經過前面七天的學習,對Node.js開發已經有了一個初步的認識,今天繼續學習Node.js在web開發參數傳遞相關內容,僅供學習分享使用,如有不足之處,還請指正。 ...
經過前面七天的學習,對Node.js開發已經有了一個初步的認識,今天繼續學習Node.js在web開發參數傳遞相關內容,僅供學習分享使用,如有不足之處,還請指正。
參數傳遞方式
在Node.js中,參數傳遞常見的共兩種方式:
- GET方式:通過地址欄鍵=值的方式進行傳遞。
- POST方式:通過表單的方式傳遞請求數據。
GET方式
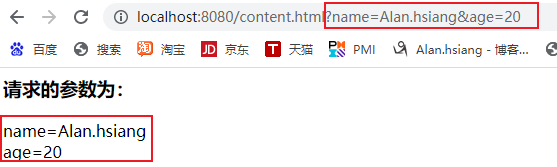
GET方式通常是在請求地址中以【?參數1=值1&參數2=值2】的格式進行傳遞,在Node.js中可以通過獲取url然後進行獲取參數,如下所示:
1 //1.引入http模塊 2 var http = require('http'); 3 //2.創建服務 4 var server = http.createServer(); 5 //3. 監聽請求事件,當有請求時,觸發回調函數 6 server.on('request',function(req,res){ 7 res.writeHead(200,{"content-type":"text/html;charset=utf-8"}); 8 var url = req.url; 9 if(url.indexOf('?')>0){ 10 params = url.split('?')[1]; 11 paramArray = params.split('&'); 12 res.write("<h3>請求的參數為:</h3>"); 13 for(var index in paramArray){ 14 res.write(paramArray[index]) 15 res.write("<br />"); 16 } 17 } 18 res.end(); 19 }); 20 21 //4. 監聽8080埠 22 server.listen(8080,function(){ 23 console.log("server is running"); 24 });
運行示例,在瀏覽器中打開,如下所示:

POST方式
目前一般採用form表單的方式傳遞POST數據。在Node.js中,POST傳遞的數據在請求體中。
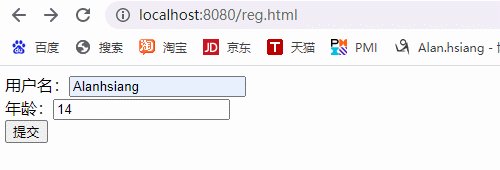
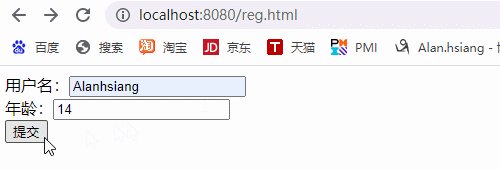
首先創建一個reg.html靜態html頁面,然後提交數據到action.html,具體如下所示:
1 //1.引入http模塊 2 var http = require('http'); 3 var fs = require('fs'); 4 var path = require('path'); 5 //2.創建服務 6 var server = http.createServer(); 7 var extnames = {".html":"text/html",".css":"text/css",".png":"image/png"}; 8 //3. 監聽請求事件,當有請求時,觸發回調函數 9 server.on('request',function(req,res){ 10 var url=req.url; 11 if(url==="/"){ 12 url="/index.html"; 13 } 14 var localPath = './www'+url; 15 var extname = path.extname(localPath); 16 res.writeHead(200,{"content-type":""+extnames[extname]+";charset=utf-8"}); 17 if(url==="/action.html"){ 18 //從請求主體中獲取POST方式傳輸的數據 19 var params=''; 20 req.on('data',function(data){ 21 params += data.toString(); 22 }); 23 //監聽結束事件 24 req.on('end',function(){ 25 res.write("<h3>後臺已經收到請求:</h3>"); 26 res.write(params); 27 res.end(); 28 29 }); 30 return; 31 } 32 33 console.log(localPath); 34 if(extname===".ico"){ 35 res.end(); 36 }else{ 37 fs.readFile(localPath,function(err,data){ 38 res.write(data); 39 res.end(); 40 }); 41 } 42 }); 43 44 //4. 監聽8080埠 45 server.listen(8080,function(){ 46 console.log("server is running"); 47 });
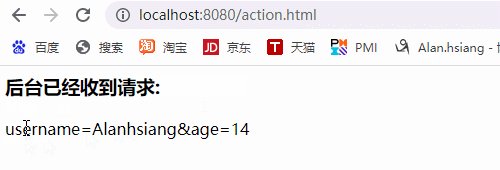
運行服務,然後在瀏覽器輸入網址,如下所示:

註意:可以看出,GET方式和POST方式的參數結構都是一樣的,只是GET通過URL,POST通過請求主體。
動態網頁
在之前的示例中,所有的html頁面都是靜態頁面,不會隨著用戶請求的變化而變化。那如何動態的變更網頁呢?答案是採用模板。
首先創建一個html頁面,併在頁面中定義一個變數。如下所示:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>這是首頁</title> 6 <link type="text/css" href="css/index.css" /> 7 </head> 8 <body> 9 <h3>這是首頁</h3> 10 <h3>你的訪問IP為:</h3> 11 <h3><%=ipAddr%></h3> 12 </body> 13 </html>
然後在Node.js後端程式中,動態獲取變數的值,併進行替換,如下所示:
1 var http = require('http'); 2 var fs = require('fs'); 3 var path = require('path'); 4 //2.創建服務 5 var server = http.createServer(); 6 var extnames = {".html":"text/html",".css":"text/css",".png":"image/png"}; 7 //3. 監聽請求事件,當有請求時,觸發回調函數 8 server.on('request',function(req,res){ 9 var url=req.url; 10 if(url==="/"){ 11 url="/index.html"; 12 } 13 var localPath = './www'+url; 14 var extname = path.extname(localPath); 15 res.writeHead(200,{"content-type":""+extnames[extname]+";charset=utf-8"}); 16 console.log(localPath); 17 if(extname===".ico"){ 18 res.end(); 19 }else{ 20 fs.readFile(localPath,function(err,data){ 21 var ip = req.socket.remoteAddress; 22 var content = render(data.toString(),'<%=ipAddr%>',ip); 23 res.write(content); 24 res.end(); 25 }); 26 } 27 }); 28 29 //4. 監聽8080埠 30 server.listen(8080,function(){ 31 console.log("server is running"); 32 }); 33 34 function render(html,name,value){ 35 return html.replace(name,value); 36 }
運行示例,在瀏覽器中輸入http://http://127.0.0.1:8080/,如下所示:

註意:IP為客戶端IP,隨著訪問的客戶端電腦而改變。
以上示例都是Node.js的原生開發方式,存在諸多不便,後面將通過引入框架來提高開發的效率。
備註
梁州故人【作者】韋應物
江漢曾為客,相逢每醉還。
浮雲一別後,流水十年間。
歡笑情如舊,蕭疏鬢已斑。
何因不歸去,淮上有秋山。
 作者:小六公子
作者:小六公子
出處:http://www.cnblogs.com/hsiang/
本文版權歸作者和博客園共有,寫文不易,支持原創,歡迎轉載【點贊】,轉載請保留此段聲明,且在文章頁面明顯位置給出原文連接,謝謝。
關註個人公眾號,定時同步更新技術及職場文章



