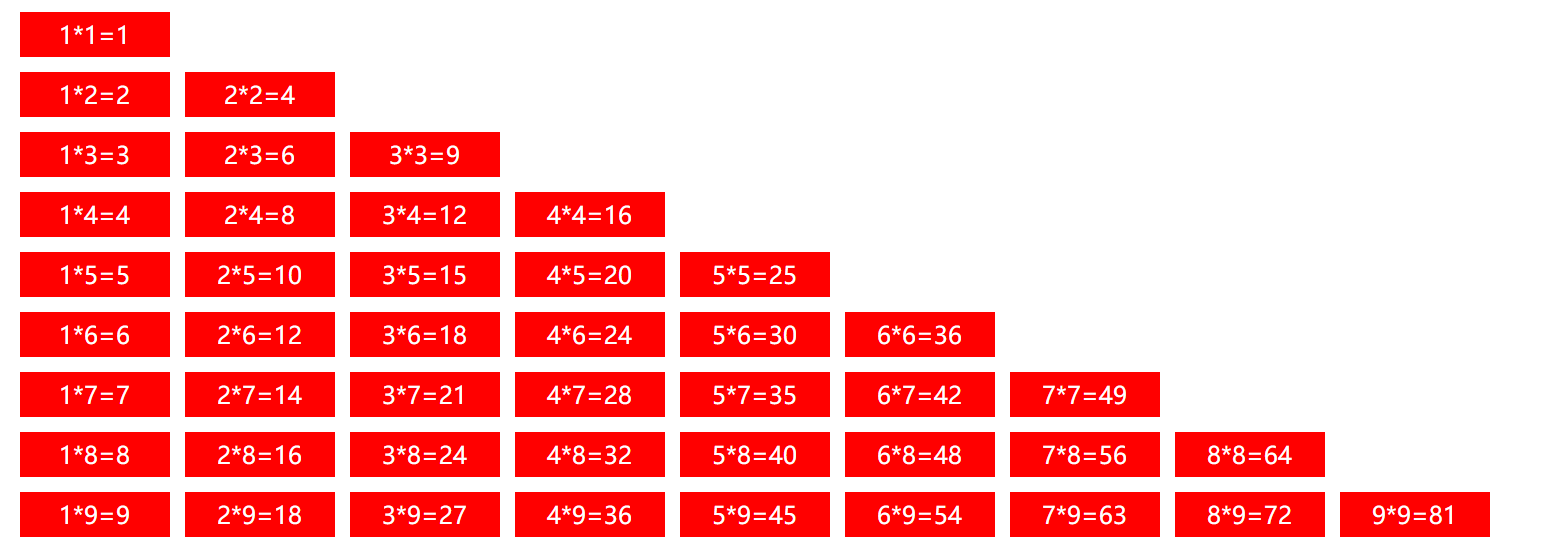
算數乘法表
.red{
width: 100px;
height: 30px;
background-color: red;
display: inline-block;
margin: 5px;
color: #fff;
text-align: center;
line-height: 30px;
}for(var l = 1;l<=9;l++){
for(var r = 1;r<=l;r++){
var num1= r;
var num2 = l;
var sum = num1 *num2
document.write('<div class="red">'+num1+'*'+num2+'='+sum +'</div>')
}
document.write('<br>')
}
for(var l = 1;l<=5; l++){
for(var gr =1;gr<=5-l;gr++){
document.write('<div class="fff"></div>')
}
for(var r =1;r<=2*l-1;r++){
document.write('<div class="blue"></div>')
}
document.write('<br>')
}
for(var xl = 1;xl<=4;xl++){
for(var xxr =1;xxr<=xl;xxr++){
document.write('<div class="fff"></div>')
}
for(var xr = 1;xr<=9-xl*2;xr++){
document.write('<div class="blue"></div>')
}
document.write('<br>')
}



