這裡給大家分享我在網上總結出來的一些知識,希望對大家有所幫助 作為一個資深的切圖仔,我們難免會需要用到把自己寫的頁面的一些功能通過視頻的方式分享給別人。還有一個場景,就是當我們面試的時候,我們需要把我們的屏幕分享給面試官看,那麼這些都是怎麼實 現的呢? 那麼接下來我們就通過這篇文章來學習一下如何實現 ...
這裡給大家分享我在網上總結出來的一些知識,希望對大家有所幫助
作為一個資深的切圖仔,我們難免會需要用到把自己寫的頁面的一些功能通過視頻的方式分享給別人。還有一個場景,就是當我們面試的時候,我們需要把我們的屏幕分享給面試官看,那麼這些都是怎麼實 現的呢?
那麼接下來我們就通過這篇文章來學習一下如何實現一個瀏覽器錄屏的功能。
navigator.mediaDevices
mediaDevices 是 Navigator 只讀屬性,返回一個 MediaDevices 對象,該對象可提供對相機和麥克風等媒體輸入設備的連接訪問,也包括屏幕共用。
const media = navigator.mediaDevices;
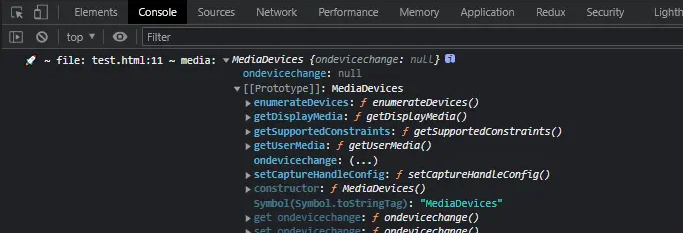
通過原型鏈可以查找到一些方法,如下圖所示:

其中 getDisplayMedia 方法來獲取用戶的屏幕分享或屏幕捕獲流,通常用於製作屏幕錄像或視頻會議等應用。
navigator.mediaDevices.getDisplayMedia({
video: true,
});
在這段代碼中,請求獲取包含視頻流的媒體許可,並將其存儲在名為 stream 的變數中,以便後續使用。這個流可以用於在網頁上顯示屏幕共用或進行其他媒體處理操作。
又因為該方法是非同步的,我們要編寫如下代碼:
<body>
<button>共用屏幕</button>
<script>
const button = document.querySelector("button");
button.addEventListener("click", async () => {
const stream = await navigator.mediaDevices.getDisplayMedia({
video: true,
});
});
</script>
</body>
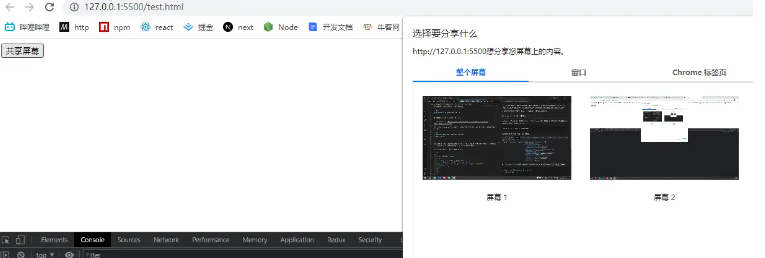
通過點擊 button 按鈕後會如下圖所示效果:

這個時候 stream 流我們是拿到了。
MediaRecorder
MediaRecorder 是一個 Web API,用於在瀏覽器中進行媒體錄製,主要用於錄製音頻和視頻。它允許你從不同的來源,例如麥克風、攝像頭、屏幕共用或其他媒體元素,捕獲音頻和視頻數據,並將其保存為文件或進行實時流媒體傳輸。
通過調用 MediaRecorder.isTypeSupported() 方法會判斷其 MIME 格式能否被客戶端錄製。它支持的類型主要有以下幾種方式:
const types = [ "video/webm", "audio/webm", "video/webm;codecs=vp8", "video/webm;codecs=daala", "video/webm;codecs=h264", "audio/webm;codecs=opus", "video/mpeg", ];
通過這種方式來查看當前瀏覽器是否支持該類型,如下代碼所示:
const mime = MediaRecorder.isTypeSupported("video/webm;codecs=h264")
? "video/webm;codecs=h264"
: "video/webm";
結果如下圖所示:
const mediaRecorder = new MediaRecorder(stream, { mimeType: mime });
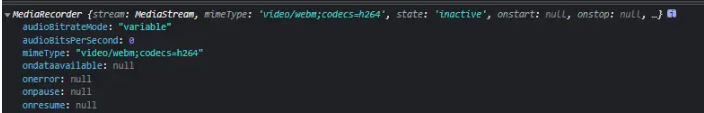
在這段代碼裡面,執行 new 關鍵字實例化 MediaRecorder 對象。該對象的結構如下圖所示:

