1、flex彈性佈局 設置方式:給父元素設置 display: flex,子元素可以自動擠壓或拉伸 組成部分: 彈性容器 彈性盒子 主軸:預設在水平方向 側軸 / 交叉軸:預設在垂直方向 例如: 2、主軸對齊方式 屬性名:justify-content 屬性值 效果 flex-start 預設值,彈 ...
1、flex彈性佈局
設置方式:給父元素設置 display: flex,子元素可以自動擠壓或拉伸 組成部分: 彈性容器 彈性盒子 主軸:預設在水平方向 側軸 / 交叉軸:預設在垂直方向| 屬性值 | 效果 |
| flex-start | 預設值,彈性盒子從起點開始依次排列 |
| flex-end | 彈性盒子從終點開始依次排列 |
| center | 彈性盒子沿主軸居中排列 |
| space-between | 彈性盒子沿主軸均勻排列,空白間距分在彈性盒子之間 |
| space-around | 彈性盒子沿主軸均勻排列,空白間距均分在彈性盒子兩側 |
| space-evenly | 彈性盒子沿主軸均勻排列,彈性盒子與容器之間間距相等 |
例如:justify-content:center;

3、側軸對齊方式
屬性名 align-items:當前彈性容器內所有彈性盒子的側軸對齊方式(給彈性容器設置) align-self:單獨控制某個彈性盒子的側軸對齊方式(給彈性盒子設置)| 屬性值 | 效果 |
| stretch | 彈性盒子沿著側軸線被拉伸至鋪滿容器(彈性盒子沒有設置側軸方向尺寸則預設拉伸) |
| center | 彈性盒子沿側軸居中排列 |
| flex-start | 彈性盒子從起點開始依次排列 |
| flex-end | 彈性盒子從終點開始依次排列 |
4、修改主軸方向
主軸預設在水平方向,側軸預設在垂直方向 屬性名:flex-direction 屬性值| 屬性值 | 效果 |
| row | 水平方向,從左向右(預設) |
| column | 垂直方向,從上向下 |
| row-reverse | 水平方向,從右向左 |
| column-reverse | 垂直方向,從下向上 |
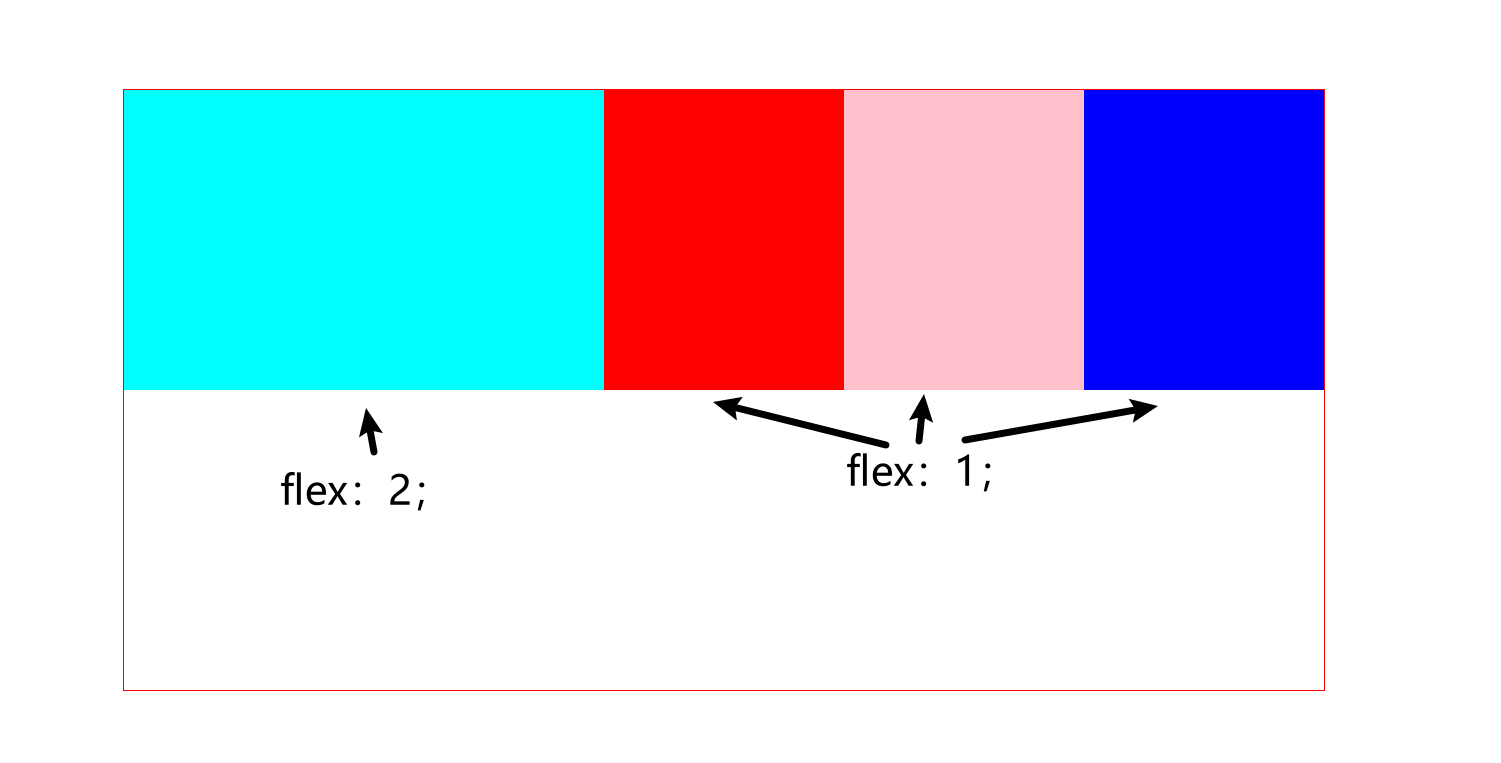
5、彈性伸縮比
作用:控制彈性盒子的主軸方向的尺寸。 屬性名:flex 屬性值:整數數字,表示占用父級剩餘尺寸的份數。 如圖所示:四個塊平均分配,也可以規定尺寸,不平等分配 如圖所示:也可以規定尺寸,不平等分配
如圖所示:也可以規定尺寸,不平等分配
 6、彈性盒子換行
彈性盒子可以自動擠壓或拉伸,預設情況下,所有彈性盒子都在一行顯示。
屬性名:flex-wrap
屬性值
wrap:換行
nowrap:不換行(預設)
如圖所示:當同一行的所以塊,都擠到一起無法向下移動時,需要用到換行
6、彈性盒子換行
彈性盒子可以自動擠壓或拉伸,預設情況下,所有彈性盒子都在一行顯示。
屬性名:flex-wrap
屬性值
wrap:換行
nowrap:不換行(預設)
如圖所示:當同一行的所以塊,都擠到一起無法向下移動時,需要用到換行
 7、行對齊方式
屬性名:align-content 屬性值
7、行對齊方式
屬性名:align-content 屬性值
| 屬性值 | 效果 |
| flex-start | 預設值,彈性盒子從起點開始依次排列 |
| flex-end | 彈性盒子從終點開始依次排列 |
| center |
彈性盒子沿主軸 |
| space-between | 彈性盒子沿主軸均勻排列,空白間距均分在彈性盒子之間 |
| space-around | 彈性盒子沿主軸均勻排列,空白間距均分在彈性盒子兩側 |
| space-evenly | 彈性盒子沿主軸均勻排列,彈性盒子與容器之間間距相等 |
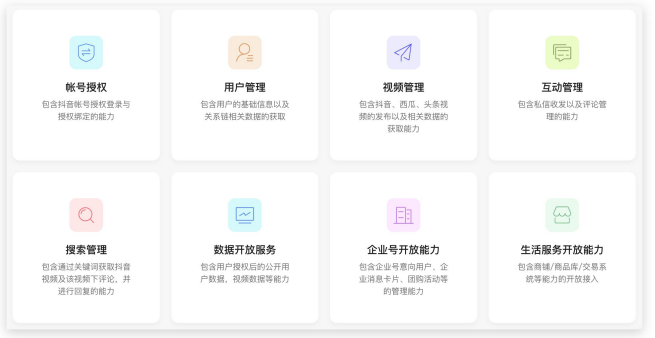
註意:該屬性對單行彈性盒子模型無效。 8、案例: 抖音的解決方案頁面 知識點:
- flex 佈局
- 彈性換行 flex-wrap: wrap
- 主軸對齊方式:space-between
- 行對齊方式:space-between
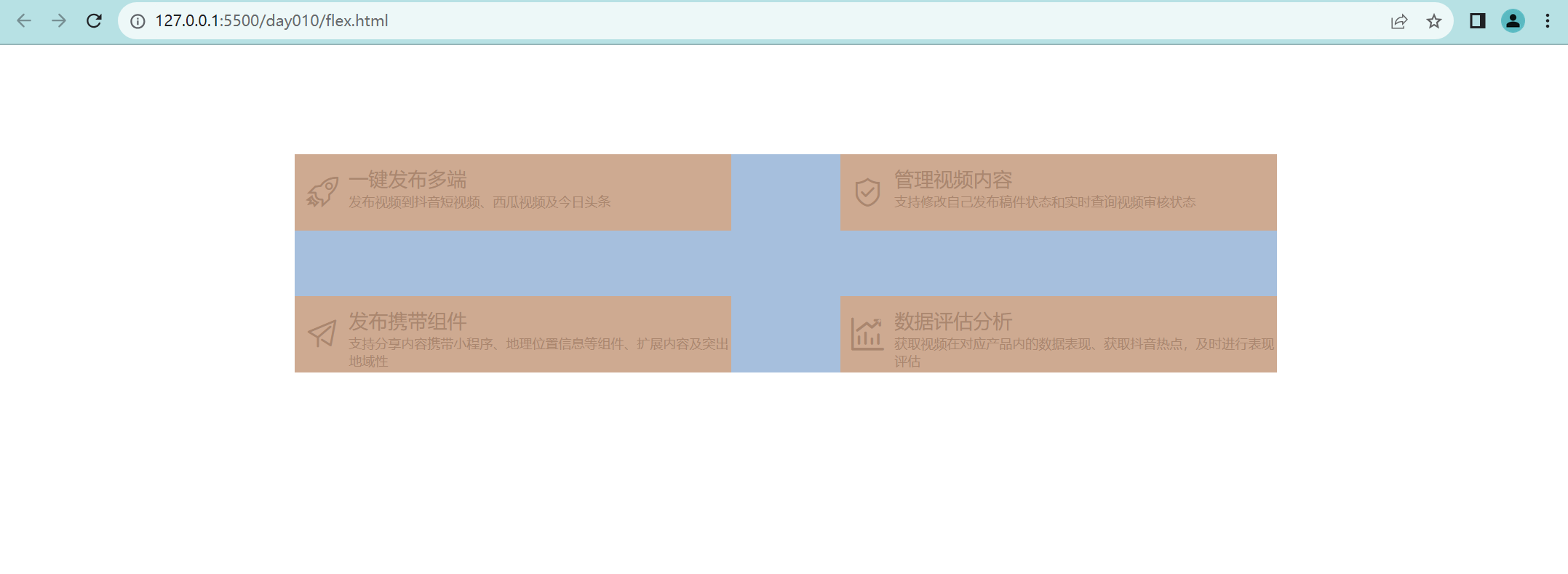
圖示:

代碼所示:
<!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="//at.alicdn.com/t/c/font_4212162_lc9cwc7p29j.css"> <style> *{ margin: 0; padding: 0; box-sizing: border-box; } .box{ width: 900px; height: 200px; background-color: #a6bfdd; margin: 100px auto; display: flex; flex-wrap: wrap; justify-content: space-between; align-content: space-between; } div{ width: 400px; height: 70px; background-color: #ceaa91; display: flex; } .box div span{ width: 100px; height: 100%; font-size: 30px; line-height: 70px; color: #aa866e; padding-left: 10px; } h3{ height: 30px; font-weight: normal; font-size: 18px; padding-top: 10px; } p{ height: 40px; font-size: 12px; margin-top: 5px; } .p{ width: 800px; height: 70px; display: flex; flex-direction: column; color: #aa866e; } </style> </head> <body> <div class="box"> <div> <span class="iconfont icon-huojian"></span> <div class="p"> <h3>一鍵發佈多端</h3> <p>發佈視頻到抖音短視頻、西瓜視頻及今日頭條</p> </div> </div> <div> <span class="iconfont icon-dunpai"></span> <div class="p"> <h3>管理視頻內容</h3> <p>支持修改自己發佈稿件狀態和實時查詢視頻審核狀態</p> </div> </div> <div> <span class="iconfont icon-zhifeiji_fabu"></span> <div class="p"> <h3>發佈攜帶組件</h3> <p>支持分享內容攜帶小程式、地理位置信息等組件、擴展內容及突出地域性</p> </div> </div> <div> <span class="iconfont icon-analysis"></span> <div class="p"> <h3>數據評估分析</h3> <p>獲取視頻在對應產品內的數據表現、獲取抖音熱點,及時進行表現評估</p> </div> </div> </div> </body> </html> 結果示例: