Bootstrap4 卡片 <div class="card"> <div class="card-body">卡片</div> </div> 卡片頭部,內容,底部 <div class="card"> <div class="card-header">卡片頭部</div> <div class=" ...
Bootstrap4 卡片
<div class="card"> <div class="card-body">卡片</div> </div>

卡片頭部,內容,底部
<div class="card"> <div class="card-header">卡片頭部</div> <div class="card-body">卡片內容</div> <div class="card-footer">卡片底部</div> </div>

多種顏色的卡片,背景bg-,文字顏色text-
<div class="card bg-primary text-white"> <div class="card-header">卡片頭部</div> <div class="card-body">卡片內容</div> <div class="card-footer">卡片底部</div> </div>

卡片的標題、文本和鏈接 card-title card-text card-link
<div class="card"> <div class="card-body"> <h4 class="card-title">卡片標題</h4> <p class="card-text">卡片文字部分</p> <a href="#" class="card-link">卡片鏈接</a> </div> </div>

圖片卡片 card-img-top card-img-bottom card-img-overlay
<div class="card" style="width:200px;"> <div class="card-body"> <img src="img/img_avatar.png" class="card-img-top"> <h4 class="card-title">卡片標題</h4> <p class="card-text">卡片文字部分</p> <a href="#" class="card-link">卡片鏈接</a> <img src="img/img_avatar.png" class="card-img-bottom"> </div> </div>

<div class="card" style="width:200px;"> <div class="card-body"> <img src="img/img_avatar.png" class="card-img-top"> <div class="card-img-overlay"> <h4 class="card-title">卡片標題</h4> <p class="card-text">卡片文字部分</p> <a href="#" class="card-link">卡片鏈接</a> </div> </div> </div>

Bootstrap4 下拉菜單
Bootstrap4 下拉菜單依賴於 popper.min.js。
下拉菜單是可切換的,是以列表格式顯示鏈接的上下文菜單。
<div class="dropdown"> <button class="btn btn-primary dorpdown-toggle" data-toggle="dropdown">button</button> <div class="dropdown-menu"> <a href="#" class="dropdown-item">item1</a> <a href="#" class="dropdown-item">item2</a> <a href="#" class="dropdown-item">item3</a> </div> </div>

也可以給a鏈接添加下拉效果
<div class="dropdown"> <a class="btn btn-secondary dropdown-toggle" href="#" role="button" id="dropdownMenuLink" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> Dropdown link </a> <div class="dropdown-menu" aria-labelledby="dropdownMenuLink"> <a class="dropdown-item" href="#">Action</a> <a class="dropdown-item" href="#">Another action</a> <a class="dropdown-item" href="#">Something else here</a> </div> </div>

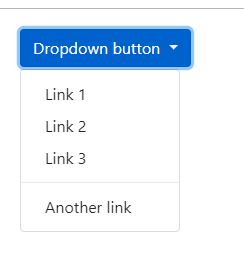
下拉菜單中的分割線
<div class="dropdown"> <button type="button" class="btn btn-primary dropdown-toggle" data-toggle="dropdown"> Dropdown button </button> <div class="dropdown-menu"> <a class="dropdown-item" href="#">Link 1</a> <a class="dropdown-item" href="#">Link 2</a> <a class="dropdown-item" href="#">Link 3</a> <div class="dropdown-divider"></div> <a class="dropdown-item" href="#">Another link</a> </div> </div>

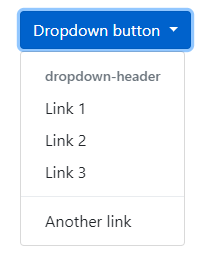
<div class="dropdown"> <button type="button" class="btn btn-primary dropdown-toggle" data-toggle="dropdown"> Dropdown button </button> <div class="dropdown-menu"> <h4 class="dropdown-header">dropdown-header</h4> <a class="dropdown-item" href="#">Link 1</a> <a class="dropdown-item" href="#">Link 2</a> <a class="dropdown-item" href="#">Link 3</a> <div class="dropdown-divider"></div> <a class="dropdown-item" href="#">Another link</a> </div> </div>

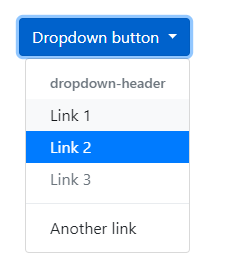
下拉菜單的激活項和禁用項
<div class="dropdown"> <button type="button" class="btn btn-primary dropdown-toggle" data-toggle="dropdown"> Dropdown button </button> <div class="dropdown-menu"> <h4 class="dropdown-header">dropdown-header</h4> <a class="dropdown-item" href="#">Link 1</a> <a class="dropdown-item active" href="#">Link 2</a> <a class="dropdown-item disabled" href="#">Link 3</a> <div class="dropdown-divider"></div> <a class="dropdown-item" href="#">Another link</a> </div> </div>

