1、圖文對齊(搜索框) 圖片標簽是典型的行內塊元素 除此之外行內塊元素還有表單元素input、button (行內塊元素既可以設置寬高又可以和行元素在一行 行內塊的轉換問題 display (block塊、inline行、inline-block行內塊、none隱藏 轉換後兩個塊中間存在空隙問題 2 ...
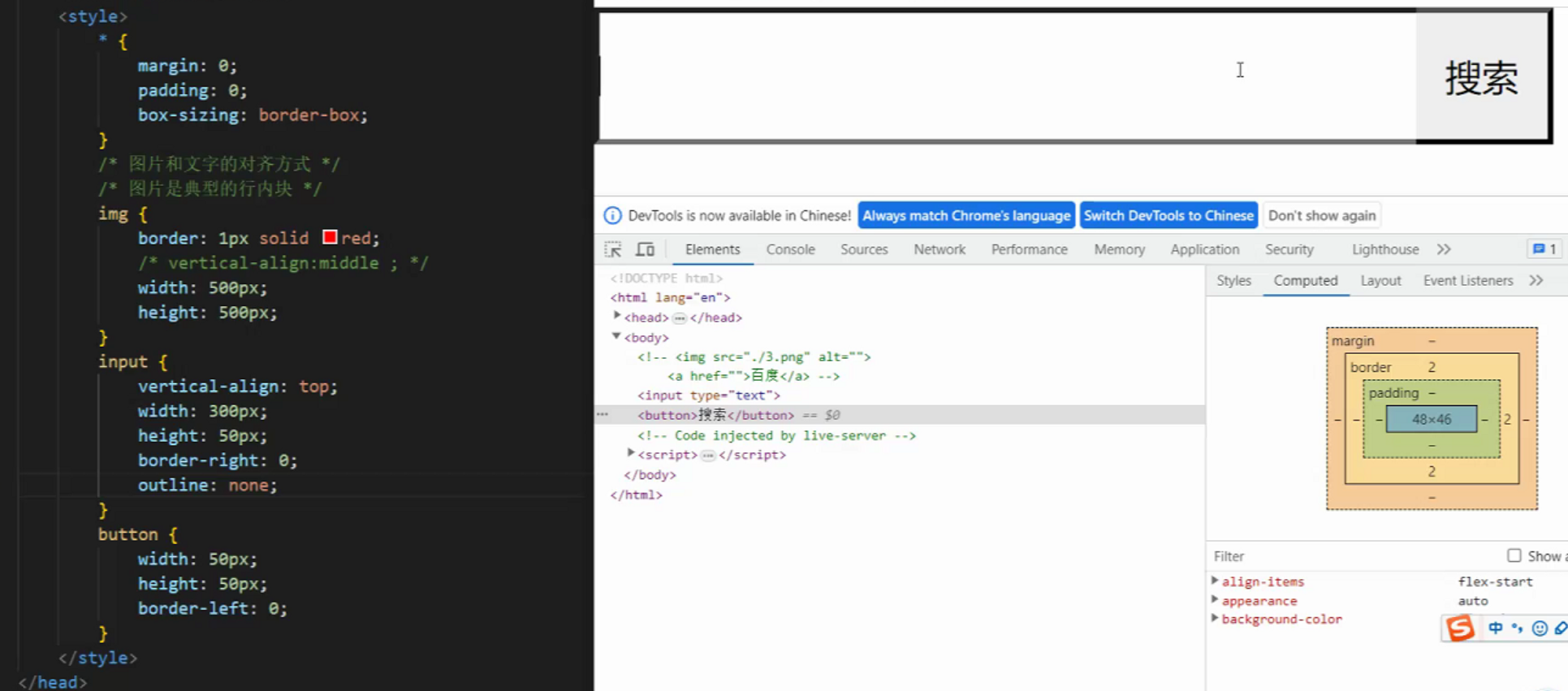
1、圖文對齊(搜索框)
圖片標簽是典型的行內塊元素 除此之外行內塊元素還有表單元素input、button

