Bootstrap4 麵包屑導航(Breadcrumb) <ul class="breadcrumb"> <li class="breadcrumb-item"><a href="#">item1</a></li> <li class="breadcrumb-item"><a href="#">it ...
Bootstrap4 麵包屑導航(Breadcrumb)
<ul class="breadcrumb"> <li class="breadcrumb-item"><a href="#">item1</a></li> <li class="breadcrumb-item"><a href="#">item2</a></li> <li class="breadcrumb-item"><a href="#">item3</a></li> </ul>

也可以不用列表形式
<nav class="breadcrumb"> <a href="#" class="breadcrumb-item">item1</a> <a href="#" class="breadcrumb-item">item2</a> <a href="#" class="breadcrumb-item">item3</a> </nav>

Bootstrap4 表單
堆疊表單
<form action=""> <div class="form-group"> <label for="">username</label> <input type="text" class="form-control"> </div> <div class="form-group"> <label for="">password</label> <input type="password" class="form-control"> </div> </form>

內聯表單
所有內聯表單中的元素都是左對齊的。
註意:在屏幕寬度小於 576px 時為垂直堆疊,如果屏幕寬度大於等於576px時表單元素才會顯示在同一個水平線上
<form class="form-inline"> <div class="form-group"> <label for="">username</label> <input type="text" class="form-control"> </div> <div class="form-group"> <label for="">password</label> <input type="password" class="form-control"> </div> </form>

Bootstrap4 輸入框組
<form> <div class="input-group mb-3"> <div class="input-group-prepend"> <span class="input-group-text">@</span> </div> <input type="email"> </div> <div class="input-group mb-3"> <input type="email"> <div class="input-group-append"> <span class="input-group-text">@qq.com</span> </div> </div> </form>

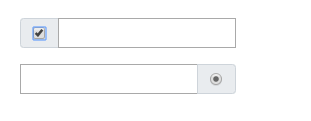
文本信息可以使用覆選框與單選框替代
<form> <div class="input-group mb-3"> <div class="input-group-prepend"> <div class="input-group-text"> <input type="checkbox" name="" id=""> </div> </div> <input type="email"> </div> <div class="input-group mb-3"> <input type="email"> <div class="input-group-append"> <div class="input-group-text"> <input type="radio" name="" id=""> </div> </div> </div> </form>

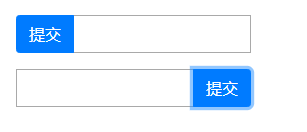
輸入框添加按鈕組
<form> <div class="input-group mb-3"> <div class="input-group-prepend"> <button type="button" class="btn btn-primary">提交</button> </div> <input type="email"> </div> <div class="input-group mb-3"> <input type="email"> <div class="input-group-append"> <button type="submit" class="btn btn-primary">提交</button> </div> </div> </form>

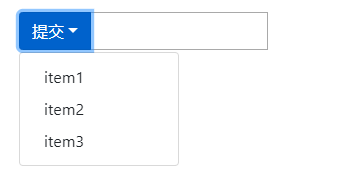
輸入框中添加下拉菜單
<form> <div class="input-group mb-3"> <div class="input-group-prepend"> <button type="button" class="btn btn-primary dropdown-toggle" data-toggle="dropdown">提交</button> <div class="dropdown-menu"> <a href="#" class="dropdown-item">item1</a> <a href="#" class="dropdown-item">item2</a> <a href="#" class="dropdown-item">item3</a> </div> </div> <input type="email"> </div> </form>

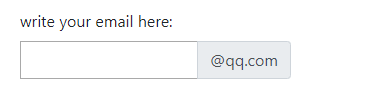
輸入框組標簽
<form> <label for="email">write your email here:</label> <div class="input-group mb-3"> <input type="email" id="email"> <div class="input-group-append"> <span class="input-group-text">@qq.com</span> </div> </div> </form>

Bootstrap4 自定義表單
自定義覆選框
<form> <div class="custom-control custom-checkbox"> <input type="checkbox" name="hobby" id="hobby" class="custom-control-input"> <label for="hobby" class="custom-control-label">hobby</label> </div> </form>

自定義單選框
<form> <div class="custom-control custom-radio"> <input type="radio" name="hobby" id="hobby" class="custom-control-input"> <label for="hobby" class="custom-control-label">hobby</label> </div> </form>

自定義下拉選擇菜單
<form> <select name="" id="" class="custom-select-sm"> <option selected>請選擇</option> <option value="1">item1</option> <option value="2">item2</option> <option value="3">item3</option> </select> </form>

自定義滑塊控制項
<form> <label for="range">range</label> <input type="range" class="custom-range" /> </form>

<form> <div class="custom-file" style="width:200px;"> <label for="file" class="custom-file-label">選擇文件</label> <input type="file" class="custom-file-input" input="file" /> </div> </form>

總結一下,自定義表單控制項比預設的表單控制項顏值更高!



