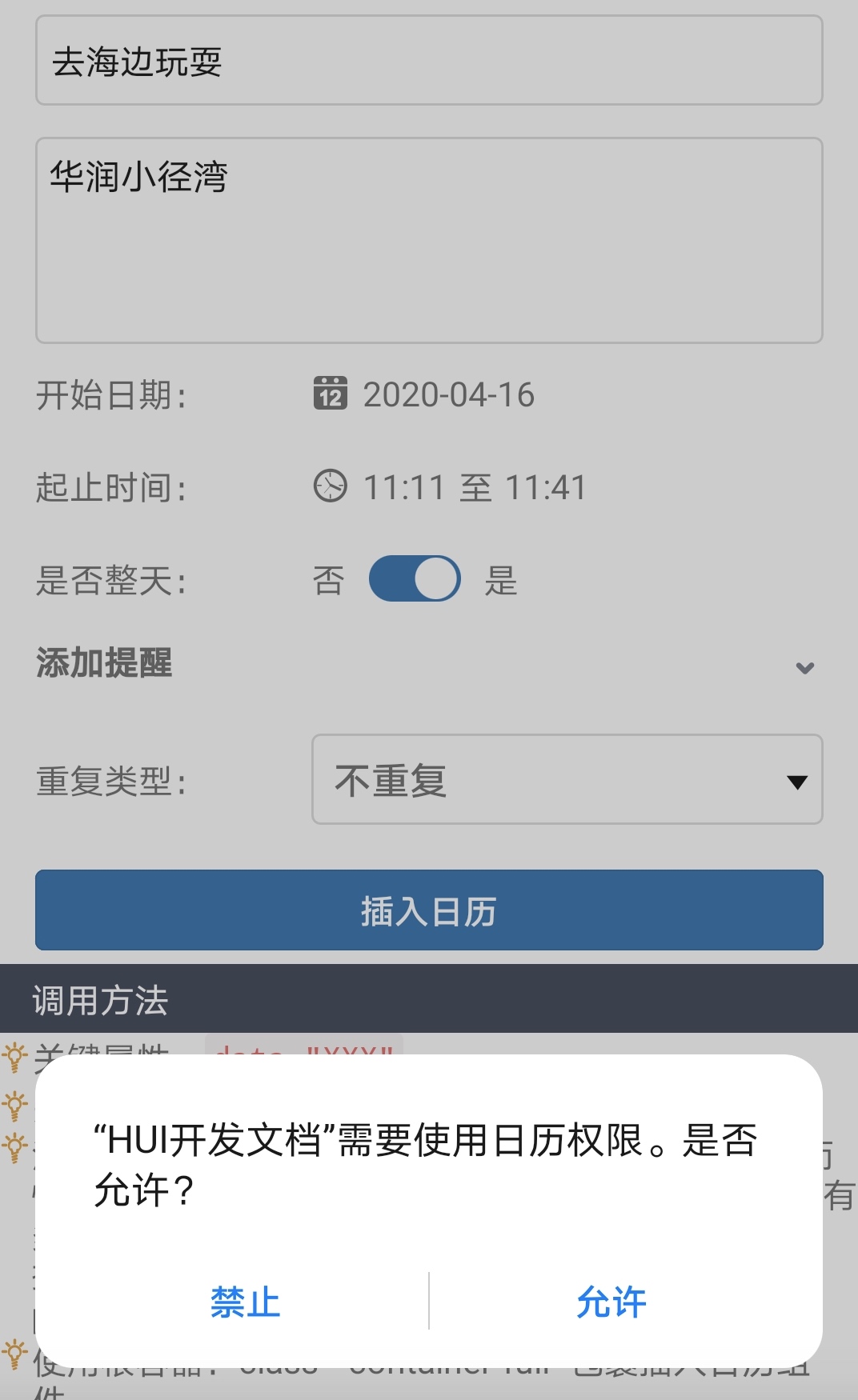
用戶第一次插入日曆,需要授權確認:  日曆插入成功或失敗,會在快應用頂部做全局提示:  查看系統日曆:    <import name="calendar" src="../Common/ui/h-ui/advance/c_calendar"></import> <template> ...
 

