html和css的關係: HTML(HyperText Markup Language,超文本標記語言)是用於創建網頁的標準標記語言。它負責定義網頁的結構和內容。HTML使用各種標簽來包含文本、鏈接、圖 片、視頻等元素,並可以與如JavaScript等其他技術結合使用,實現網頁的動態功能。 CSS ...
html和css的關係:
HTML(HyperText Markup Language,超文本標記語言)是用於創建網頁的標準標記語言。它負責定義網頁的結構和內容。HTML使用各種標簽來包含文本、鏈接、圖
片、視頻等元素,並可以與如JavaScript等其他技術結合使用,實現網頁的動態功能。
CSS (Cascading Style Sheets,級聯樣式表)是用於描述網頁外觀和樣式的樣式表語言。它讓你可以控制網頁的佈局、顏色、字體以及其他視覺元素。CSS可以與HTML結合
使用,通過內聯樣式、內部樣式表和外部樣式表等方式,對網頁的各個元素進行樣式的設置。
簡單來說,HTML和CSS是相輔相成的。HTML提供了網頁的內容和結構,而CSS則負責將這些內容以特定的樣式呈現在用戶面前。
1、內部樣式<style></style>、
外部樣式<link rel="stylesheet" href="style.css"
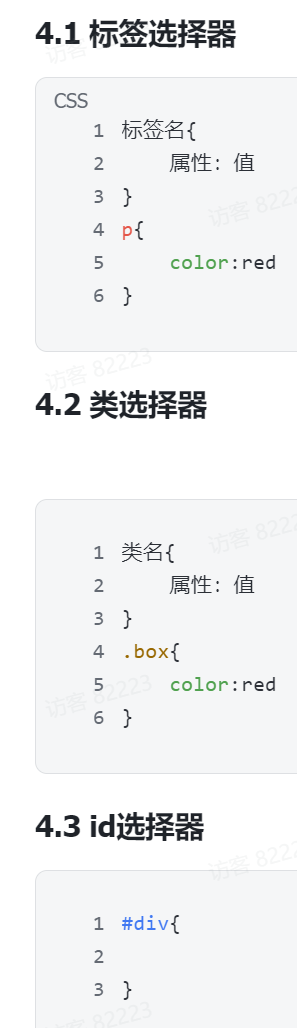
2、選擇器:標簽選擇器、類選擇器、id選擇器
優先順序:id>類>標簽
註意: class 命名規範 必須以字母開頭,字母數字-_ 、class 選擇器 必須.開頭 、
id選擇器一個頁面只能出現一次 、
標簽中的class的值不能+“.”

3、css文本修飾


註意:
1.文本對齊 只針對塊元素有效
2.文本 可以控製圖片 ,將圖片放入塊元素中
3.塊元素 獨占一行
4.行元素 和別的元素在一行 區分塊元素和行元素:1.右鍵檢查,看是否是行或者塊;2.用行元素檢驗
5.文本樣式永遠控制父元素
4、背景

5、盒子模型
預設寬 百分百 預設高 0
div如果想顯示 最少給個高就可以了
padding :內邊距 內容到內壁的距離
寬= 內容width + 左邊框 + 右邊框 + 左內邊距 + 右內距
高= 內容height + 上邊框 + 下邊框 + 上內邊距 + 下邊距
註意: 盒子模型針對的是塊元素,對行元素無效
上下元素都給外邊距的時候,以最大的為準
針對在css樣式中,樣式代碼無優先順序的情況下,系統按順序執行代碼結果
行高和高度一樣高,文字垂直居中
針對因調試內邊距導致盒子變大的情況使用:內減模式:box-sizing:boder-box;
左右元素都給外邊距的時候,以和為準


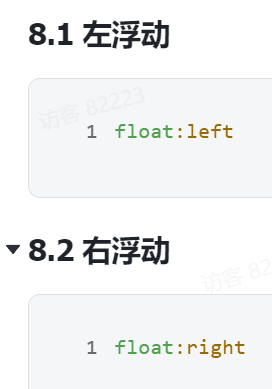
5、浮動

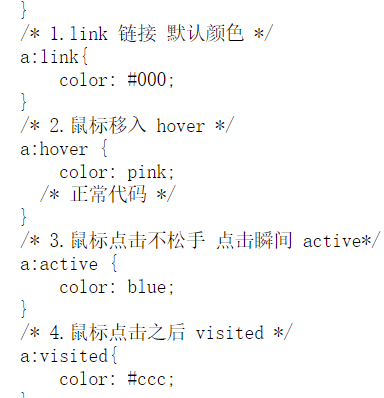
6、偽類

7、字體圖標
推薦矢量小圖標網址:https://www.iconfont.cn/



