vue3.0父級組件調用子組件方法 場景:在頁面開發過程中,我經常涉及到不同組件之間的元素和方法的調用。就此記錄在vue3.0項目,也是我開發的開源項目中的實現方式。 父級組件調用子級 1.應用場景 以下以我的代碼實現為例:在左側菜單中,通過點擊新建會話,在會話列表中新建一個會話框。 其中:會話列表 ...
vue3.0父級組件調用子組件方法
場景:在頁面開發過程中,我經常涉及到不同組件之間的元素和方法的調用。就此記錄在vue3.0項目,也是我開發的開源項目中的實現方式。
父級組件調用子級
1.應用場景
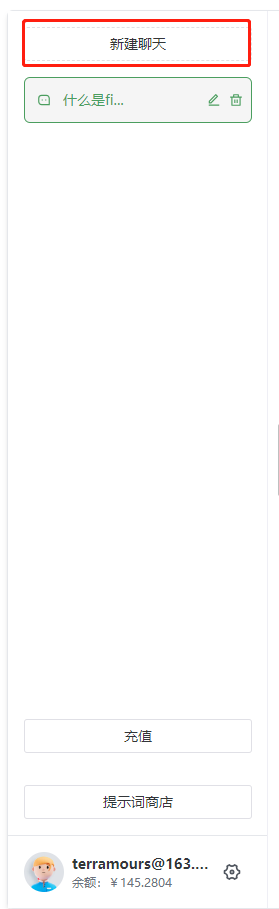
以下以我的代碼實現為例:在左側菜單中,通過點擊新建會話,在會話列表中新建一個會話框。
其中:會話列表頁面是菜單的子級組件。

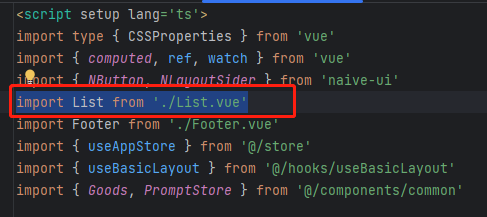
2.添加組件引用

代碼如下:
import List from './List.vue'
3.頁面嵌入

代碼:
<div class="flex-1 min-h-0 pb-4 overflow-hidden">
<List ref="ListComp" />
</div>
這裡,在 <List> 元素中使用 ref 屬性,表示引用一個名為 "ListComp" 的組件或對象
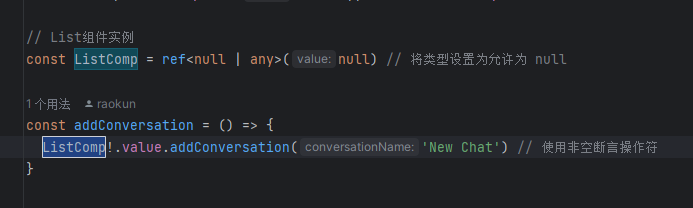
4.使用list中方法(核心)

代碼如下
const ListComp = ref<null | any>(null) // 將類型設置為允許為 null
const addConversation = () => {
ListComp!.value.addConversation('New Chat') // 使用非空斷言操作符
}
在父節點調用addConversation方法時,調用ListComp組件的addConversation方法,創建一條為New Chat 的會話。
閱讀如遇樣式問題,請前往個人博客瀏覽: https://www.raokun.top
擁抱ChatGPT:https://first.terramours.site
文中代碼來自開源項目,地址:https://github.com/TerraMours/TerraMours_Gpt_Api
參考鏈接:https://www.cnblogs.com/ddqyc/p/16023292.html



