"概述" "antd pro table" "antd pro table 的主要部分" "表格顯示的配置(綠色框內)" "檢索的配置(紅色框內)" "是否顯示檢索部分" "檢索的內容是如何生效的" "工具欄的配置(黃色框內)" "表格操作信息(藍色框內)" 概述 如果用 react 開發前端, 建 ...
概述
如果用 react 開發前端, 建議基於 antd pro 來開發, antd pro 是 antd 的增強版, antd 是組件庫, antd pro 則是前端框架, 基於 antd pro, 創建工程時不用再考慮:
- 路由的設置, 以及和菜單的聯動
- 麵包屑和路由的聯動
- 發佈打包的方法
- 工程 lint
- 後端 API 訪問方式
- 頁面狀態的管理
- … …
總之, 對於管理類型的應用, 基於 antd pro, 可以更多的關註自己的業務, 而不用在工程的管理上花費多餘的時間. 在 antd pro 的官網上, 有它的使用方式, 這裡主要介紹 antd pro 中的一個組件 antd pro table 的使用
antd pro table
antd pro 中的大部分組件來自於 antd , 而 antd pro table 則是基於 antd 的 table 組件再封裝了一層, 熟練使用 antd pro table, 能夠覆蓋大部分增刪改查業務的需要, 關鍵是只需要極少的配置, 就能得到一個完善的表格.
antd pro table 的主要部分
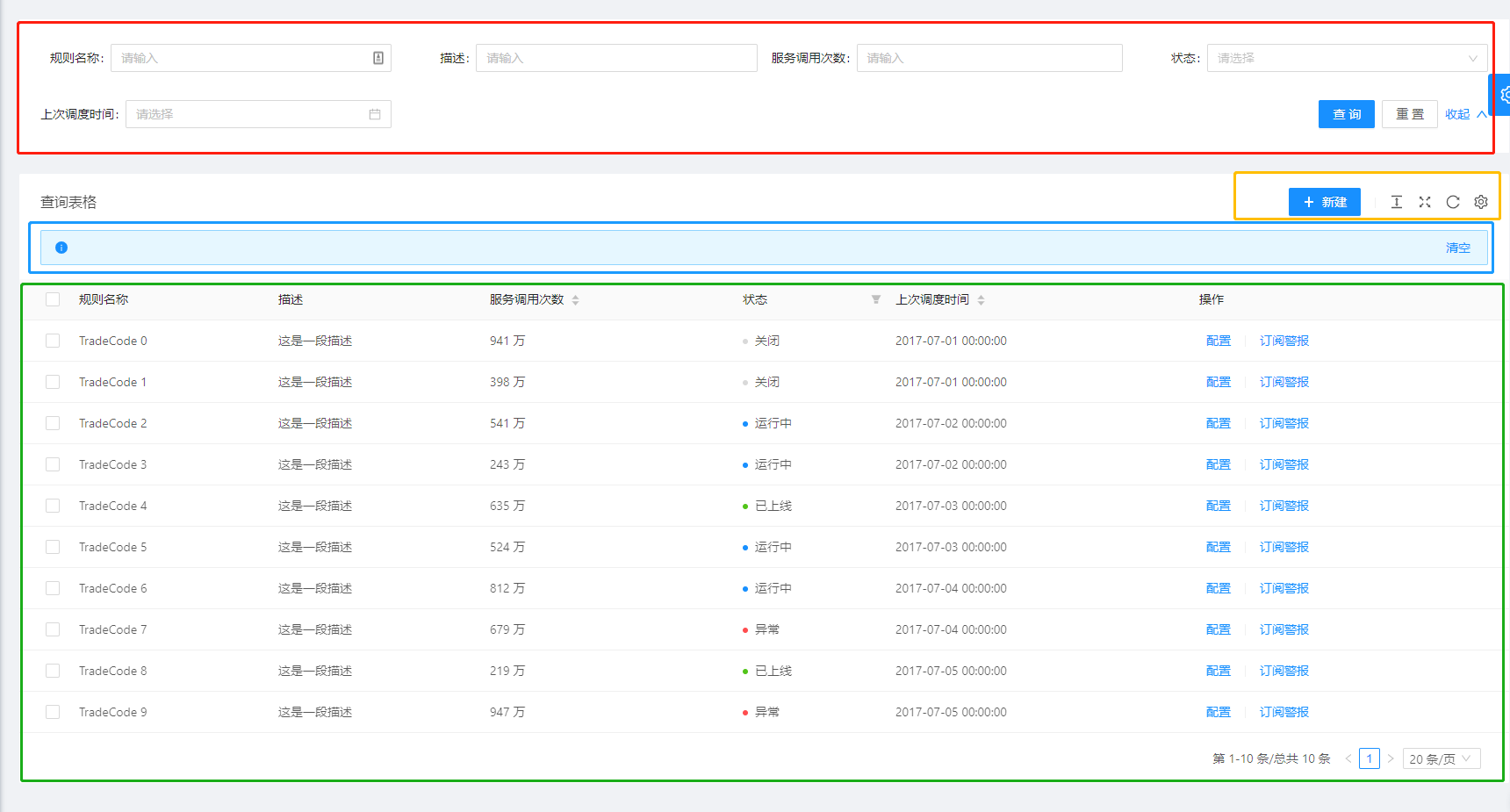
如下圖: 
- 綠色框內: 具體表格內容, 包含分頁
- 紅色框內: 檢索部分, 通過 column 的配置自動生成的
- 黃色框內: 表格的工具欄, 通過配置 toolBarRender 定義其中的按鈕
- 藍色框內: 對錶格數據進行多選操作時顯示的信息
表格顯示的配置(綠色框內)
ProTable 組件有個 request 的 props, 這個 prop 就是用來配置表格數據的來源, 一般會關聯後端一個 API
1 <ProTable
2 headerTitle="查詢表格"
3 columns={columns}
4 request={(params) => queryTableData(params)}
5 />
其中 queryTableData 一般會訪問後端的 API, 然後返回 json 格式數據, 返回的數據和表格對應是根據表格的 columns 配置
1 const columns = [
2 {
3 title: '規則名稱',
4 dataIndex: 'name',
5 },
6 {
7 title: '描述',
8 dataIndex: 'desc',
9 },
10 {
11 title: '服務調用次數',
12 dataIndex: 'callNo',
13 sorter: true,
14 renderText: (val) => `${val} 萬`,
15 },
16 {
17 title: '狀態',
18 dataIndex: 'status',
19 valueEnum: {
20 0: {
21 text: '關閉',
22 status: 'Default',
23 },
24 1: {
25 text: '運行中',
26 status: 'Processing',
27 },
28 2: {
29 text: '已上線',
30 status: 'Success',
31 },
32 3: {
33 text: '異常',
34 status: 'Error',
35 },
36 },
37 },
38 {
39 title: '上次調度時間',
40 dataIndex: 'updatedAt',
41 sorter: true,
42 valueType: 'dateTime',
43 },
44 {
45 title: '操作',
46 dataIndex: 'option',
47 valueType: 'option',
48 render: (_, record) => (
49 <>
50 <a
51 onClick={() => {
52 handleUpdateModalVisible(true);
53 setStepFormValues(record);
54 }}
55 >
56 配置
57 </a>
58 <Divider type="vertical" />
59 <a href="">訂閱警報</a>
60 </>
61 ),
62 },
63 ];
column 的 dataIndex 對應返回 json 數據中的 key
檢索的配置(紅色框內)
是否顯示檢索部分
1 <ProTable
2 headerTitle="查詢表格"
3 search={false}
4 />
配置成 false 就不會顯示 檢索部分, 對於某些數據量不大的表格, 可以直接不顯示這部分
檢索的內容是如何生效的
ProTable 組件有個 request 的 props, 這個 prop 就是用來配置表格數據的來源, 一般會關聯後端一個 API
1 <ProTable
2 headerTitle="查詢表格"
3 columns={columns}
4 request={(params) => queryTableData(params)}
5 />
- request 中的 params 參數中就包含了分頁的信息, 以及檢索條件, 點擊 檢索按鈕, 會通過 request 中的方法再次載入 table 數據
- column 中的 valueType 配置會改變檢索部分中的 DOM, 比如 valueType 是'dateTime', 在檢索部分會顯示成 日期控制項
- column 也可以通過配置 hideInSearch, 使其不顯示在 檢索部分
工具欄的配置(黃色框內)
1 <ProTable
2 headerTitle="查詢表格"
3 toolBarRender={(action, { selectedRows }) => [
4 <Button icon={<PlusOutlined />} type="primary" onClick={() => handleModalVisible(true)}>
5 新建
6 </Button>,
7 selectedRows && selectedRows.length > 0 && (
8 <Dropdown
9 overlay={
10 <Menu
11 onClick={async (e) => {
12 if (e.key === 'remove') {
13 await handleRemove(selectedRows);
14 action.reload();
15 }
16 }}
17 selectedKeys={[]}
18 >
19 <Menu.Item key="remove">批量刪除</Menu.Item>
20 <Menu.Item key="approval">批量審批</Menu.Item>
21 </Menu>
22 }
23 >
24 <Button>
25 批量操作 <DownOutlined />
26 </Button>
27 </Dropdown>
28 ),
29 ]}
30 request={(params) => {
31 return queryRule(params);
32 }}
33 columns={columns}
34 rowSelection={{}}
35 />
- toolBarRender 用來設置工具欄的按鈕及其事件
- 工具欄最右邊的 4 個圖標(密度, 全屏, 刷新, 列設置), 可以設置 table 的顯示方式, 可以通過 options 來配置其是否顯示
- rowSelection 用來控製表格是否可以多選
表格操作信息(藍色框內)
當表格中的數據可以多選時, 才會有這部分的信息顯示


