這裡給大家分享我在網上總結出來的一些知識,希望對大家有所幫助 效果演示 橫版 豎版 思路分析 可以看到文字是一段一段的並且獨占一行,使用段落標簽p表示一行 一段文字內,字是一個一個顯示的,所以這裡每一個字都用一個span標簽裝起來 每一個字都是從透明到不透明的過渡效果,使用css3的過渡屬性tran ...
這裡給大家分享我在網上總結出來的一些知識,希望對大家有所幫助
效果演示
橫版

豎版

思路分析
- 可以看到文字是一段一段的並且獨占一行,使用段落標簽p表示一行
- 一段文字內,字是一個一個顯示的,所以這裡每一個字都用一個span標簽裝起來
- 每一個字都是從透明到不透明的過渡效果,使用css3的過渡屬性transition讓每個字都從透明過渡到不透明
基本結構
HTML基本結構
<div id="container"></div>
這裡只需要一個容器,其他的結構通過js動態生成
CSS
#container {
/* 添加這行樣式=>文字縱向從右往左顯示 */
/* 目前先不設置,後面可以取消註釋 */
/* writing-mode: vertical-rl; */
}
#container span {
/* 這裡opacity先設置為1,讓其不透明,可以看到每一步的效果 */
/* 寫完js之後到回來改為0 */
opacity: 1;
transition: opacity 0.5s;
}
文本數據
const data = ['清明時節鬧坤坤,', '路上行人梳中分;', '借問荔枝何處有,', '蘇珊遙指蔡徐村。']
使用數組存放文本數據,一個元素代表一段文字
創建p標簽
使用for/of迴圈遍曆數組創建對應個數的p標簽,添加到html頁面中
const data = ['清明時節鬧坤坤,', '路上行人梳中分;', '借問荔枝何處有,', '蘇珊遙指蔡徐村。']
// 獲取dom元素
const container = document.querySelector('#container')
// for/of迴圈遍曆數組
for (const item of data) {
// 列印每一個item => 數組的每一個元素
console.log(item)
// 創建p標簽
const p = document.createElement('p')
// 將p標簽插入到container
container.append(p)
}
item代表數組的每一個元素,也就是每一段文字,所以會創建4個p標簽


與數組元素數量對應的p標簽就生成好了
接下來就是將每一個元素裡面的文本添加到span標簽中
創建span標簽
為每一個字創建一個span標簽,然後讓span標簽的內容等於對應的字,再將每一個生成的span插入到p標簽
本節代碼
// 遍歷item的每一個字
for (let i = 0; i < item.length; i++) {
// 創建span
let span = document.createElement('span')
// span的內容等於item的每一個字
span.innerHTML = item[i]
// 將span插入到p標簽中
p.append(span)
}
合併後代碼
const data = ['清明時節鬧坤坤,', '路上行人梳中分;', '借問荔枝何處有,', '蘇珊遙指蔡徐村。']
// 獲取dom元素
const container = document.querySelector('#container')
// for/of迴圈遍曆數組
for (const item of data) {
// 列印每一個item => 數組的每一個元素
console.log(item)
// 創建p標簽
const p = document.createElement('p')
// 遍歷item的每一個字
for (let i = 0; i < item.length; i++) {
// 創建span
let span = document.createElement('span')
// span的內容等於item的每一個字
span.innerHTML = item[i]
// 將span插入到p標簽中
p.append(span)
}
// 將p標簽插入到container
container.append(p)
}

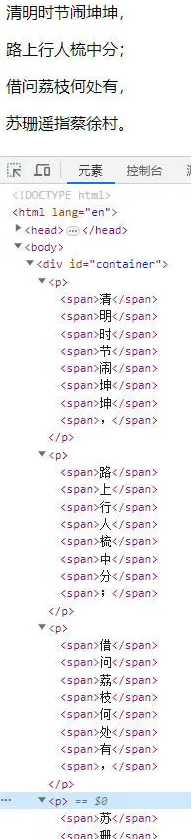
此時已經完成了渲染數組,並將數組的每一個元素的文字渲染到單獨的span中
接下來就要讓每一個文字做到從看不見到看的見的效果
添加透明度過渡效果
將css樣式中的opacity由1改為0
因為每個字的出現時間不一樣,所以不能直接在迴圈的時候直接添加過渡效果,添加以下代碼,讓span標簽在添加到p標簽前也添加到新數組中
const arr = [] // 將span也添加到新數組中 arr.push(span)最後遍歷arr數組,為每一個元素添加一個過渡延遲效果
// 延時1毫秒等待上方迴圈渲染完成
setTimeout(() => {
// 遍歷arr數組的每一個元素
arr.forEach((item, index) => {
// 給每一個元素添加過渡延遲屬性
item.style.transitionDelay = `${index * 0.2}s`
// 將透明度設置為不透明
item.style.opacity = 1
})
}, 1)
最後的最後將css樣式中的opacity改為0,讓所有的字透明
#container span {
opacity: 0;
transition: opacity 0.5s;
}
完整js代碼
const data = ['清明時節鬧坤坤,', '路上行人梳中分;', '借問荔枝何處有,', '蘇珊遙指蔡徐村。']
const arr = []
// 獲取dom元素
const container = document.querySelector('#container')
// for/of迴圈遍曆數組
for (const item of data) {
// 列印每一個item => 數組的每一個元素
console.log(item)
// 創建p標簽
const p = document.createElement('p')
// 遍歷item的每一個字
for (let i = 0; i < item.length; i++) {
// 創建span
let span = document.createElement('span')
// span的內容等於item的每一個字
span.innerHTML = item[i]
// 將span插入到p標簽中
p.append(span)
// 將span也添加到新數組中
arr.push(span)
}
// 將p標簽插入到container
container.append(p)
}
// 延時1毫秒等待上方迴圈渲染完成
setTimeout(() => {
// 遍歷arr數組的每一個元素
arr.forEach((item, index) => {
// 給每一個元素添加過渡延遲屬性
// 讓每一個字都比前一個字延時0.2秒的時間
item.style.transitionDelay = `${index * 0.2}s`
// 將透明度設置為不透明
item.style.opacity = 1
})
}, 1)
至此,已經完成了逐字顯示的效果,最後介紹一個css屬性
writing-mode
使用這個屬性可以改變文字方向,實現縱向從左往右或從右往左顯示
以下摘自mdn文檔
writing-mode 屬性定義了文本水平或垂直排布以及在塊級元素中文本的行進方向。為整個文檔設置該屬性時,應在根元素上設置它(對於 HTML 文檔,應該在 html 元素上設置)
horizontal-tb對於左對齊(
ltr)文本,內容從左到右水平流動。對於右對齊(rtl)文本,內容從右到左水平流動。下一水平行位於上一行下方。vertical-rl
對於左對齊(ltr)文本,內容從上到下垂直流動,下一垂直行位於上一行左側。對於右對齊(rtl)文本,內容從下到上垂直流動,下一垂直行位於上一行右側。
vertical-lr
對於左對齊(ltr)文本,內容從上到下垂直流動,下一垂直行位於上一行右側。對於右對齊(rtl)文本,內容從下到上垂直流動,下一垂直行位於上一行左側。