用戶第一次插入日曆,需要授權確認:
 

日曆插入成功或失敗,會在快應用頂部做全局提示:
 

查看系統日曆:
 

 

 

<import name="calendar" src="../Common/ui/h-ui/advance/c_calendar"></import>
<template>
<div class="container-full">
<calendar data="{{data}}" params="{{params1}}"></calendar>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
data: {},
params1: {}
}
}
</script>
 

 

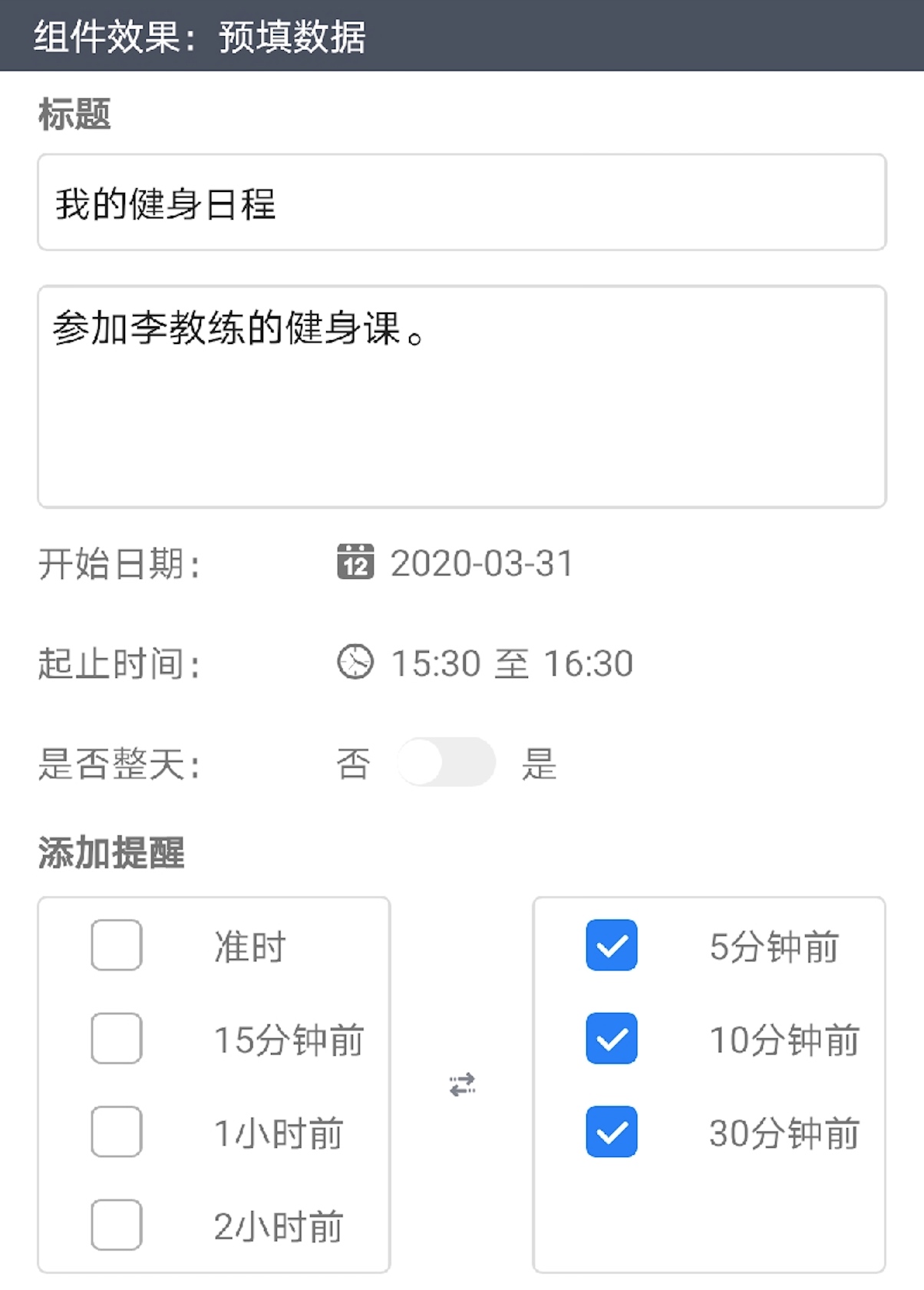
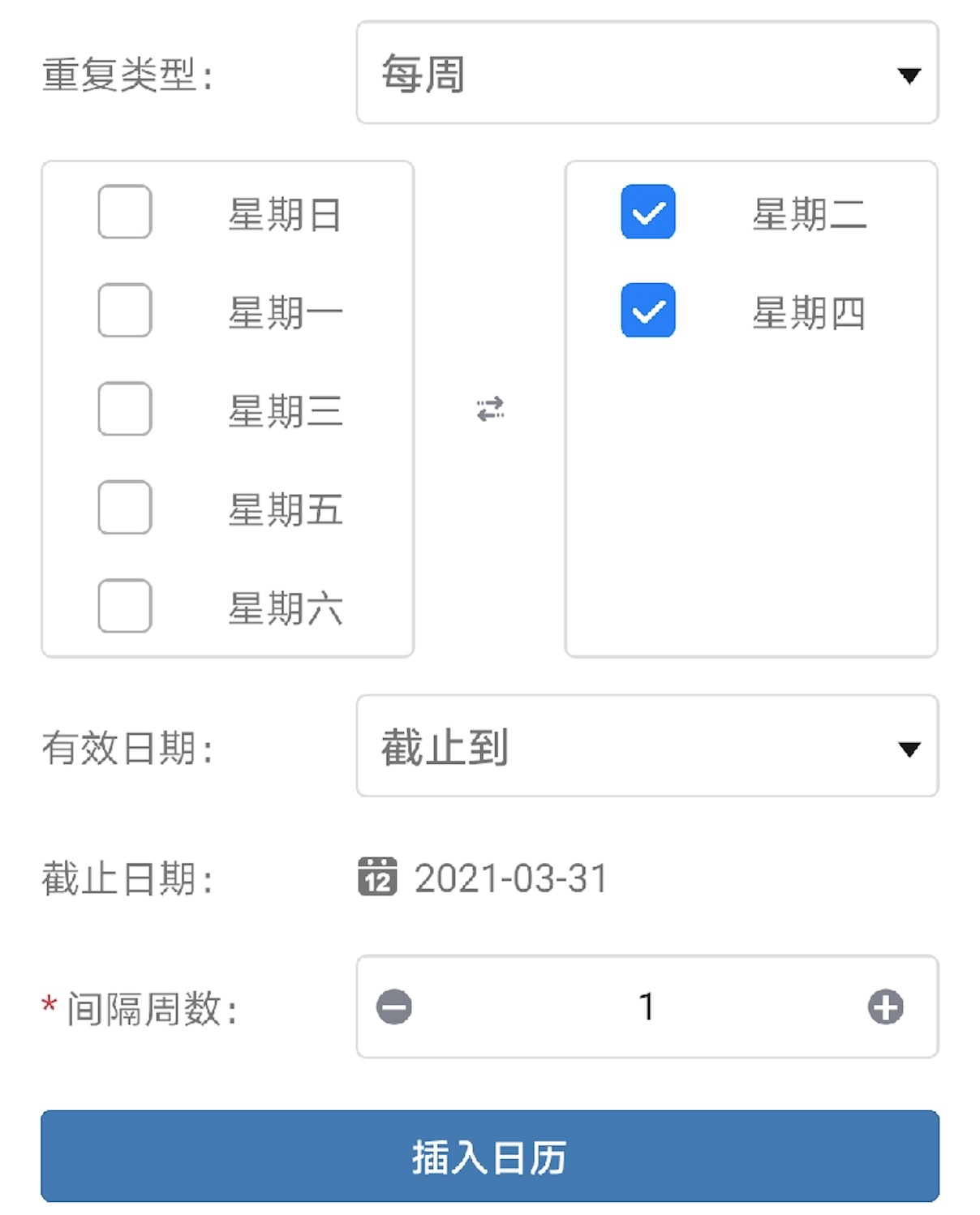
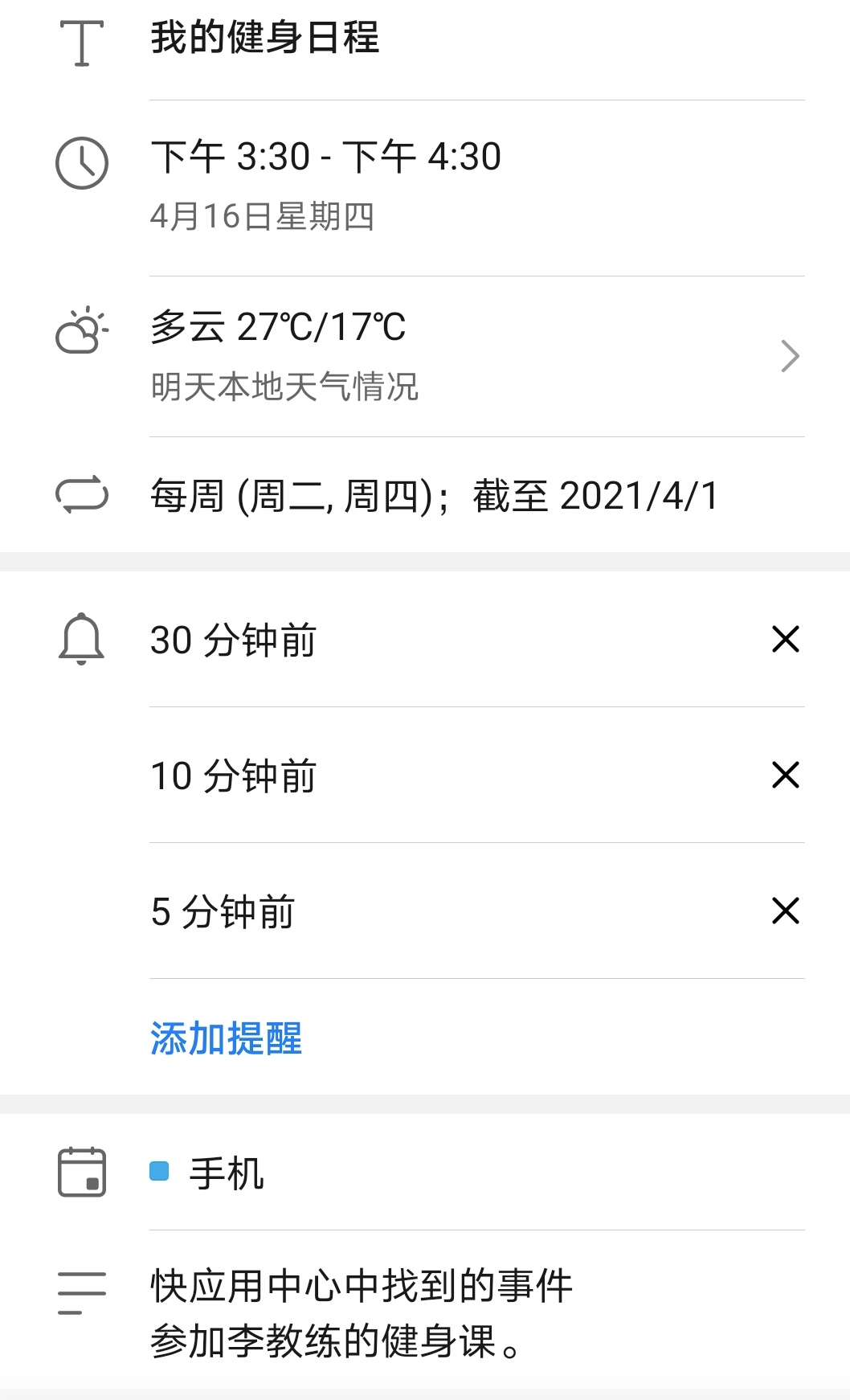
插入日曆後查看手機系統日曆,結果一致:
 

