在為圖標增加動畫之前,應該瞭解幾個新的 api 如下 d3.transition() 開啟一個動畫過渡。 transition.duration() 指定每個元素的持續時間(以毫秒為單位)。 transition.delay() 指定每個元素的延遲時間(以毫秒為單位) 更詳細的api講解 請戳這裡! ...
在為圖標增加動畫之前,應該瞭解幾個新的 api 如下
d3.transition() 開啟一個動畫過渡。
transition.duration() 指定每個元素的持續時間(以毫秒為單位)。
transition.delay() 指定每個元素的延遲時間(以毫秒為單位)
更詳細的api講解 請戳這裡!
代碼:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://d3js.org/d3.v5.min.js"></script> </head> <body> <svg width="500" height="400"></svg> </body> <script> var data = [90,75,12,36,54,88,24,66]; var margin = 30;//svg 上下左右邊距 var svg = d3.select('svg'); var width = svg.attr('width'); var height = svg.attr('height'); //創建分組 var g = svg.append('g').attr('transform','translate('+ margin +','+ margin +')'); //定義 x y 軸比例尺 var scaleX = d3.scaleBand() .domain(d3.range(data.length)) .range([0,width - margin*2]); var scaleY = d3.scaleLinear() .domain([0,d3.max(data)]) .range([height - margin*2,0]); //繪畫 x y 軸 var axisX = d3.axisBottom(scaleX); var axisY = d3.axisLeft(scaleY); g.append('g').attr('transform','translate(0,'+ (height - margin*2) +')').call(axisX); g.append('g').attr('transform','translate(0,0)').call(axisY); // 創建矩形分組 var gs = g.selectAll('rect').data(data).enter().append('g'); //繪 柱狀圖 + 過度效果 var rectP = 40;//柱狀圖間距 gs.append('rect') .attr('x',function (d,i) { return scaleX(i) + rectP/2; }) .attr('y',function (d,i) { // return scaleY(d); // return 0;//動畫的初始狀態為0 如果是這樣的話 就像下雨的效果 柱狀圖從上往下生長 // var min = scaleY.domain()[0];//[0,90] console.log(min)// 輸出 0 return scaleY(min);// scaleY(0) y軸比例尺 映射出來的是最大值; 這個效果 等同於return height - 2*margin;的效果 }) .attr('width',function (d,i) { return scaleX.step() - rectP; }) .attr('height',function (d,i) { // return height - margin*2 - scaleY(d); return 0;//動畫的初始狀態為0 }) .attr('fill','pink') .transition()//添加過度 .duration(2000)//動畫的持續時間 毫秒 .delay(function (d,i) {//延遲執行 return i*300;//每個柱子逐漸開始的效果 }) .attr('y',function (d,i) { return scaleY(d); }) .attr('height',function (d,i) { return height - margin*2 -scaleY(d); }); //繪 文字 + 過度效果 gs.append('text') .attr('x',function (d,i) { return scaleX(i) + rectP/2; }) .attr('y',function (d,i) { // return scaleY(d); return height - 2*margin; //這裡的初始化效果 同上面的矩形初始化效果一樣 }) .attr('dx',function (d,i) { return -2; }) .attr('dy',function (d,i) { return 20; }) .text(function (d,i) { return d; }) .transition() .duration(2000) .delay(function (d,i) { return i*300;//300毫秒 }) .attr('y',function (d,i) { return scaleY(d); }); </script> </html>
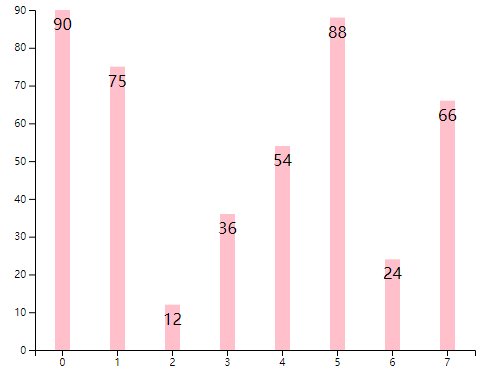
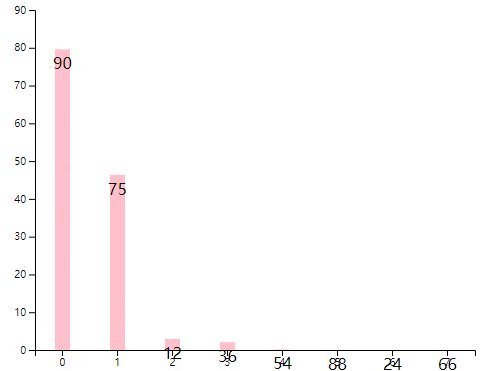
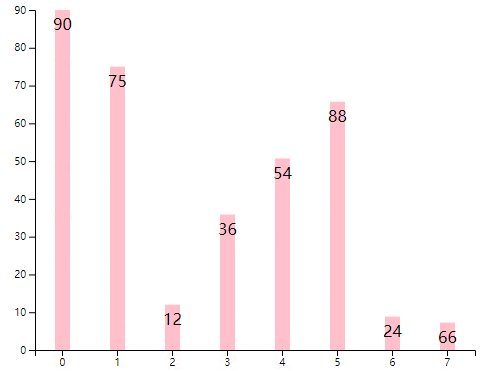
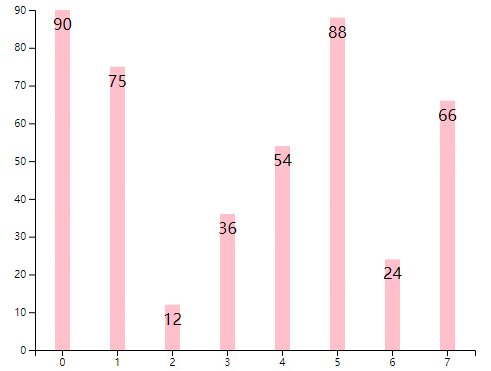
效果: