1、動畫說明 目標:使用animation添加動畫效果 思考:過渡可以實現什麼效果? 答:實現2個狀態間的變化過程 動畫效果:實現多個狀態間的變化過程,動畫過程可控(重覆播放、最終畫面、是否暫停) 動畫的本質是快速切換大量圖片時在人腦中形成的具有連續性的畫面 構成動畫的最小單元: :幀或動畫幀 2、 ...
1、動畫說明
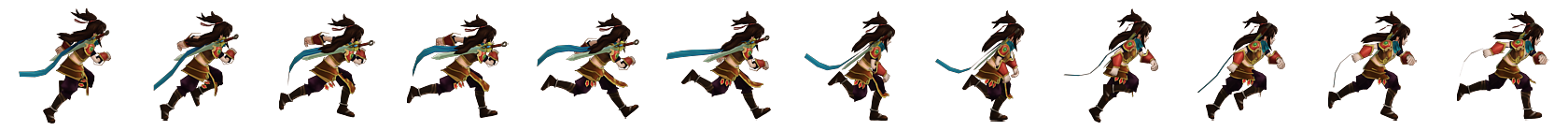
目標:使用animation添加動畫效果 思考:過渡可以實現什麼效果? 答:實現2個狀態間的變化過程 動畫效果:實現多個狀態間的變化過程,動畫過程可控(重覆播放、最終畫面、是否暫停) 動畫的本質是快速切換大量圖片時在人腦中形成的具有連續性的畫面 構成動畫的最小單元: :幀或動畫幀 2、定義動畫 目標:使用animation添加動畫效果
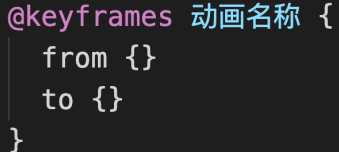
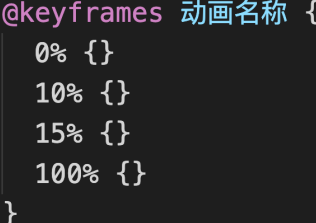
 3、使用動畫
3、使用動畫
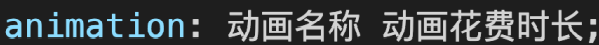
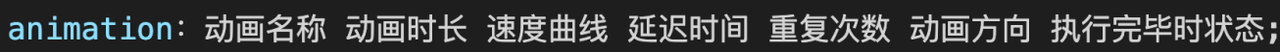
 4、動畫屬性
目標:使用animation相關屬性控制動畫執行過程
4、動畫屬性
目標:使用animation相關屬性控制動畫執行過程
 1.動畫名稱和動畫時長必須賦值
2.取值不分先後順序
3.如果有2個時間值,第一個時間表示動畫時長,第二個時間表示延遲時間
1.動畫名稱和動畫時長必須賦值
2.取值不分先後順序
3.如果有2個時間值,第一個時間表示動畫時長,第二個時間表示延遲時間
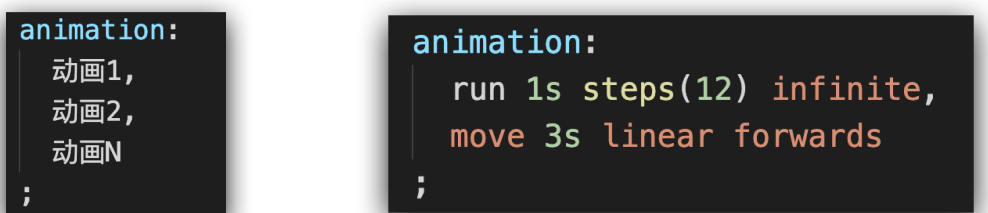
 6、添加多個動畫
多組動畫
思考:如果想讓小人跑遠一些,該如何實現?
答:精靈動畫的同時添加盒子位移動畫。
6、添加多個動畫
多組動畫
思考:如果想讓小人跑遠一些,該如何實現?
答:精靈動畫的同時添加盒子位移動畫。
 7、3D動畫案例 --------- 旋轉木馬
代碼示例:
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>旋轉木馬</title>
<style>
.div{
width: 200px;
height: 300px;
border: 1px solid red;
margin: 300px auto;
position: relative;
/* perspective: 1000px; */
transform-style: preserve-3d;
transform: rotateX(-10deg);
animation: move 30s linear infinite;
/* transition: all 5s; */
color: deeppink;
}
.div div{
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
}
.div div span img{
width: 100%;
height: 100%;
position: absolute;
}
.div div:nth-child(1){
background-color: aqua;
transform: translateZ(500px);
}
.div div:nth-child(2){
background-color: red;
transform: rotateY(60deg) translateZ(500px);
}
.div div:nth-child(3){
background-color: pink;
transform: rotateY(120deg) translateZ(500px);
}
.div div:nth-child(4){
background-color: blue;
transform: rotateY(180deg) translateZ(500px);
}
.div div:nth-child(5){
background-color: purple;
transform: rotateY(-120deg) translateZ(500px);
}
.div div:nth-child(6){
background-color: brown;
transform: rotateY(-60deg) translateZ(500px);
}
@keyframes move{
to{
transform:rotateX(-10deg) rotateY(360deg);
}
}
audio{
display: none;
}
</style>
</head>
<body>
<div class="div">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</body>
</html>
結果圖示:
7、3D動畫案例 --------- 旋轉木馬
代碼示例:
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>旋轉木馬</title>
<style>
.div{
width: 200px;
height: 300px;
border: 1px solid red;
margin: 300px auto;
position: relative;
/* perspective: 1000px; */
transform-style: preserve-3d;
transform: rotateX(-10deg);
animation: move 30s linear infinite;
/* transition: all 5s; */
color: deeppink;
}
.div div{
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
}
.div div span img{
width: 100%;
height: 100%;
position: absolute;
}
.div div:nth-child(1){
background-color: aqua;
transform: translateZ(500px);
}
.div div:nth-child(2){
background-color: red;
transform: rotateY(60deg) translateZ(500px);
}
.div div:nth-child(3){
background-color: pink;
transform: rotateY(120deg) translateZ(500px);
}
.div div:nth-child(4){
background-color: blue;
transform: rotateY(180deg) translateZ(500px);
}
.div div:nth-child(5){
background-color: purple;
transform: rotateY(-120deg) translateZ(500px);
}
.div div:nth-child(6){
background-color: brown;
transform: rotateY(-60deg) translateZ(500px);
}
@keyframes move{
to{
transform:rotateX(-10deg) rotateY(360deg);
}
}
audio{
display: none;
}
</style>
</head>
<body>
<div class="div">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</body>
</html>
結果圖示:
 如果像放入照片在裡面添加 img 標簽即可,放上自己喜歡的人的照片。
願:
你喜歡的那個她,無論怎樣也陪在你的左右,她是你的全世界,你的全世界是她,像網頁的 ”旋轉木馬“ 一樣,永遠在圍著世界轉,永不停歇............
如果像放入照片在裡面添加 img 標簽即可,放上自己喜歡的人的照片。
願:
你喜歡的那個她,無論怎樣也陪在你的左右,她是你的全世界,你的全世界是她,像網頁的 ”旋轉木馬“ 一樣,永遠在圍著世界轉,永不停歇............