下拉菜單右對齊 dropdown-menu-right
<div class="dropdown"> <button type="button" class="btn btn-primary dropdown-toggle" data-toggle="dropdown"> Dropdown button </button> <div class="dropdown-menu dropdown-menu-right"> <h4 class="dropdown-header">dropdown-header</h4> <a class="dropdown-item" href="#">Link 1</a> <a class="dropdown-item active" href="#">Link 2</a> <a class="dropdown-item disabled" href="#">Link 3</a> <div class="dropdown-divider"></div> <a class="dropdown-item" href="#">Another link</a> </div> </div>

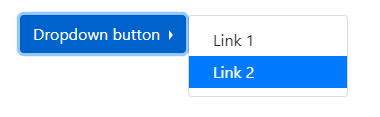
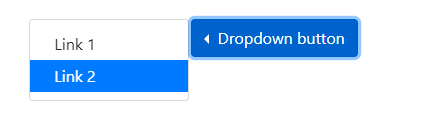
改變下拉菜單彈出方向
<!-- 向右彈出 --> <div class="dropdown dropright"> <button type="button" class="btn btn-primary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> Dropdown button </button> <div class="dropdown-menu"> <a class="dropdown-item" href="#">Link 1</a> <a class="dropdown-item active" href="#">Link 2</a> </div> </div>

<div class="container"> <br><br><br><br><br><br><br> <!-- 向上彈出 --> <div class="btn-group dropup"> <button type="button" class="btn btn-primary dropdown-toggle" data-toggle="dropdown"> Dropdown button </button> <div class="dropdown-menu"> <a class="dropdown-item" href="#">Link 1</a> <a class="dropdown-item active" href="#">Link 2</a> </div> </div> </div>

我為啥加了這麼多換行符呢,因為不加它還是會向下彈出
<div class="container" style="text-align:center;"> <!-- 向左彈出 --> <div class="btn-group dropleft"> <button type="button" class="btn btn-primary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> Dropdown button </button> <div class="dropdown-menu"> <a class="dropdown-item" href="#">Link 1</a> <a class="dropdown-item active" href="#">Link 2</a> </div> </div> </div>

必須在左邊留有空間才能生效
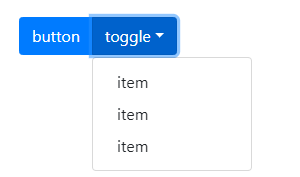
在按鈕中添加下拉菜單
<div class="btn-group"> <button class="btn btn-primary">button</button> <button class="btn btn-primary dropdown-toggle" data-toggle="dropdown">toggle</button> <div class="dropdown-menu"> <a href="#" class="dropdown-item">item</a> <a href="#" class="dropdown-item">item</a> <a href="#" class="dropdown-item">item</a> </div> </div>

Bootstrap4 摺疊
<button data-toggle="collapse" data-target="#demo" type="button" class="btn btn-primary">摺疊</button> <div id="demo" class="collapse"> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </div>

<a> 元素上你可以使用 href 屬性來代替 data-target 屬性:
<a href="#demo" data-toggle="collapse" >摺疊</a> <div id="demo" class="collapse"> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </div>

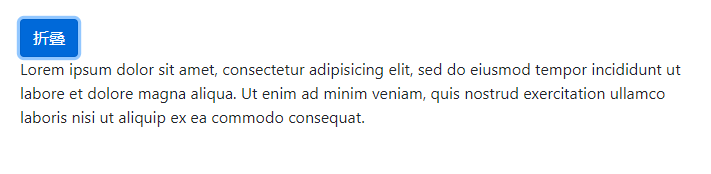
預設是隱藏的,也可以改為預設顯示
<a href="#demo" data-toggle="collapse" >摺疊</a> <div id="demo" class="collapse show"> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </div>
簡單的手風琴效果
<div id="accordion"> <div class="card"> <div class="card-header"> <a href="#one" class="card-link" data-toggle="collapse">item1</a> </div> <div id="one" class="collapse"> <div class="card-body"> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </div> </div> </div> <div class="card"> <div class="card-header"> <a href="#two" class="card-link" data-toggle="collapse">item2</a> </div> <div id="two" class="collapse"> <div class="card-body"> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </div> </div> </div> <div class="card"> <div class="card-header"> <a href="#three" class="card-link" data-toggle="collapse">item3</a> </div> <div id="three" class="collapse"> <div class="card-body"> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </div> </div> </div> </div>

Bootstrap4 導航
簡單水平導航
<ul class="nav"> <li class="nav-item"> <a href="#" class="nav-link">item1</a> </li> <li class="nav-item"> <a href="#" class="nav-link">item2</a> </li> <li class="nav-item"> <a href="#" class="nav-link">item3</a> </li> </ul>

設置導航居中或者靠右
<ul class="nav justify-content-center"> <li class="nav-item"> <a href="#" class="nav-link">item1</a> </li> <li class="nav-item"> <a href="#" class="nav-link">item2</a> </li> <li class="nav-item"> <a href="#" class="nav-link">item3</a> </li> </ul> <ul class="nav justify-content-end"> <li class="nav-item"> <a href="#" class="nav-link">item1</a> </li> <li class="nav-item"> <a href



