vscode 編譯器下載地址: https://code.visualstudio.com/ 1、下載完vscode後安裝的三個小插件:chinese(中文)、live serve、會了吧(翻譯) 2、每個打開的網路頁面都有html編碼,可以進行編碼查詢和編碼檢查 3、vscode的三種創建編碼文件 ...
vscode 編譯器下載地址: https://code.visualstudio.com/
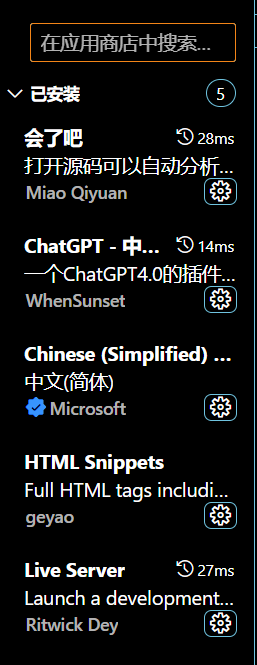
1、下載完vscode後安裝的三個小插件:chinese(中文)、live serve、會了吧(翻譯)

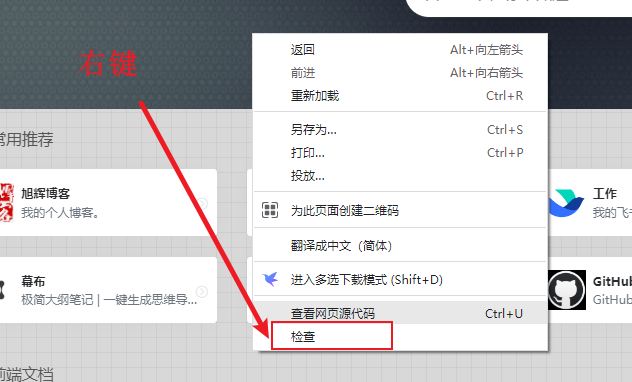
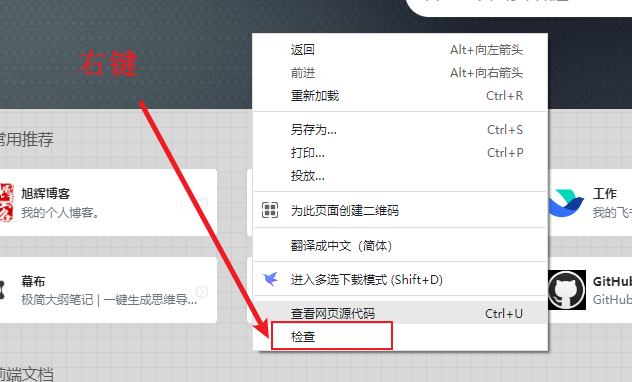
2、每個打開的網路頁面都有html編碼,可以進行編碼查詢和編碼檢查


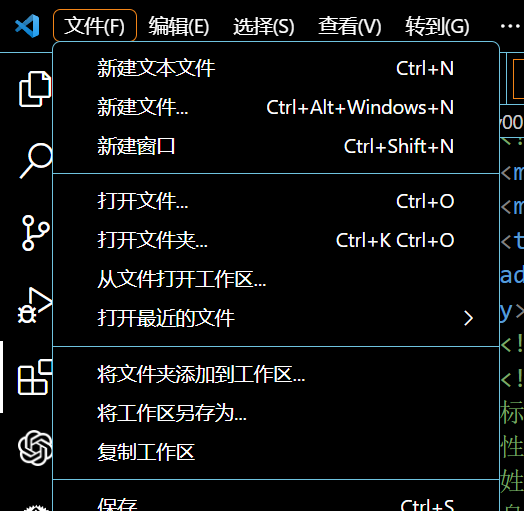
3、vscode的三種創建編碼文件的方式



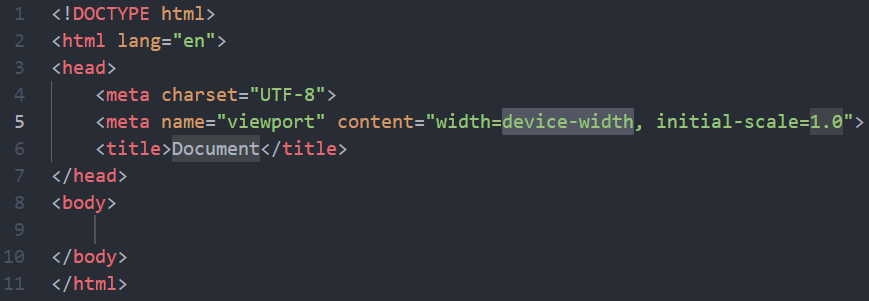
4、html網頁結構

5、註釋:ctrl+/

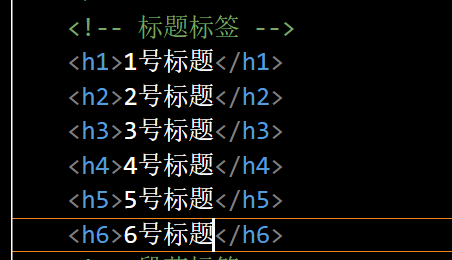
6、標題標簽只有h1----h6


7、段落標簽:<p>我是段落標簽</p>
8、圖片標簽:<img src="dauwdhia.png" alt="">每個屬性之間都要有空格隔開
圖片標簽:1.線上訪問 2.本機訪問 例:

9、路徑:路徑 找到圖片 、 ./ 當前 、 ../ 上一級
相對路徑、絕對路徑 (一般情況最好用相對路徑)

10、超鏈接<a href="http://www.baidui.com">百度</a>
文字超鏈接、圖片超鏈接 例:<a href="http://www.baidui.com"><img src="baidui.png" alt=""></a>
11、無意義標簽 div、span(目前無意義)
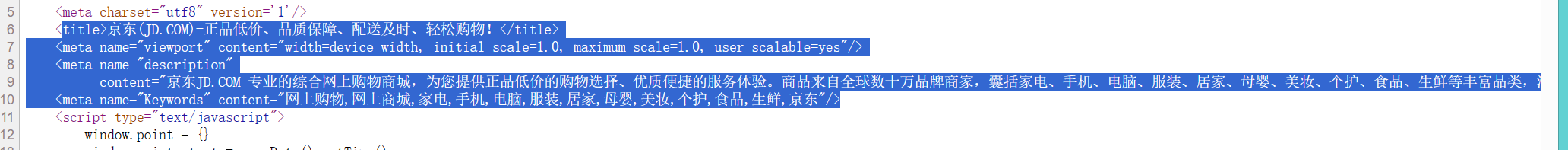
12、SEO優化
<h1>標簽
<title>旭輝博客~關註網路發展,記錄生活點滴</title>---------標題
<meta name="description" content="旭輝博客,個人網站,關註網路發展,記錄生活點滴" />-----描述
<meta name="keywords" content="旭輝博客,個人博客,個人網站" />------關鍵字
例:

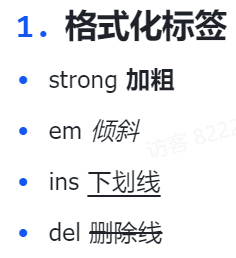
13.格式化標簽

14.輔助標簽