 

<import name="calendar" src="../Common/ui/h-ui/advance/c_calendar"></import>
<template>
<div class="container-full">
<calendar data="{{data2}}" params="{{params2}}"></calendar>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
data2:{
'title': '我的健身日程',
'content': '參加李教練的健身課。',
'date': '2020-03-31',
'timeRange': '15:30至16:30',
'allDay': false,
'remind': ['5','10','30'],//支持:1,5,10,15,30,60,120
//'repeat': 'WEEKLY',//支持:DAILY,WEEKLY,MONTHLY,YEARLY
'repeat': 'WEEKLY',
'expiration': 'UNTIL',//支持:FOREVER,COUNT,UNTIL
//'count': '10',
'until': '2021-03-31',
'interval': '1',
'byday': ['TU','TH']
},
params2: {}
}
}
</script>
 

<import name="calendar" src="../Common/ui/h-ui/advance/c_calendar"></import>
<template>
<div class="container-full">
<calendar data="{{data}}" params="{{params3}}" type="danger"></calendar>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
data: {},
params3: {}
}
}
</script>
 

<import name="calendar" src="../Common/ui/h-ui/advance/c_calendar"></import>
<template>
<div class="container-full">
<calendar data="{{data}}" params="{{params4}}" simple="true"></calendar>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
data: {},
params4: {}
}
}
</script>
掃碼體驗
 




