首先我們還是說下 這章要用到的知識點,我在這裡只是簡單的羅列一下,如需詳細瞭解,請戳這裡查看中文官方文檔 d3.hierarchy - 從給定的層次結構數據構造一個根節點併為各個節點指定深度等屬性. node.sum - 評估和彙總定量值. d3.tree - 創建一個新的整齊(同深度節點對齊)的樹 ...
首先我們還是說下 這章要用到的知識點,我在這裡只是簡單的羅列一下,如需詳細瞭解,請戳這裡查看中文官方文檔
d3.hierarchy - 從給定的層次結構數據構造一個根節點併為各個節點指定深度等屬性.
node.sum - 評估和彙總定量值.
d3.tree - 創建一個新的整齊(同深度節點對齊)的樹佈局.
tree - 將指定的層次數據佈局為整齊的樹佈局.
tree.size - 設置佈局尺寸.
tree.separation - 設置兩個相鄰的節點之間的間距.
node.descendants - 從當前節點開始返回其後代節點數組.
node.links - 返回當前節點所在子樹的所有邊.
d3.linkHorizontal 創建一個新的水平的 link 生成器.
接下來咱們直接繪圖:
代碼:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>tree</title> <!--<script src="https://d3js.org/d3.v5.min.js"></script>--> <script src="./d3.min.js"></script> </head> <body> <svg width="1000" height="700"></svg> </body> <script> //數據 var data = { name: "中國", children: [ { name: "浙江", children: [ {name: "杭州", value: 100}, {name: "寧波", value: 100}, {name: "溫州", value: 100}, {name: "紹興", value: 100} ] }, { name: "廣西", children: [ { name: "桂林", children: [ {name: "秀峰區", value: 100}, {name: "疊彩區", value: 100}, {name: "象山區", value: 100}, {name: "七星區", value: 100} ] }, {name: "南寧", value: 100}, {name: "柳州", value: 100}, {name: "防城港", value: 100} ] }, { name: "黑龍江", children: [ {name: "哈爾濱", value: 100}, {name: "齊齊哈爾", value: 100}, {name: "牡丹江", value: 100}, {name: "大慶", value: 100} ] }, { name: "新疆", children: [ {name: "烏魯木齊"}, {name: "克拉瑪依"}, {name: "吐魯番"}, {name: "哈密"} ] } ] }; var margin = 60; var svg = d3.select("svg"); var width = svg.attr("width"); var height = svg.attr("height"); //創建分組 var g = svg.append("g") .attr("transform","translate("+ margin +","+ margin +")"); //創建一個層級佈局 var hierarchyData = d3.hierarchy(data) .sum(function (d,i) { return d.value; }); // 返回的節點和每一個後代會被附加如下屬性: // node.data - 關聯的數據,由 constructor 指定. // node.depth - 當前節點的深度, 根節點為 0. // node.height - 當前節點的高度, 葉節點為 0. // node.parent - 當前節點的父節點, 根節點為 null. // node.children - 當前節點的孩子節點(如果有的話); 葉節點為 undefined. // node.value - 當前節點以及 descendants(後代節點) 的總計值; 可以通過 node.sum 和 node.count 計算. console.log(hierarchyData); //創建一個樹狀圖 var tree = d3.tree() .size([width-400,height-200]) .separation(function (a,b) { return (a.parent==b.parent?1:2)/a.depth;//一種更適合於徑向佈局的變體,可以按比例縮小半徑差距: }); //初始化樹狀圖數據 var treeData = tree(hierarchyData) console.log(treeData);//這裡的數據treeData與hierarchyData 相同 //獲取邊和節點 var nodes = treeData.descendants(); var links = treeData.links(); console.log(nodes); console.log(links); //創建貝塞爾曲線生成器 var link = d3.linkHorizontal() .x(function(d) { return d.y; })//生成的曲線在曲線的終點和起點處的切線是水平方向的 .y(function(d) { return d.x; }); //繪製邊 g.append('g') .selectAll('path') .data(links) .enter() .append('path') .attr('d',function (d,i) { var start = {x:d.source.x,y:d.source.y}; var end = {x:d.target.x,y:d.target.y}; return link({source:start,target:end}); }) .attr('stroke','pink') .attr('stroke-width',1) .attr('fill','none'); //創建節點與文字分組 var gs = g.append('g') .selectAll('.g') .data(nodes) .enter() .append('g') .attr('transform',function (d,i) { return 'translate('+ d.y +','+ d.x +')'; }); //繪製文字和節點 gs.append('circle') .attr('r',10) .attr('fill','blue') .attr('stroke-width',1) .attr('stroke','pink'); gs.append('text') .attr('x',function (d,i) { return d.children?-60:10;//有子元素的話 當前節點的文字前移40 }) .attr('y',-5) .attr('dy',10) .text(function (d,i) { return d.data.name; }) </script> </html>
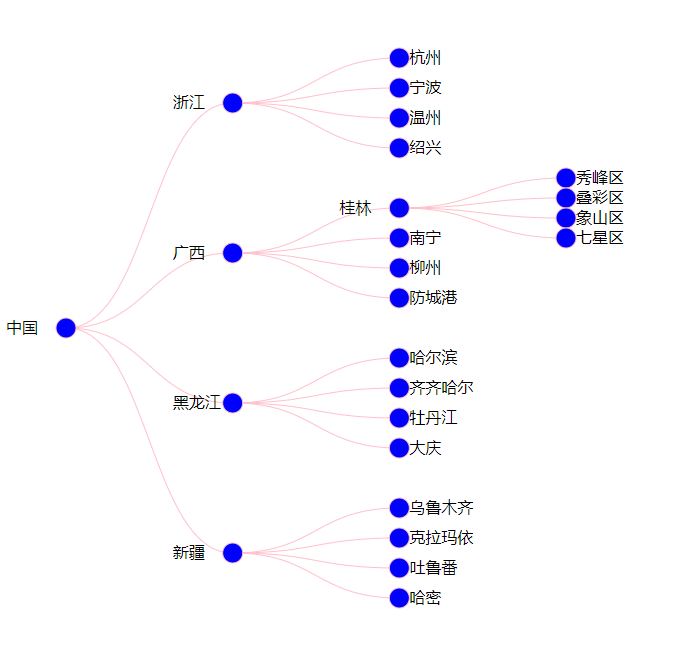
效果: