1、認識3D轉換 近大遠小 近實遠虛 物體和麵遮擋不可見 2、三維坐標系 x 軸:水平向右 -- 註意:x 軸右邊是正值,左邊是負值 y 軸:垂直向下 -- 註意:y 軸下麵是正值,上面是負值 z 軸:垂直屏幕 -- 註意:往外邊的是正值,往裡面的是負值 3、3D轉換 3D 轉換知識要點 3D 位移 ...
1、認識3D轉換
近大遠小 近實遠虛
物體和麵遮擋不可見 2、三維坐標系
x 軸:水平向右 -- 註意:x 軸右邊是正值,左邊是負值
y 軸:垂直向下 -- 註意:y 軸下麵是正值,上面是負值
z 軸:垂直屏幕 -- 註意:往外邊的是正值,往裡面的是負值
2、三維坐標系
x 軸:水平向右 -- 註意:x 軸右邊是正值,左邊是負值
y 軸:垂直向下 -- 註意:y 軸下麵是正值,上面是負值
z 軸:垂直屏幕 -- 註意:往外邊的是正值,往裡面的是負值
 3、3D轉換
3D 轉換知識要點
3D 位移:translate3d(x, y, z)
3D 旋轉:rotate3d(x, y, z)
透視:perspctive
3D呈現 transfrom-style
3D 移動 translate3d
3D 移動就是在 2D 移動的基礎上多加了一個可以移動的方向,就是 z 軸方向
transform: translateX(100px):僅僅是在 x 軸上移動
transform: translateY(100px):僅僅是在 y 軸上移動
transform: translateZ(100px):僅僅是在 z 軸上移動
transform: translate3d(x, y, z):其中x、y、z 分別指要移動的軸的方向的距離
3、3D轉換
3D 轉換知識要點
3D 位移:translate3d(x, y, z)
3D 旋轉:rotate3d(x, y, z)
透視:perspctive
3D呈現 transfrom-style
3D 移動 translate3d
3D 移動就是在 2D 移動的基礎上多加了一個可以移動的方向,就是 z 軸方向
transform: translateX(100px):僅僅是在 x 軸上移動
transform: translateY(100px):僅僅是在 y 軸上移動
transform: translateZ(100px):僅僅是在 z 軸上移動
transform: translate3d(x, y, z):其中x、y、z 分別指要移動的軸的方向的距離
註意:x, y, z 對應的值不能省略,不需要填寫用 0 進行填充
transform: translate3d(x, y, z) transform: translate3d(100px, 100px, 100px) /* 註意:x, y, z 對應的值不能省略,不需要填寫用 0 進行填充 */ transform: translate3d(100px, 100px, 0) 4、透視 知識點講解 如果想要網頁產生 3D 效果需要透視(理解成 3D 物體投影的 2D 平面上) 實際上模仿人類的視覺位置,可視為安排一隻眼睛去看 透視也稱為視距,所謂的視距就是人的眼睛到屏幕的距離 距離視覺點越近的在電腦平面成像越大,越遠成像越小 透視的單位是像素 知識要點 透視需要寫在被視察元素的父盒子上面 註意下方圖片 d:就是視距,視距就是指人的眼睛到屏幕的距離 z:就是 z 軸,z 軸越大(正值),我們看到的物體就越大 body { perspective: 1000px; }
5、translateZ
translateZ 與 perspecitve 的區別
perspecitve 給父級進行設置,translateZ 給 子元素進行設置不同的大小
body { perspective: 1000px; }
5、translateZ
translateZ 與 perspecitve 的區別
perspecitve 給父級進行設置,translateZ 給 子元素進行設置不同的大小6、3D旋轉rotateX 3D 旋轉指可以讓元素在三維平面內沿著 x 軸、y 軸、z 軸 或者自定義軸進行旋轉 語法 transform: rotateX(45deg) -- 沿著 x 軸正方向旋轉 45 度 transform: rotateY(45deg) -- 沿著 y 軸正方向旋轉 45 度 transform: rotateZ(45deg) -- 沿著 z 軸正方向旋轉 45 度 transform: rotate3d(x, y, z, 45deg) -- 沿著自定義軸旋轉 45 deg 為角度 判斷方法: 左手準則 左手的手拇指指向 x 軸的正方向, 其餘手指的彎曲方向就是該元素沿著 x 軸旋轉的方向
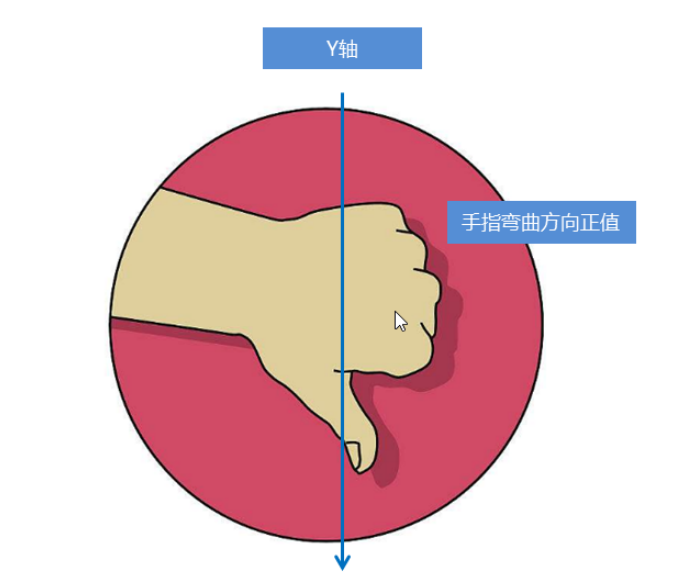
 7、3D旋轉rotateY
左手準則
左手的拇指指向 y 軸的正方向
其餘的手指彎曲方向就是該元素沿著 y 軸旋轉的方向(正值)
7、3D旋轉rotateY
左手準則
左手的拇指指向 y 軸的正方向
其餘的手指彎曲方向就是該元素沿著 y 軸旋轉的方向(正值)
 7、3D旋轉rotateZ
rotate3d
transform: rotate3d(x, y, z, deg) -- 沿著自定義軸旋轉 deg 為角度
x, y, z 表示旋轉軸的矢量,是標識你是否希望沿著該軸進行旋轉,最後一個標識旋轉的角度
transform: rotate3d(1, 1, 0, 180deg) -- 沿著對角線旋轉 45deg
transform: rotate3d(1, 0, 0, 180deg) -- 沿著 x 軸旋轉 45deg
div { perspective: 500px; } img { display: block; margin: 100px auto; transition: all 1s; } img:hover { transform: rotate3d(1, 1, 0, 180deg) }
8、案例 :旋轉木馬
7、3D旋轉rotateZ
rotate3d
transform: rotate3d(x, y, z, deg) -- 沿著自定義軸旋轉 deg 為角度
x, y, z 表示旋轉軸的矢量,是標識你是否希望沿著該軸進行旋轉,最後一個標識旋轉的角度
transform: rotate3d(1, 1, 0, 180deg) -- 沿著對角線旋轉 45deg
transform: rotate3d(1, 0, 0, 180deg) -- 沿著 x 軸旋轉 45deg
div { perspective: 500px; } img { display: block; margin: 100px auto; transition: all 1s; } img:hover { transform: rotate3d(1, 1, 0, 180deg) }
8、案例 :旋轉木馬



