Bootstrap4 輪播 菜鳥教程上的案例 <div id="demo" class="carousel slide" data-ride="carousel"> <!-- 指示符 --> <ul class="carousel-indicators"> <li data-target="#dem ...
Bootstrap4 輪播
菜鳥教程上的案例
<div id="demo" class="carousel slide" data-ride="carousel"> <!-- 指示符 --> <ul class="carousel-indicators"> <li data-target="#demo" data-slide-to="0" class="active"></li> <li data-target="#demo" data-slide-to="1"></li> <li data-target="#demo" data-slide-to="2"></li> </ul> <!-- 輪播圖片 --> <div class="carousel-inner"> <div class="carousel-item active"> <img src="https://static.runoob.com/images/mix/img_fjords_wide.jpg"> <div class="carousel-caption"> <h3>第一張圖片描述標題</h3> <p>描述文字!</p> </div> </div> <div class="carousel-item"> <img src="https://static.runoob.com/images/mix/img_nature_wide.jpg"> <div class="carousel-caption"> <h3>第二張圖片描述標題</h3> <p>描述文字!</p> </div> </div> <div class="carousel-item"> <img src="https://static.runoob.com/images/mix/img_mountains_wide.jpg"> <div class="carousel-caption"> <h3>第三張圖片描述標題</h3> <p>描述文字!</p> </div> </div> </div> <!-- 左右切換按鈕 --> <a class="carousel-control-prev" href="#demo" data-slide="prev"> <span class="carousel-control-prev-icon"></span> </a> <a class="carousel-control-next" href="#demo" data-slide="next"> <span class="carousel-control-next-icon"></span> </a> </div>

但是,我們通常不這樣寫代碼。通常的做法時在屏幕放大時使用backgroun="背景圖(大圖)",在屏幕縮小時使用<img src="">的做法。
採用這樣的原因是:屏幕縮小時,圖片過大,對移動端設備流量消耗過大,在屏幕縮小時採用<img src="小圖">的做法來顯示圖片的主旨內容 。
邏輯詳解:在屏幕變化時,採用@media(媒體查詢)來佈局;在小圖時,圖片要隨著屏幕的縮小而縮小,大圖時,不用跟著屏幕的縮小而縮小。
在屏幕為640px以上時要使用background:url("大圖")來顯示,並將<img>設置為display:none.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>demo1</title> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/popper.js/1.15.0/umd/popper.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/js/bootstrap.min.js"></script> <style> body{ margin:10px; padding:10px; } @media screen and (min-width:640px){ #demo img{ display: none; } #demo .carousel-inner .carousel-bg1{ background: url(https://static.runoob.com/images/mix/img_fjords_wide.jpg) no-repeat center center; width: 100%; height: 410px; background-size:cover; } #demo .carousel-inner .carousel-bg2{ background: url(https://static.runoob.com/images/mix/img_nature_wide.jpg) no-repeat center center; width: 100%; height: 410px; background-size:cover; } #demo .carousel-inner .carousel-bg3{ background: url(https://static.runoob.com/images/mix/img_mountains_wide.jpg) no-repeat center center; width: 100%; height: 410px; background-size:cover; } } @media screen and (max-width:640px){ #demo img{ display: block; } } </style> </head> <body> <div id="demo" class="carousel slide" data-ride="carousel"> <!-- 指示符 --> <ul class="carousel-indicators"> <li data-target="#demo" data-slide-to="0" class="active"></li> <li data-target="#demo" data-slide-to="1"></li> <li data-target="#demo" data-slide-to="2"></li> </ul> <!-- 輪播圖片 --> <div class="carousel-inner"> <div class="carousel-item active carousel-bg1"> <img src="https://static.runoob.com/images/mix/img_fjords_wide.jpg"> <div class="carousel-caption"> <h3>第一張圖片描述標題</h3> <p>描述文字!</p> </div> </div> <div class="carousel-item carousel-bg2"> <img src="https://static.runoob.com/images/mix/img_nature_wide.jpg"> <div class="carousel-caption"> <h3>第二張圖片描述標題</h3> <p>描述文字!</p> </div> </div> <div class="carousel-item carousel-bg3"> <img src="https://static.runoob.com/images/mix/img_mountains_wide.jpg"> <div class="carousel-caption"> <h3>第三張圖片描述標題</h3> <p>描述文字!</p> </div> </div> </div> <!-- 左右切換按鈕 --> <a class="carousel-control-prev" href="#demo" data-slide="prev"> <span class="carousel-control-prev-icon"></span> </a> <a class="carousel-control-next" href="#demo" data-slide="next"> <span class="carousel-control-next-icon"></span> </a> </div> </body> </html>
參考鏈接:https://blog.csdn.net/yufanhui/article/details/80738760?utm_source=blogxgwz7
<script> $(function(){ $('.carousel').carousel({ interval: 500//輪播間隔 }); }); </script>
查資料說這樣可以改變輪播圖的速度,我試了下沒什麼卵用,各位有知道啥原因麽==
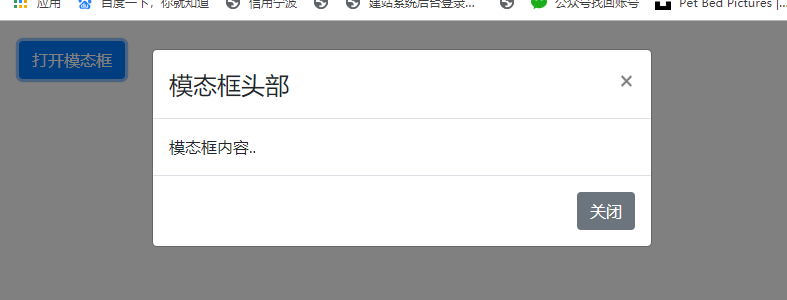
Bootstrap4 模態框
<!-- 按鈕:用於打開模態框 --> <button type="button" class="btn btn-primary" data-toggle="modal" data-target="#myModal"> 打開模態框 </button> <!-- 模態框 --> <div class="modal fade" id="myModal"> <div class="modal-dialog"> <div class="modal-content"> <!-- 模態框頭部 --> <div class="modal-header"> <h4 class="modal-title">模態框頭部</h4> <button type="button" class="close" data-dismiss="modal">×</button> </div> <!-- 模態框主體 --> <div class="modal-body"> 模態框內容.. </div> <!-- 模態框底部 --> <div class="modal-footer"> <button type="button" class="btn btn-secondary" data-dismiss="modal">關閉</button> </div> </div> </div> </div>

Bootstrap4 提示框
<a href="#" data-toggle="tooltip" title="我是提示內容!">滑鼠移動到我這</a> <script> $(document).ready(function(){ $('[data-toggle="tooltip"]').tooltip(); }); </script>

預設情況下提示框顯示在元素上方。
可以使用 data-placement 屬性來設定提示框顯示的方向: top, bottom, left 或 right:
<br><br> <a href="#" data-toggle="tooltip" title="我是提示內容!" data-placement="top">滑鼠移動到我這top</a> <a href="#" data-toggle="tooltip" title="我是提示內容!" data-placement="bottom">滑鼠移動到我這bottom</a> <a href="#" data-toggle="tooltip" title="我是提示內容!" data-placement="left">滑鼠移動到我這left</a> <a href="#" data-toggle="tooltip" title="我是提示內容!" data-placement="right">滑鼠移動到我這right</a> <script> $(document).ready(function(){ $('[data-toggle="tooltip"]').tooltip(); }); </script>




在按鈕中使用提示信息
<br><br> <button type="button" class="btn btn-info" data-toggle="tooltip" title="我是提示內容!" data-placement="top">按鈕提示top</button> <button type="button" class="btn btn-info" data-toggle="tooltip" title="我是提示內容!" data-placement="bottom">按鈕提示bottom</button> <button type="button" class="btn btn-info" data-toggle="tooltip" title="我是提示內容!" data-placement="left">按鈕提示left</button> <button type="button" class="btn btn-info" data-toggle="tooltip" title="我是提示內容!" data-placement="right">按鈕提示right</button> <script> $(document).ready(function(){ $('[data-toggle="tooltip"]').tooltip(); }); </script>




提示內容添加 HTML 標簽,設置 data-html="true",內容放在 title 標簽裡頭
<br><br> <button type="button" class="btn btn-info" data-toggle="tooltip" title="<b>我是提示內容!</b>" data-html="true">按鈕提示top</button> <button type="button" class="btn btn-info" data-toggle="tooltip" title="<b>我是提示內容!</b>">按鈕提示top</button> <script> $(document).ready(function(){ $('[data-toggle="tooltip"]').tooltip(); }); </script>


Bootstrap4 彈出框
<a href="#" data-toggle="popover" title="title" data-content="this is content">click me</a> <script> $(document).ready(function(){ $('[data-toggle="popover"]').popover(); }); </script>

<br><br> <a href="#" data-toggle="popover" title="title" data-content="this is content" data-placement="top">click me</a> <a href="#" data-toggle="popover" title="title" data-content="this is content" data-placement="bottom">click me</a> <a href="#" data-toggle="popover" title="title" data-content="this is content" data-placement="left">click me</a> <a href="#" data-toggle="popover" title="title" data-content="this is content" data-placement="right">click me</a> <script> $(document).ready(function(){ $('[data-toggle="popover"]').popover(); }); </script>




按鈕中使用彈出框
<br><br> <button type="button" class="btn btn-info" data-toggle="popover" data-container="body" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus." >按鈕提示</button> <script> $(document).ready(function(){ $('[data-toggle="popover"]').popover(); }); </script>

點擊其他地方關閉彈出框 data-trigger="focus"
<button type="button" class="btn btn-info" data-toggle="popover" data-container="body" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus." data-trigger="focus">按鈕提示</button> <script> $(document).ready(function(){ $('[data-toggle="popover"]').popover(); }); </script>
在滑鼠移動到元素上顯示,移除後消失的效果 data-trigger="hover"
<button type="button" class="btn btn-info" data-toggle="popover" data-container="body" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus." data-trigger="hover">按鈕提示</button> <script> $(document).ready(function(){ $('[data-toggle="popover"]').popover(); }); </script>



