首先我們先梳理下 繪製餅圖之前 需要掌握的新知識: 1、d3.arc(arguments..) 生成器用來在餅圖或圓環圖中生成 圓形 或 扇形 或 環形; arguments 是任意的; 它們只是簡單地傳遞到 arc 生成器的訪問器函數的對象。例如,根據預設的設置,傳入的對象應該包含以下半徑和角度信 ...
首先我們先梳理下 繪製餅圖之前 需要掌握的新知識:
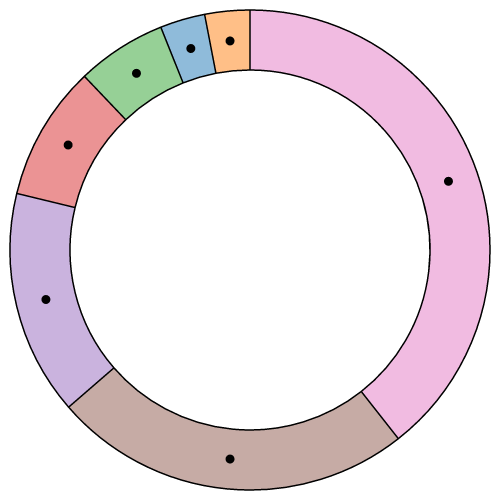
生成器用來在餅圖或圓環圖中生成 圓形 或 扇形 或 環形;
arguments 是任意的; 它們只是簡單地傳遞到 arc 生成器的訪問器函數的對象。例如,根據預設的設置,傳入的對象應該包含以下半徑和角度信息:
arc({
innerRadius: 0,
outerRadius: 100,
startAngle: 0,
endAngle: Math.PI / 2
}); // "M0,-100A100,100,0,0,1,100,0L0,0Z"
好的 不理解沒關係 先往下看
2、d3.pie(data[, arguments…])
生成器用來計算一組數據作為餅圖或圓環圖時所需要的角度信息;這些角度信息會被傳遞給 arc 生成器生成圖形。
根據指定的 data 數組生成一組對象數組,其中每個對象包含每個傳入的數據經過計算後的角度信息。可以包含其他的額外 argements,這些額外的參數會直接被傳遞給當前數據計算後生成的對象或餅圖生成器的訪問器。
直白點說d3.pie()就是給d3.arc()提供數據的 。
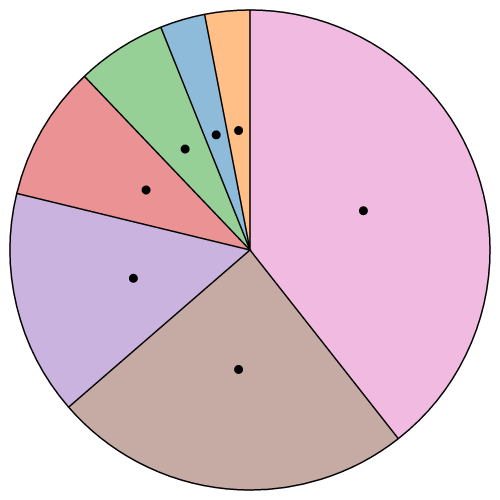
計算由給定 arguments 生成的中間點 [x, y]. arguments 是任意的,它們會被傳遞給 arc 生成器的訪問器。為了與生成的弧保持一致,訪問器必須是確定的。
例如,相同的參數返回相同的值。中間點被定義為 (startAngle + endAngle) / 2 和 (innerRadius + outerRadius) / 2。
例如:
註意,中間點 並不是幾何中心,因為幾何中心點可能位於弧之外; 這個方法可以用來方便的對 labels 進行定位。
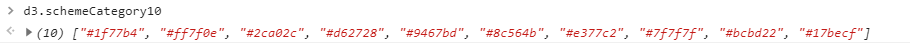
4、d3.schemeCategory10
表示十個分類顏色的數組,如下圖:

有了上面的補充,那麼我們來畫圖,這裡先來個D3中文API入口
代碼:
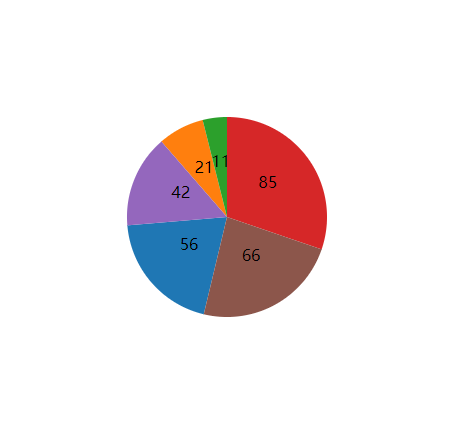
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>pie</title> <script src="https://d3js.org/d3.v5.min.js"></script> </head> <body> <svg width="500" height="400"></svg> </body> <script> //準備數據 var margin = 30;//邊距 var data = [56,21,11,85,42,66];//繪製餅圖所需數據 var svg = d3.select('svg'); var width = svg.attr('width'); var height = svg.attr('height'); //創建一個分組 並設置偏移 var g = svg.append('g').attr('transform','translate('+ margin +','+ margin +')'); //為了讓餅圖不同區域顯示不同顏色 我們先創建一個顏色比例尺 用之前我們講到的序數比例尺 var scaleColor = d3.scaleOrdinal() .domain(d3.range(data.length)) .range(d3.schemeCategory10); //創建一個餅圖 var pie = d3.pie(); //創建一個弧形生成器 var arc = d3.arc() .innerRadius(0)//設置環的內半徑. .outerRadius(100)//設置環的外半徑. //除了內半徑與外半徑 還可以設置很多 如下 // arc.cornerRadius - 設置拐角半徑. // arc.startAngle - 設置起始角度. // arc.endAngle - 設置終止角度. // arc.padAngle - 設置相鄰兩個環之間的間隙角度. // arc.padRadius - 設置半徑間隔. // arc.context - 設置渲染上下文. //利用pie 轉換數據 var pieData = pie(data); console.log(pieData);//看看轉換成了啥 //創建扇形分組 var gs = g.selectAll('.g') .data(pieData) .enter() .append('g') .attr('transform','translate('+ width/2 +','+ height/2 +')'); //繪製扇形 gs.append('path') .attr('d',function (d,i) { return arc(d);//給弧形生成器添加數據 }) .attr('fill',function (d,i) { return scaleColor(i);//給扇形填充顏色 }) //繪製文字 gs.append('text') .attr('transform',function (d,i) { return 'translate('+ arc.centroid(d) +')';//位置設置在扇形中心處 }) .attr("text-anchor","middle") .text(function (d,i) { return d.data; }) </script> </html>
效果: