在 HarmonyOS 中關係資料庫的增刪改查是非常常見的一種技術,今天進行寫一個 demo 對數據的增刪改查進行詳細的講解,在開發之前我們需要學習“關係資料庫”,“結果集”這兩篇開發文檔,接下來我們分為“Api使用”,“demo實現”,“運行效果”三個步驟進行描述 1. Api 使用 1.1 創建 ...
在 HarmonyOS 中關係資料庫的增刪改查是非常常見的一種技術,今天進行寫一個 demo 對數據的增刪改查進行詳細的講解,在開發之前我們需要學習“關係資料庫”,“結果集”這兩篇開發文檔,接下來我們分為“Api使用”,“demo實現”,“運行效果”三個步驟進行描述
1. Api 使用
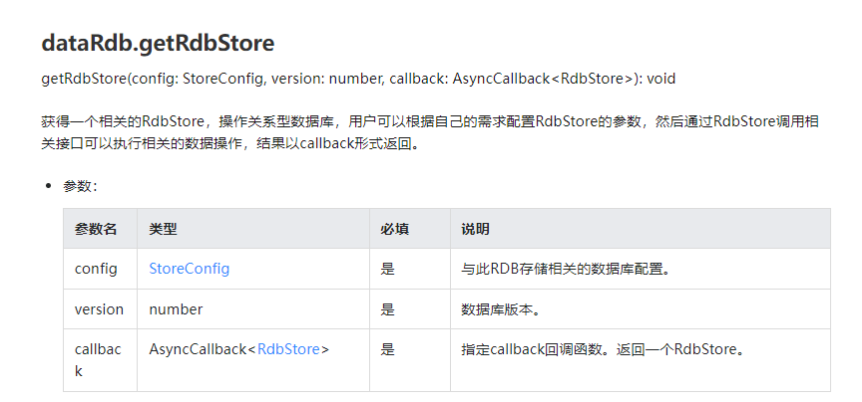
1.1 創建資料庫

import dataRdb from '@ohos.data.rdb'
const STORE_CONFIG = {name: "RdbTest.db" }
const SQL_CREATE_TABLE = "CREATE TABLE IF NOT EXISTS EMPLOYEE (ID INTEGER PRIMARY KEY AUTOINCREMENT, NAME TEXT NOT NULL, AGE INTEGER, SALARY REAL, CODES BLOB)"
let promise = dataRdb.getRdbStore(STORE_CONFIG, 1);
promise.then(async (rdbStore) => {
rdbStore.executeSql(SQL_CREATE_TABLE, null)
}).catch((err) => {
expect(null).assertFail();
})1.2 插入數據

const valueBucket = {
"NAME": "Lisa",
"AGE": 18,
"SALARY": 100.5,
"CODES": new Uint8Array([1, 2, 3, 4, 5]),
}
rdbStore.insert("EMPLOYEE", valueBucket, function (err, ret) {
expect(1).assertEqual(ret)
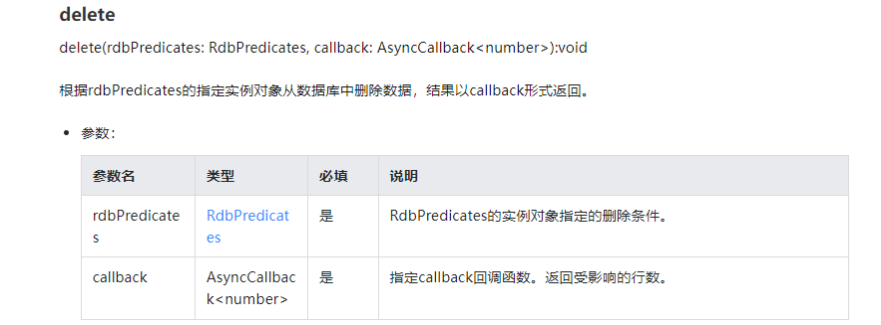
console.log(TAG + "insert first done: " + ret)})1.3 刪除數據

let predicates = new dataRdb.RdbPredicates("EMPLOYEE")
predicates.equalTo("NAME", "Lisa")
rdbStore.delete(predicates, function (err, rows) {
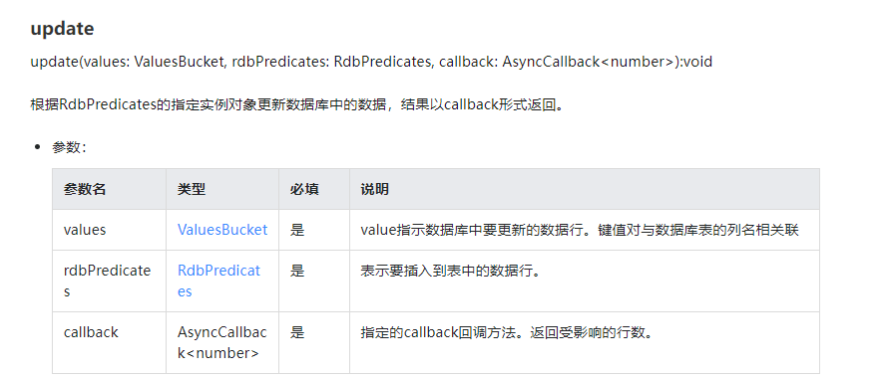
console.log(TAG + "delete rows: " + rows)})1.4 修改數據

const valueBucket = {
"NAME": "Rose",
"AGE": 22,
"SALARY": 200.5,
"CODES": new Uint8Array([1, 2, 3, 4, 5]),
}
let predicates = new dataRdb.RdbPredicates("EMPLOYEE")
predicates.equalTo("NAME", "Lisa")
rdbStore.update(valueBucket, predicates, function (err, ret) {
console.log(TAG + "updated row count: " + ret)})1.5 查詢數據

let predicates = new dataRdb.RdbPredicates("EMPLOYEE")
predicates.equalTo("NAME", "Rose")
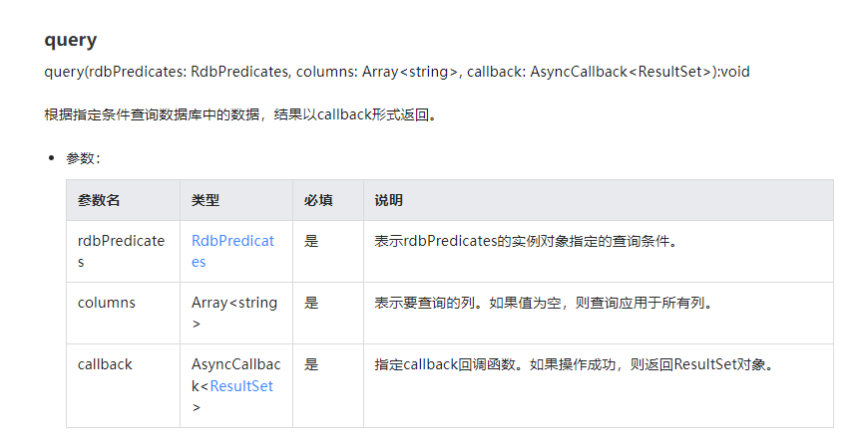
rdbStore.query(predicates, ["ID", "NAME", "AGE", "SALARY", "CODES"], function (err, resultSet) {
console.log(TAG + "resultSet column names:" + resultSet.columnNames)
console.log(TAG + "resultSet column count:" + resultSet.columnCount)})
1.6 結果集處理

resultSet.goToFirstRow()
const id = resultSet.getLong(resultSet.getColumnIndex("ID"))
const name = resultSet.getString(resultSet.getColumnIndex("NAME"))
const age = resultSet.getLong(resultSet.getColumnIndex("AGE"))
const salary = resultSet.getDouble(resultSet.getColumnIndex("SALARY"))
2. Demo實現
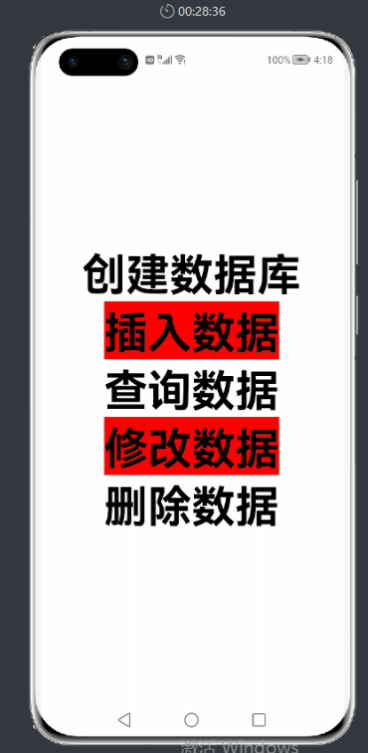
我們寫五個text分別“創建資料庫”,“插入數據”,“查詢數據”,“修改數據”,“刪除數據”,依次實現相應的點擊事件,全部代碼如下
import dataRdb from '@ohos.data.rdb'
@Entry
@Component
struct MyRdb {
rdb: dataRdb.RdbStore;
@State name: string= "Lisa"
private CreateRdbStore() {
var that=this;
dataRdb.getRdbStore({ name: "XiLeiRgb.db" }, 1, function (err, rdbStore) {
if (err) {
console.log('獲取失敗' + err)
} else {
const SQL_CREATE_TABLE = "CREATE TABLE IF NOT EXISTS EMPLOYEE (ID INTEGER PRIMARY KEY AUTOINCREMENT, NAME TEXT NOT NULL, AGE INTEGER, SALARY REAL, CODES BLOB)"
rdbStore.executeSql(SQL_CREATE_TABLE, null)
console.log('創建成功')
that.rdb=rdbStore;
}
})
}
private insertData() {
const valueBucket = {
"NAME": "Lisa",
"AGE": 18,
"SALARY": 100.5,
"CODES": new Uint8Array([1, 2, 3, 4, 5]),
}
let promise = this.rdb.insert("EMPLOYEE", valueBucket)
promise.then(async (ret) => {
console.log( "插入成功==>>insert first done: " + ret)
this.name="Lisa";
}).catch((err) => {
})
}
private SelectData() {
let predicates = new dataRdb.RdbPredicates("EMPLOYEE")
predicates.equalTo("NAME", this.name)
console.log("查詢條件====>"+this.name)
this.rdb.query(predicates, ["ID", "NAME", "AGE", "SALARY", "CODES"], function (err, resultSet) {
console.log("查詢成功==>>resultSet column names:" + resultSet.columnNames)
console.log("查詢成功==>>resultSet column count:" + resultSet.columnCount)
if(resultSet.rowCount>0){
resultSet.goToFirstRow()
const id = resultSet.getLong(resultSet.getColumnIndex("ID"))
const name = resultSet.getString(resultSet.getColumnIndex("NAME"))
const age = resultSet.getLong(resultSet.getColumnIndex("AGE"))
const salary = resultSet.getDouble(resultSet.getColumnIndex("SALARY"))
console.log( "id===>" + id+"===name==>"+name+"==age==>"+age+"==salary==>"+JSON.toString(salary))
}else{
console.log("暫無數據")
}
})
}
private updateData() {
var that=this;
let valueBucket = {
"NAME": "Rose",
"AGE": 22,
"SALARY": 200.5,
"CODES": new Uint8Array([1, 2, 3, 4, 5]),
}
let predicates = new dataRdb.RdbPredicates("EMPLOYEE")
predicates.equalTo("NAME", this.name)
that.rdb.update(valueBucket, predicates, function (err, ret) {
console.log("修改成功==>>updated row count: " + ret)
that.name = "Rose";
})
}
private deleteData() {
let that=this
let predicates = new dataRdb.RdbPredicates("EMPLOYEE")
predicates.equalTo("NAME", this.name)
that.rdb.delete(predicates, function (err, rows) {
console.log("刪除成功===>>delete rows: " + rows)
})
}
build() {
Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Center, justifyContent: FlexAlign.Center }) {
Text('創建資料庫')
.fontSize(50)
.onClick(this.CreateRdbStore.bind(this))
.fontWeight(FontWeight.Bold)
Text('插入數據')
.fontSize(50)
.onClick(this.insertData.bind(this))
.backgroundColor(Color.Red)
.fontWeight(FontWeight.Bold)
Text('查詢數據')
.fontSize(50)
.onClick(this.SelectData.bind(this))
.backgroundColor(Color.White)
.fontWeight(FontWeight.Bold)
Text('修改數據')
.fontSize(50)
.onClick(this.updateData.bind(this))
.backgroundColor(Color.Red)
.fontWeight(FontWeight.Bold)
Text('刪除數據')
.fontSize(50)
.onClick(this.deleteData.bind(this))
.backgroundColor(Color.White)
.fontWeight(FontWeight.Bold)
}
.width('100%')
.height('100%')
}
}
界面效果如下所示

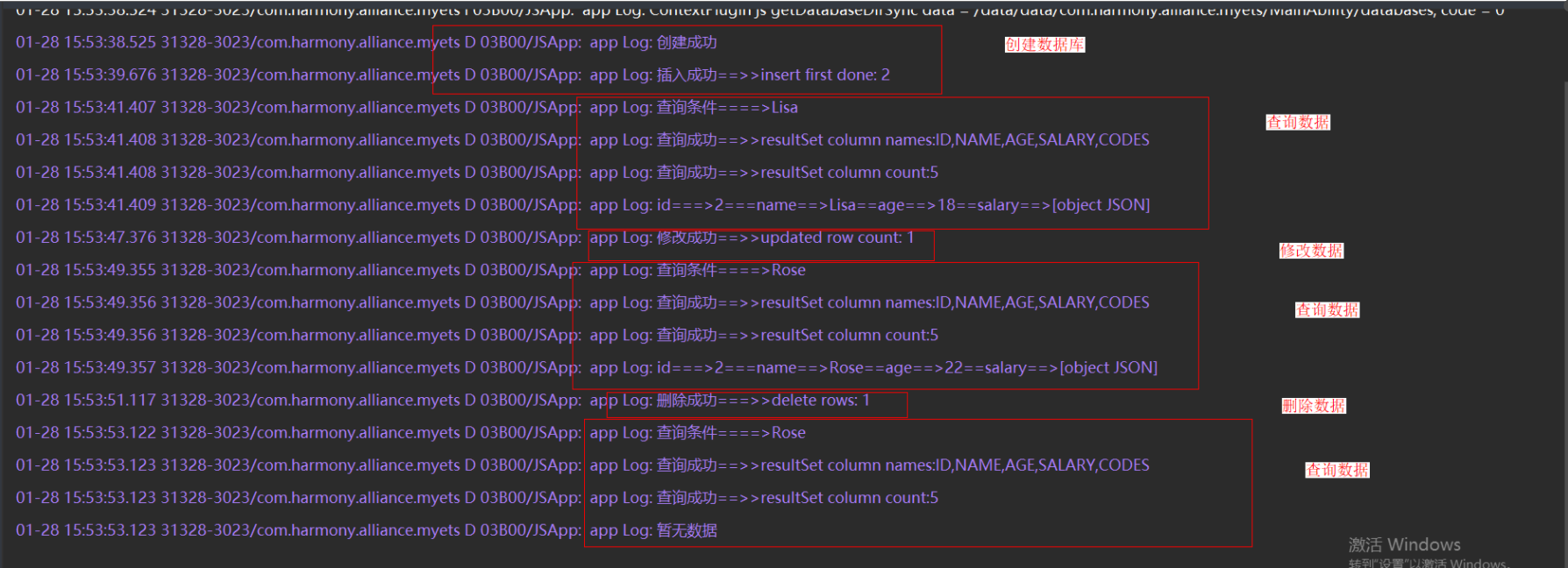
3. 運行效果
我們依次點擊“創建資料庫”,“插入數據”,“查詢數據”,“修改數據”,“查詢數據”,“刪除數據”,“查詢數據”的效果如下