平面轉換 transform 作用:為元素添加動態效果,一般與過渡配合使用 概念:改變盒子在平面內的形態(位移、旋轉、縮放、傾斜) 平面轉換又叫 2D 轉換 1、平面轉換 平移 目標:使用translate實現元素位移效果 語法 transform: translate(水平移動距離, 垂直移動距離 ...
平面轉換 transform
作用:為元素添加動態效果,一般與過渡配合使用 概念:改變盒子在平面內的形態(位移、旋轉、縮放、傾斜)
平面轉換又叫 2D 轉換
1、平面轉換----平移
目標:使用translate實現元素位移效果 語法transform: translate(水平移動距離, 垂直移動距離);
取值(正負均可):
1.像素單位數值
2.百分比(參照物為盒子自身尺寸)
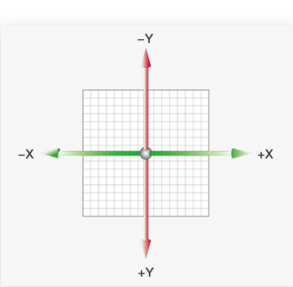
註意:X軸正向為右,Y軸正向為下
技巧:
1.translate()如果只給出一個值, 表示x軸方向移動距離
2.單獨設置某個方向的移動距離:translateX() & translateY()
總結:
- 給盒子添加向左、向上的位移效果,屬性取值為正還是負?負
- translate() 只寫一個值表示哪個方向移動?水平(X 軸)
- 百分比取值參
1)平面實現居中效果
將塊放置頁面中央

核心代碼:

原理: 位移取值為百分比數值,參照盒子自身尺寸計算移動距離 案例:雙開門效果 原理: 位移取值為百分比數值,參照盒子自身尺寸計算移動距離
代碼示例:
<!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .box{ width: 1366px; height: 600px; /* */ position: relative; margin: 100px auto; background-image: url(./bg.jpg); } .left{ background-image: url(./fm.jpg); width:50% ; height: 100%; position: absolute; top: 0; left: 0; transition: all 1s; } .right{ width: 50%; height: 100%; background-image: url(./fm.jpg); background-position: right; position: absolute; top: 0; right:0; transition: all 1s; } .box:hover .left{ transform: translateX(-100%); } .box:hover .right{ transform: translateX(100%); } </style> </head> <body> <div class="box"> <div class="left"></div> <div class="right"></div> </div> </body> </html> 結果:
滑鼠移入

2、平面轉換-----旋轉
目標:使用rotate實現元素旋轉效果 語法:transform: rotate(角度);
註意:角度單位是deg
技巧:取值正負均可
取值為正, 則順時針旋轉
取值為負, 則逆時針旋轉素旋轉效果
代碼示例:
<!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .box{ width: 500px; height: 500px; border: 1px solid red; margin: 100px auto; position: relative; } img{ position: absolute; width: 100%; height: 100%; transition: all 2s; } .box:hover img{ transform: rotate(360deg); } </style> </head> <body> <div class="box"><img src="./rotate.png" alt=""></div> </body> </html> 相關圖片:
3、平面轉換------縮放
目標:使用scale改變元素的尺寸思考: 改變元素的width或height屬性能實現嗎?
語法:
transform: scale(x軸縮放倍數, y軸縮放倍數);
技巧:
一般情況下, 只為scale設置一個值, 表示x軸和y軸等比例縮放
transform: scale(縮放倍數);
scale值大於1表示放大, scale值小於1表示縮小
案例: 播放按鈕
相關代碼:
<!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <style> .div{ width: 249px; height: 140px; /* */ margin: 100px auto; position: relative; } .div .img img{ width: 100%; height: 100%; } .div .stop{ position: absolute; top: 50%; left: 50%; transform: translate(-50%,-50%) scale(6); opacity: 0; transition: all 0.5s;} .div:hover .stop{ transform: translate(-50%,-50%) scale(1); opacity: 1; }
</style> <body> <div class="div"> <div class="img"><img src="./party.jpeg" alt=""></div> <div class="stop"><img src="./play.png" alt=""></div> </div> </body> </html> 相關圖片:


相關知識點:
樣式
居中
效果
縮放
透明度(opacity)
4、平面轉換-----傾斜
屬性
transform: skew();
取值
角度度數 deg
5、漸變
漸變是多個顏色逐漸變化的效果,一般用於設置盒子背景
分類
線性漸變:
徑向漸變:
1.線性漸變
目標:使用background-image屬性實現漸變背景效果 屬性:background-image: linear-gradient(
漸變方向,
顏色1 終點位置,
顏色2 終點位置, ......
);
如圖所示:

取值
漸變方向:可選
to 方位名詞,
角度度數
終點位置:可選
百分比
漸變是多個顏色逐漸變化的視覺效果
一般用於設置盒子的背景

2.徑向漸變
作用:給按鈕添加高光效果
屬性
代碼所示:background-image: radial-gradient(
半徑 at 圓心位置, 顏色1 終點位置, 顏色2 終點位置, ...... );
取值
半徑可以是2條,則為橢圓,
圓心位置取值:像素單位數值 / 百分比 / 方位名詞