我們可以通過監聽它的事件來進行不同的操作,如下代碼所示:
const chunks = [];
mediaRecorder.addEventListener("dataavailable", function (e) {
chunks.push(e.data);
});
mediaRecorder.addEventListener("stop", () => {
const blob = new Blob(chunks, { type: chunks[0].type });
const url = URL.createObjectURL(blob);
const a = document.createElement("a");
a.href = url;
a.download = "video.webm";
a.click();
});
接下來我們來看看段代碼的詳細步驟:
- dataavailable 事件的監聽器。當 MediaRecorder 有可用的音頻/視頻數據塊時,它會觸發此事件。在這裡,每當數據可用時,將數據塊(e.data)添加到 chunks 數組中。這是為了在錄製完成後將這些數據塊合併成一個完整的媒體文件。
- stop 事件的監聽器。當錄製停止時,MediaRecorder 會觸發此事件。
- const blob = new Blob(chunks, { type: chunks[0].type });:使用 Blob 構造函數將 chunks 數組中的數據塊合併成一個二進位對象(Blob 對象)。chunks[0].type 用於指定 Blob 的媒體類型,通常是 WebM。
- const url = URL.createObjectURL(blob);:使用 URL.createObjectURL 方法將 Blob 對象轉換為一個臨時 URL。這個 URL 可以用於創建下載鏈接。通過這個 url 傳遞給新創建的 a 元素用於下載功能。
- a.click() 通過模擬點擊超鏈接來觸發下載操作。用戶將看到一個下載對話框,允許他們保存錄製的媒體文件
這樣就實現了一個屏幕錄製功能了,並且通過該方法實現了一個音視頻下載的功能。
完整代碼
該功能的完整代碼如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<button>共用屏幕</button>
<script>
const button = document.querySelector("button");
button.addEventListener("click", async () => {
const stream = await navigator.mediaDevices.getDisplayMedia({
video: true,
});
const mime = MediaRecorder.isTypeSupported("video/webm;codecs=h264")
? "video/webm;codecs=h264"
: "video/webm";
const mediaRecorder = new MediaRecorder(stream, { mimeType: mime });
const chunks = [];
mediaRecorder.addEventListener("dataavailable", function (e) {
chunks.push(e.data);
});
mediaRecorder.addEventListener("stop", () => {
const blob = new Blob(chunks, { type: chunks[0].type });
const url = URL.createObjectURL(blob);
const a = document.createElement("a");
a.href = url;
a.download = "video.webm";
a.click();
});
mediaRecorder.start();
});
</script>
</body>
</html>
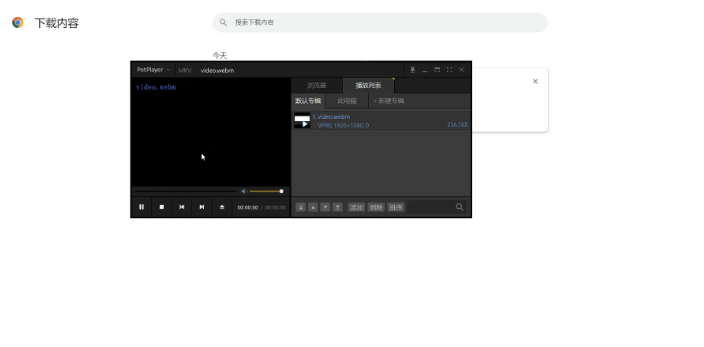
完整效果如下圖所示:

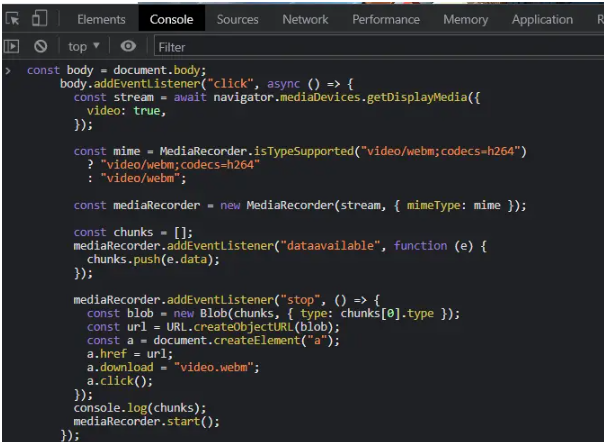
你也可以直接在其他任何一個頁面,將 js 代碼修改一下,然後直接複製粘貼到控制臺上,並點擊頁面,如下所示:
-const button = document.querySelector("button");
-button.addEventListener("click", async () => {
+const body = document.body;
+body.addEventListener("click", async () => {
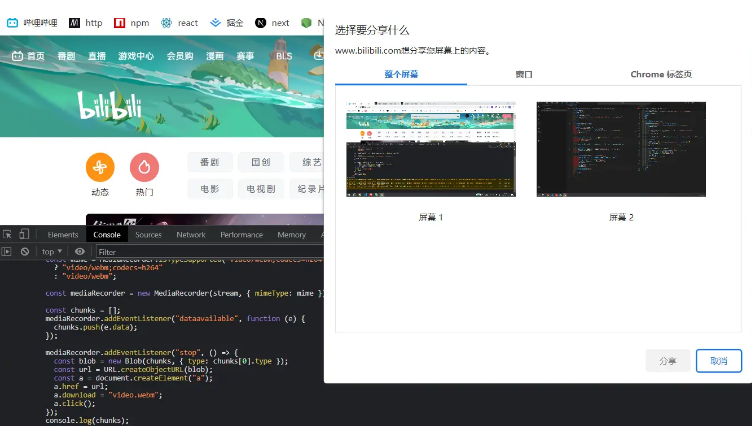
緊接著將代碼複製粘貼到瀏覽器控制臺上面,並點擊頁面的空白處:


通過這種方式就實現了一種屏幕錄製或者屏幕分享的功能了。
最後分享兩個我的兩個開源項目,它們分別是:





