Drawable表示一種可繪製的內容,可以由圖片或者顏色組成.Android下的Drawable有BitmapDrawable、GradientDrawable、LayerDrawable等等 1.BitmapDrawable 它表示一張圖片,我們可以直接將圖片放在drawable目錄下,該圖片就可 ...
Drawable表示一種可繪製的內容,可以由圖片或者顏色組成.Android下的Drawable有BitmapDrawable、GradientDrawable、LayerDrawable等等
1.BitmapDrawable
它表示一張圖片,我們可以直接將圖片放在drawable目錄下,該圖片就可以直接作為drawable引用,當然也可以用xml的方式來描述一張圖片.
<?xml version="1.0" encoding="utf-8"?>
<bitmap
xmlns:android="http://schemas.android.com/apk/res/android"
//圖片的路徑,必須提供,引用mipmap下的圖片是沒有提示的,手動補全是可以使用的,不知道為什麼
android:src="@mipmap/miku"
//抗鋸齒,使圖片更平滑,開不開都沒關係,說實話看不出來差別
android:antialias="true"
//抖動效果,在低質量的設備上提供較好的顯示效果,推薦true,
android:dither="true"
//圖片的透明度,取值0.0f~1.0f,0完全透明,1不透明
android:alpha="1"
//平鋪模式,clamp:底部像素延伸,mirror:水平和豎直鏡像平鋪,repeat:水平和豎直方向平鋪
//註意:如果設置為ImageView的src屬性,則不會出現這些效果,做View的背景才能看到
android:tileMode="clamp"
//開啟過濾,當圖片被拉伸或壓縮的時候能保持較好的效果,推薦true
android:filter="true"
//對齊方式,當圖片的寬高小於容器View的寬高時從哪個方向開始顯示,參考TextView的文字對齊方式
android:gravity="top"
//色調,99.99%的情況都不需要設置,需要配合tintMode一起使用,不然設置的顏色會擋住圖片
android:tint="#39c5bb"
//色調模式,取值:multiply、src_over、screen等等,不少取值會遮蓋住圖片
android:tintMode="src_over">
</bitmap>
tileMode = "clamp"

tileMode = "repeat"

tileMode = "mirror"

tint = "#39c5bb" + tintMode = "multiply"

2.ShapeDrawable
ShapeDrawable是指在xml文件中的shape標簽,實際對應的類是 GradientDrawable,它表示一個圖形.
跟BitmapDrawable一致的屬性就不詳細說明瞭.
<?xml version="1.0" encoding="utf-8"?>
<shape
//圖形的基本形狀,預設是矩形,取值: rectangle、oval,line,ring
android:shape="rectangle"
xmlns:android="http://schemas.android.com/apk/res/android"
>
//描邊,邊寬度,邊顏色,line和ring必須設置這個,否則無法正常顯示
//dashWidth需要配合dashGap一起使用,兩個值都不為0,會顯示虛線效果
<stroke android:width="5dp" android:color="#39c5bb"/>
//填充色,決定了形狀的整體顏色
<solid android:color="#000"/>
//指定形狀的寬高,未指定size,getIntrinsicWidth()等方法返回-1
<size android:width="100dp" android:height="100dp"/>
//可以實現圓角效果的半徑,對於矩形,則四個角都會改變,也可以單獨設置兩個角的圓角效果
//bottomLeftRadius、bottomRightRadius...
<corners android:radius="10dp"/>
//漸變色,該節點和solid衝突,只能有一個,具體效果見下圖
//angle:會影響漸變的方向,該值需要是45的倍數
//centerColor:漸變的中間色
//startColor:漸變的起始色
//endColor:漸變的結束色
//type:漸變的類型,取值:sweep(掃描漸變,想象一下雷達)、radial(徑向漸變)、linear(線性漸變,預設)
//gradinetRaduis:只有type = "radial"有效,漸變半徑
//useLevel:一般false,作為StateListDrawable為true
//centerY:漸變中心點的Y坐標,會影響漸變效果
//centerX:漸變中心點的X坐標,會影響漸變效果
<gradient android:angle="45" android:centerColor="#f00" android:startColor="#fff" android:endColor="#000"/>
</shape>

3.LayerDrawable
它表示一個擁有層次化的Drawable集合,對應標簽是layer-list.它可以包含多個drawable,通過LayerDrawable可以實現一些疊加的效果.
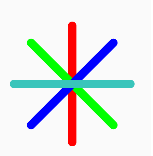
比如:

對於上圖的效果要設置給ImageView的src屬性才能看到效果.
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
//item 表示一個drawable對象,也可以通過android:drawable屬性來引用一個現有drawable對象
//
<item>
//可以設置一個drawable的旋轉角度,pivotY,pivotX旋轉的偏移量
<rotate android:fromDegrees="90">
<shape android:shape="rectangle">
<solid android:color="#ff0000"/>
<corners android:radius="10dp"/>
//這裡設置的width和height對於View來說是沒有任何意義的,它會按照View的大小來自適應
<size android:height="20dp" android:width="300dp"/>
</shape>
</rotate>
</item>
<item>
<rotate android:fromDegrees="45">
<shape android:shape="rectangle">
<solid android:color="#00ff00"/>
<corners android:radius="10dp"/>
<size android:height="20dp" android:width="300dp"/>
</shape>
</rotate>
</item>
<item>
<rotate android:fromDegrees="135">
<shape android:shape="rectangle">
<solid android:color="#0000ff"/>
<corners android:radius="10dp"/>
<size android:height="20dp" android:width="300dp"/>
</shape>
</rotate>
</item>
<item>
<rotate android:fromDegrees="180">
<shape android:shape="rectangle">
<solid android:color="#39c5bb"/>
<corners android:radius="10dp"/>
<size android:height="20dp" android:width="300dp"/>
</shape>
</rotate>
</item>
</layer-list>
比較常用的屬性有android:left、android:top、android:right、android:bottom,分別表示drawable相對於View的上下左右的偏移量.
待更新...



