字元串或串(string)是由數字、字母、下劃線組成的一串字元。一它是編程語言中表示文本的數據類型。通常以串的整體作為操作對象,如:在串中查找某個子串、求取一個子串、在串的某個位置上插入一個子串以及刪除一個子串等。在微信小程式中,string字元串可用''或""聲明,可用length屬性獲取長度。常... ...
字元串或串(string)是由數字、字母、下劃線組成的一串字元。一它是編程語言中表示文本的數據類型。在程式設計中,字元串(string)為符號或數值的一個連續序列,如符號串(一串字元)或二進位數字串(一串二進位數字)。
通常以串的整體作為操作對象,如:在串中查找某個子串、求取一個子串、在串的某個位置上插入一個子串以及刪除一個子串等。在微信小程式中,string字元串可用''或""聲明,可用length屬性獲取長度。常用方法可分為查找、截取和轉換。
9.1 查找
charAt(index) : 獲取指定位置的字元(下標index從0開始);
charCodeAt(index) : 獲指定的位置的字元的Unicode編碼(下標index從0開始);
indexOf(searchvalue,start): 從字元串開頭向後搜索子字元串,沒有找到匹配的返回-1; searchvalue為需檢索的字元串值, start為開始位置,預設為0。
lastIndexOf(searchvalue,start):從字元串尾向前開始搜索子字元串,沒有找到匹配的返回-1; searchvalue為需檢索的字元串值,start為開始位置,預設為最後一個字元處。
localeCompare(target): 用本地特定的順序來比較兩個字元串;
match(regexp): 存放匹配結果的數組;
search(searchvalue): 指定查找的字元串的起始位置; searchvalue為查找的字元串或者正則表達式。
Page({ //字元串查找方法例子 onLoad: function(options) { let str = '我不是程式,我是碼農。'; let at = str.charAt(3); let codeAt = str.charCodeAt(1); console.log('字元串:%s', str); console.log('charAt(3)=%s, charCodeAt(1)=%s', at, codeAt); let i = str.indexOf("碼農"); let l = str.lastIndexOf("程式"); console.log('indexOf=%d,lastIndexOf=%d', i, l); let c = str.localeCompare('程式'); let m = str.match('程式', '碼農'); console.log('localeCompare=%s,match=%s', c, m) let s = str.search('程式'); console.log('search=%s', s) } })

9.2 截取
slice(start,end): 提取字元串的某個部分,並以新的字元串返回被提取的部分。Start為必填項,要抽取的片斷的起始下標,第一個字元位置為 0。end為可選項,緊接著要抽取的片段的結尾的下標。
split(separator,limit): separator字元串或正則表達式,為可選項。limit可選,預設為數組的最大長度。
substring(from,to): from必填項,正整數,規定要提取的子串的第一個字元在字元串中的位置。to可選。正整數,預設那麼返回的子串會一直到字元串的結尾。
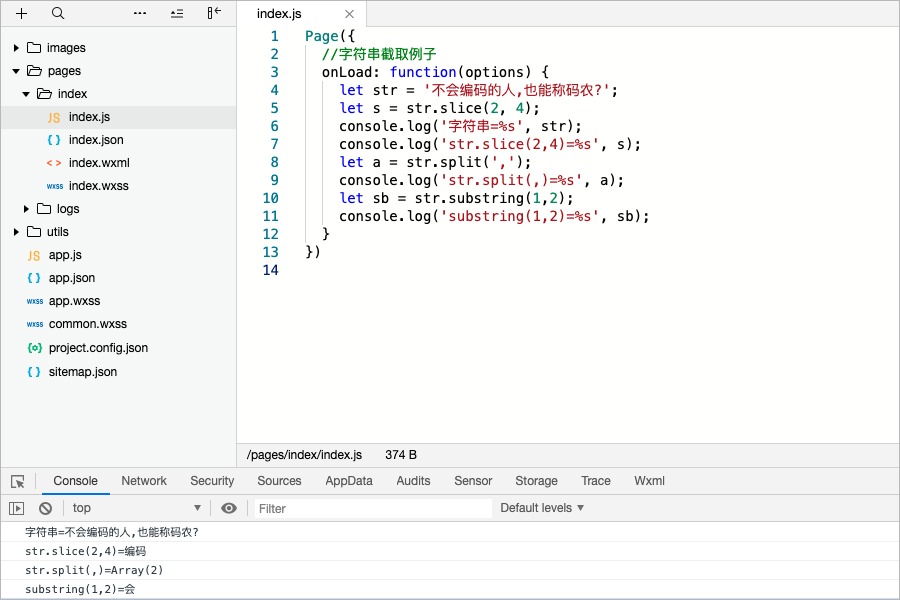
Page({ //字元串截取例子 onLoad: function(options) { let str = '不會編碼的人,也能稱碼農?'; let s = str.slice(2, 4); console.log('字元串=%s', str); console.log('str.slice(2,4)=%s', s); let a = str.split(','); console.log('str.split(,)=%s', a); let sb = str.substring(1,2); console.log('substring(1,2)=%s', sb); } })

