公眾號「古時的風箏」,專註於後端技術,尤其是 Java 及周邊生態。 個人博客:www.moonkite.cn 大家好,我是風箏 最近這兩天,在前端圈最火的圖片莫過於下麵這張了。 這是一段 React 代碼,就算你完全沒用過 React 也沒關係,一眼看過去就能看到其中最敏感的一句代碼,就是那句 S ...
公眾號「古時的風箏」,專註於後端技術,尤其是 Java 及周邊生態。
個人博客:www.moonkite.cn
大家好,我是風箏
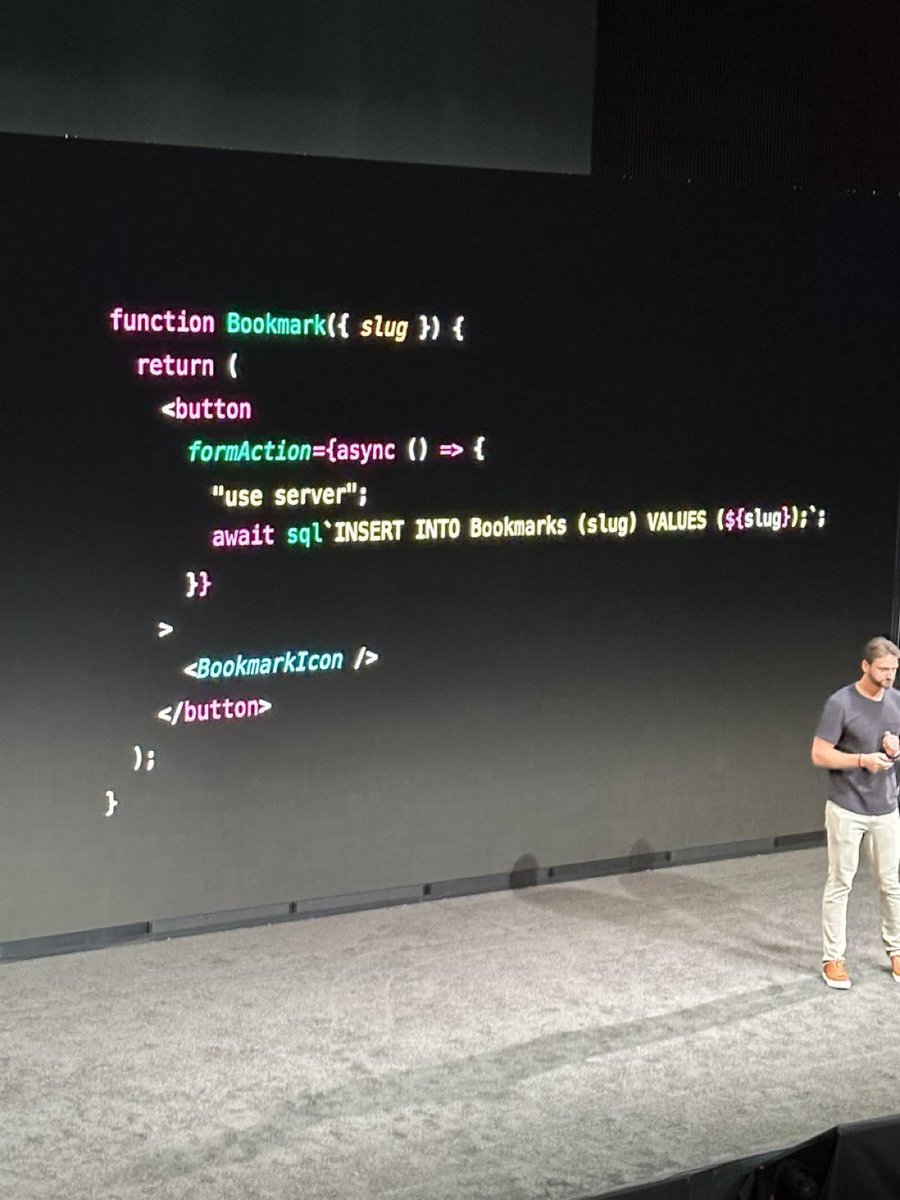
最近這兩天,在前端圈最火的圖片莫過於下麵這張了。

這是一段 React 代碼,就算你完全沒用過 React 也沒關係,一眼看過去就能看到其中最敏感的一句代碼,就是那句 SQL 。
咱們把這端代碼簡化一下,大概就是下麵這個樣子。
<button formAction={ async() => (
"use server"
await sql`INSERT INTO Bookmarks (slug) VALUES (${slug});`;
)}>
提交
</button>
意思就是在頁面上點擊一個叫做「提交」的按鈕,觸發一個 formAction(提交表單)的動作。這有點看到了當年 JSP 和 PHP 的味道了。這還不是最神奇的,最厲害的是提交表單要執行的動作不是一個介面請求,而是直接執行一條 SQL 。使用 use server標簽,標示這是一個服務端端執行的方法。

一時間竟分不出這到底是前端還是後端了。
這麼發展下去,React 就是妥妥的全棧語言了。此時的 PHP 在旁邊笑而不語,還說我不是世界上最好的語言,你們終究還是會活成我的樣子。

自從前後端分離以來,前端框架可謂是百花齊放,一片繁榮。最早的是 Angular,然後就是 React 和 Vue,到現在基本都是 Vue 和 React 的天下了。
如果你用過原生的 JavaScript 或者 JQuery,那就能感受到 React 或者 Vue 的出現,完全改變了前端的開發方式。
React 目前的最新版本是 18,支持 ES(ECMAScript) 和TS(TypeScript),除了畫界面和寫CSS之外,完全可以把它當做一個面向對象的語言工具使用。
這次支持執行執行後端 SQL 的特性是 Next.js 開放的,Next.js 是 在React 框架上再次高度封裝的一個框架。有點像 Spring Boot與 Spring 的關係,Spring 好比是 React,Spring Boot 就是 Next.js。
本來好好的前端,為什麼要直接支持寫 SQL 呢,這也並不是無跡可尋的。前兩年,React 就推出了React Server Components 。大致的意思就是說這是一種伺服器端組件,為了提高性能,由伺服器直接渲染,渲染出來的結果通過元數據的形式發給前端 React,React 拿到元數據後與現有的 UI 樹合併,最終由瀏覽器渲染。
React 官方是大力推薦 Next.js 的,有了官方推薦加上本身已經支持的伺服器端組件,Next.js 不知道是出於什麼樣的目的,竟然直接支持執行服務端方法了。之前要通過 HTTP 請求,現在直接就跳過這一步了。
說實話,站在一個前端框架的視角上,加上我本身是一個後端開發,我是有一點看不懂這個操作了。服務端組件還能理解,畢竟開發效率和性能要兼顧,這無可厚非。
但是直接支持服務端執行,是技術的輪迴(照著PHP的方向)還是技術的變革呢,此時的 Next.js 就像是一個站在十字路口的汽車,油都加滿了,就看各位開發者駕駛員開著它往哪邊走了。
反正依我看來,我是覺得前端框架越簡單越好。原因很簡單,搞這麼複雜,我都快不會用了。

不光是我看不懂,畢竟咱是個後端外行,不是專業的。但是前端同學也是一片調侃,調侃的大致意思就是 React Next.js 啥都能幹,既然連後端都能整了,那其他的也能全棧了。
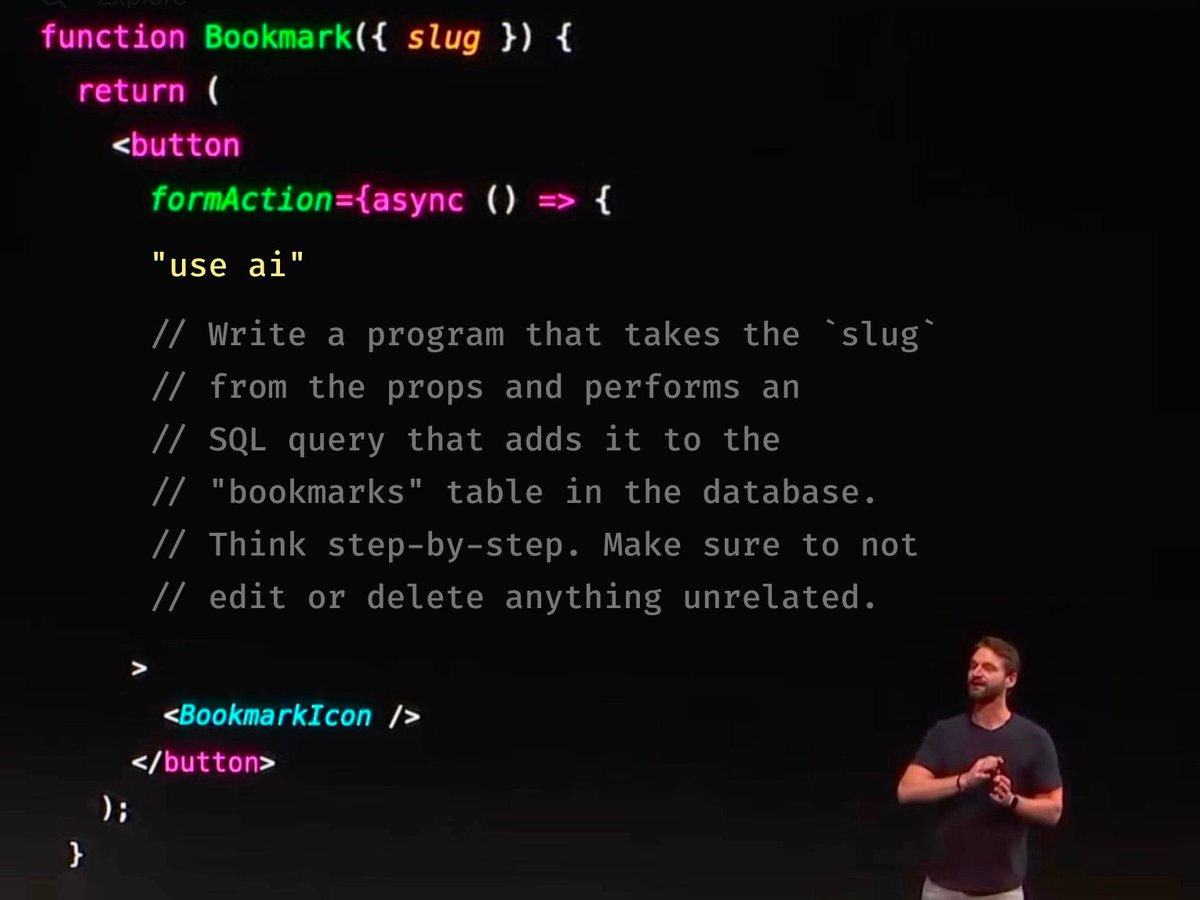
比如有人調侃給 Next.js 賦能 AI,使用 use ai,直接 prompt 編程了。

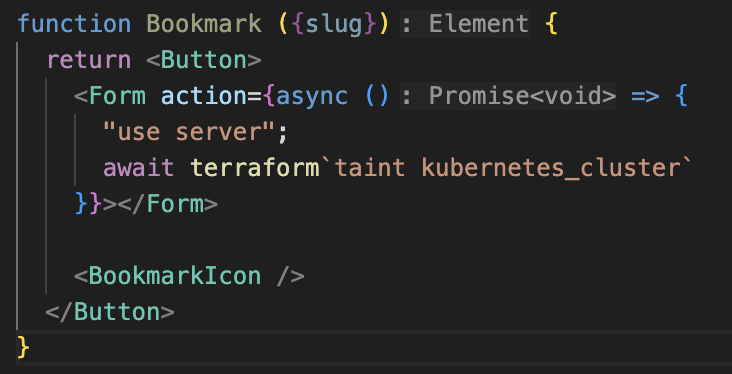
還有賦能 k8s 的

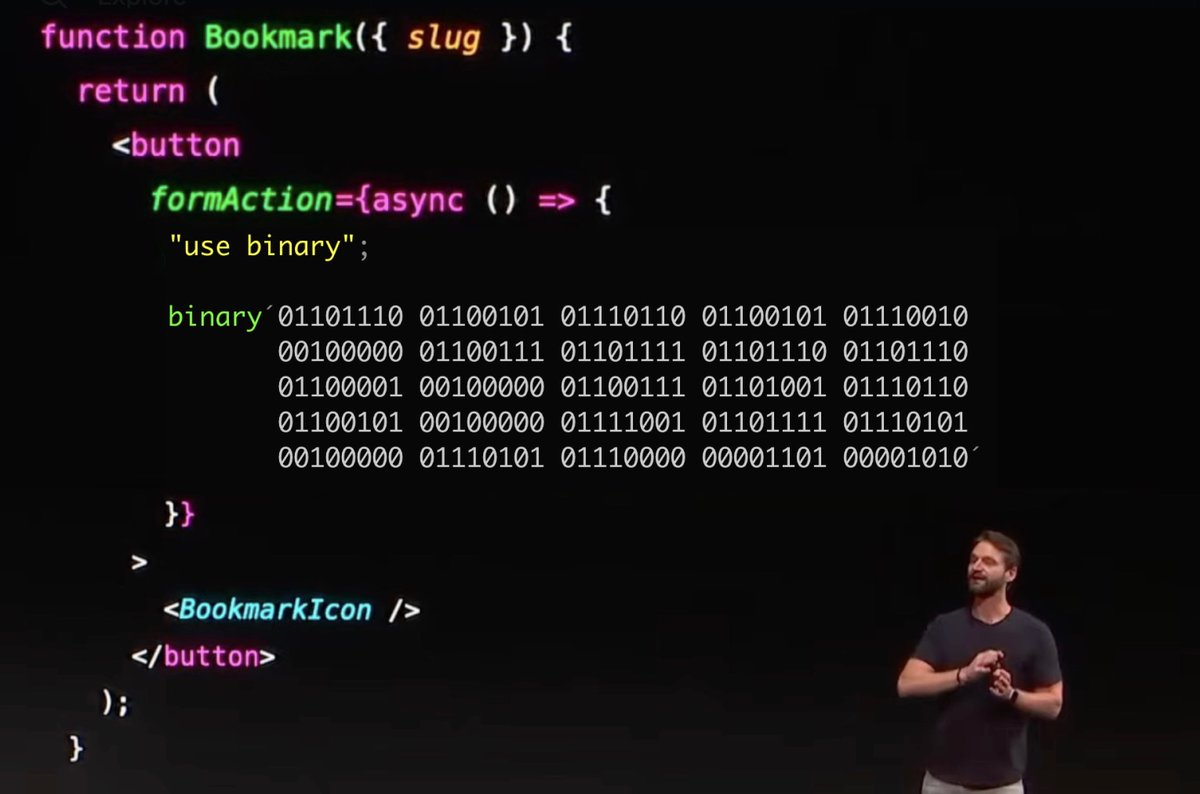
以及賦能二進位編程的

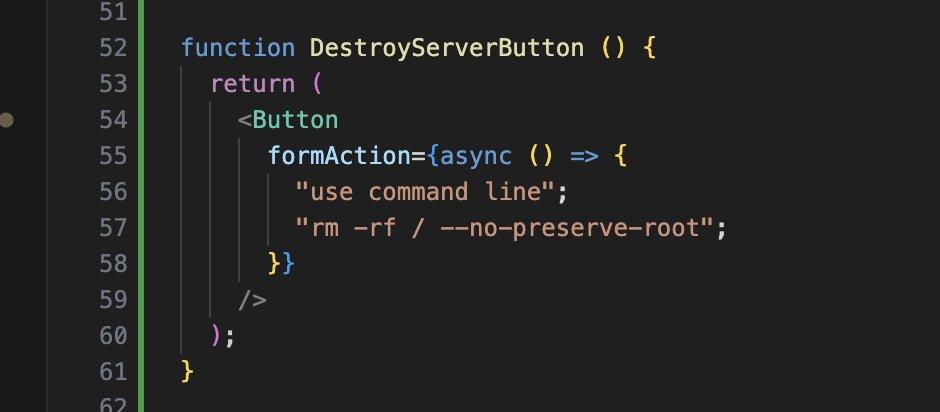
最厲害的,還有賦能刪庫跑路的。

調侃歸調侃,既然口子已經開了,就會有過來吃螃蟹的人,至於之後會變成什麼樣子,只能拭目以待了。
推薦閱讀