(行內塊元素既可以設置寬高又可以和行元素在一行
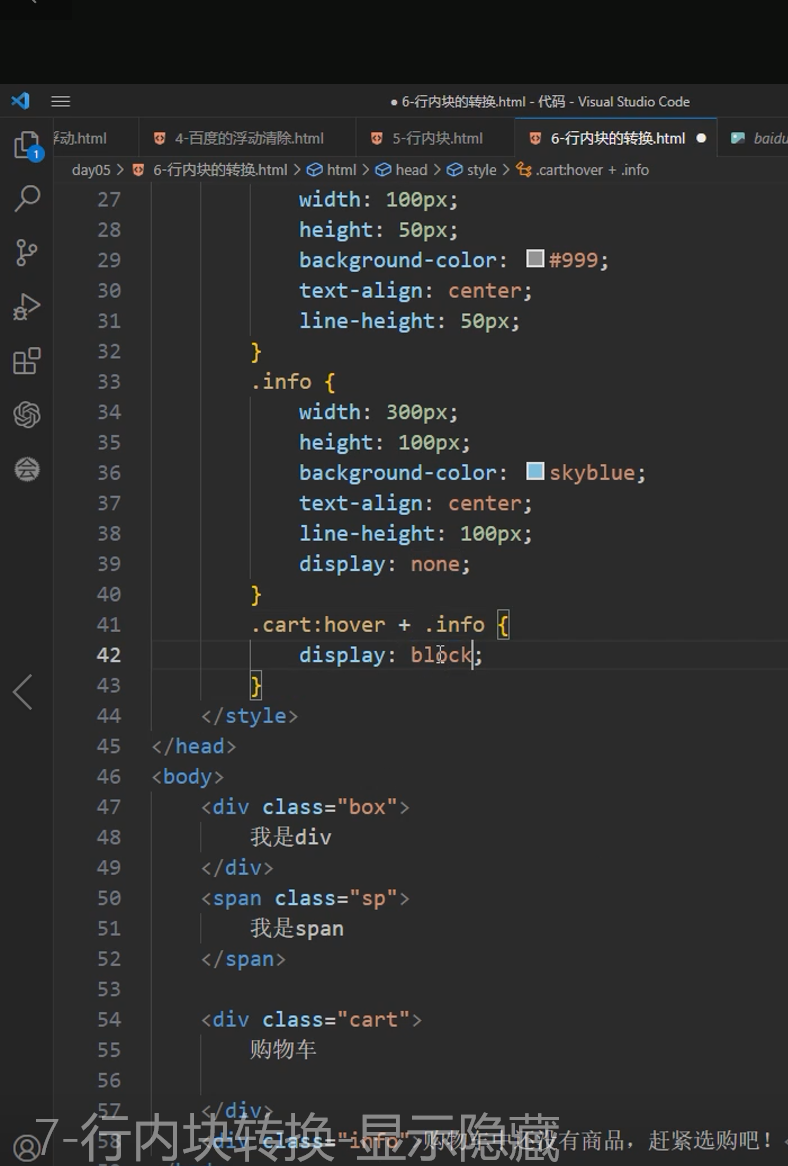
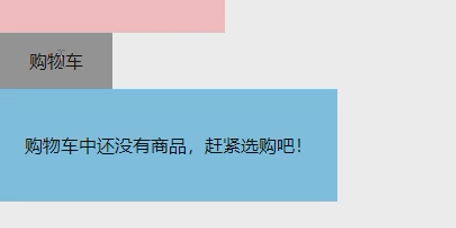
行內塊的轉換問題 display (block塊、inline行、inline-block行內塊、none隱藏


轉換後兩個塊中間存在空隙問題


2、浮動的元素參照父元素
浮動的影響:父元素沒有高,高就是子元素的高,子元素浮動,父元素就變為0
如何消除浮動的影響:1.用div把浮動元素包起來;2.在兄弟元素的後面設置css 樣式 clear:both
3、塌陷現象
子元素 margin-top 會使父元素同時造成影響
解決辦法:1.父元素內+padding-top ;2.父元素+上邊框或者存在邊框
4、盒子模型合併現象
盒子模型上下排布時加外邊距會出現合併現象以數值最大的為準,左右不會合併
5、針對不同瀏覽器所造成網頁佈局不合理,網頁排版混亂問題??
原因:不同瀏覽器解析度不同,不同縮放產生網頁佈局變化情況,不同電腦解析度情況
解決辦法:盒子模型、外邊框auto
6、cursor-none 生成滑鼠小手 、 outline:none去除input:submit預設框
7、transform: translate3d(0,-2px,0); 3D效果 對應數值為電腦瀏覽器 x y z 3D坐標軸
box-shadow: 0 15px 30px rgba(0,0,0,.1); x y 陰影模糊半徑 rgba :red,green,black 0-1透明度
8、文本省略號
不換行 white-space: nowrap;
超出部分 隱藏 overflow: hidden;
省略號 text-overflow: ellipsis;