9.3 轉換
toString()方法;數值、字元串、對象、布爾;都有toString方法;這個方法唯一能做的就是返回相應的字元串;其中null和undefined沒有toString()方法;
String()屬於強制轉換, null轉換的結果為null;undefined轉換的結果為undefined;其餘的如果有toString()方法,即調用該方法並返回相應的結果;
valueOf: 返回String對象的原始值, 隱式調用;
String.fromCharCode(n1, n2, ..., nX): 將 Unicode 編碼轉為一個字元;
toLowerCase: 用於把字元串轉換為小寫;
toLocaleLowerCase: 與 toLowerCase() 不同的是,toLocaleLowerCase() 方法按照本地方式把字元串轉換為小寫。只有幾種語言(如土耳其語)具有地方特有的大小寫映射,所有該方法的返回值通常與 toLowerCase() 一樣。
toUpperCase: 把字元串轉換為大寫。
toLocaleUpperCase: 與 toUpperCase() 不同的是,toLocaleUpperCase() 方法按照本地方式把字元串轉換為大寫。只有幾種語言(如土耳其語)具有地方特有的大小寫映射,所有該方法的返回值通常與 toUpperCase() 一樣。
Page({ //字元串轉換例子 onLoad: function(options) { let str = "i love Programming."; let v = str.valueOf(); console.log('字元串=%s', str); console.log('valueOf=%s', v); let l = str.toLowerCase(); let u = str.toUpperCase(); console.log('toLowerCase=%s,toUpperCase=%s', l, u); let f = String.fromCharCode('30721', '20892'); console.log('fromCharCode=%s', f); } })

9.4 其他
concat(string1, ..., stringX): 連接兩個或更多字元串,並返回新的字元串;
trim: 去除字元串兩邊的空白;
replace(searchvalue,newvalue): 在字元串中查找匹配的子串, 並替換與正則表達式匹配的子串。
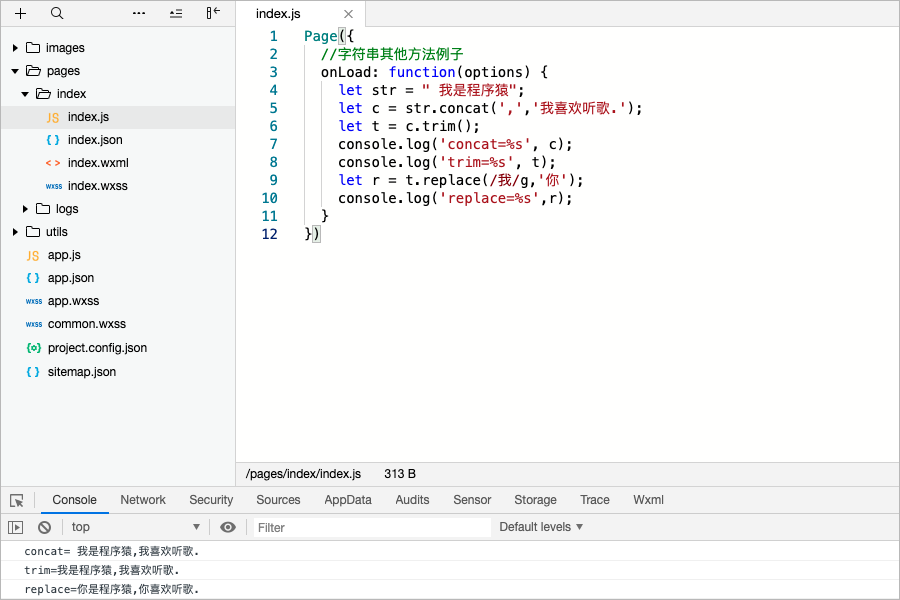
Page({ //字元串其他方法例子 onLoad: function(options) { let str = " 我是程式猿"; let c = str.concat(',','我喜歡聽歌.'); let t = c.trim(); console.log('concat=%s', c); console.log('trim=%s', t); let r = t.replace(/我/g,'你'); console.log('replace=%s',r); } })

我是一名傲嬌的程式員,當了10多年技術總監,工作很忙時,我只在我的公眾號:半碼(halfcode)發佈文章。