類: 降低維護成本、使代碼高度復用、擴充方便靈活 OOP 面向對象開發 核心:封裝 類->工廠->對象 ES6中的類 //車類 class Car{ //構造函數 constructor(){ console.log("開始造車"); } } //實例化,類->對象 let c=new Car(); ...
類:
降低維護成本、使代碼高度復用、擴充方便靈活
OOP 面向對象開發
核心:封裝
類->工廠->對象
ES6中的類
//車類 class Car{ //構造函數 constructor(){ console.log("開始造車"); } } //實例化,類->對象 let c=new Car();

構造函數的寫法有點類似於簡潔表示法:
//構造函數的寫法類似簡潔表示法 let obj={ //普通寫法 fn:function(){ }, //簡潔表示法 fn2(){ } }
//車類 class Car{ //構造函數 constructor(wheel,color,length,width){//接收參數 //給屬性賦值,this指向當前實例化的結果 this.wheel=wheel; this.color=color; this.length=length; this.width=width; this.speed=0; } //方法 speedUp(){ this.speed+=1; } } //實例化,類->對象 let c=new Car(3,"#abcdef",20,40); console.log(c); c.speedUp();//調用實例(對象)的方法 console.log(c.speed);//獲取實例(對象)的屬性

不同實例之間是相互獨立的
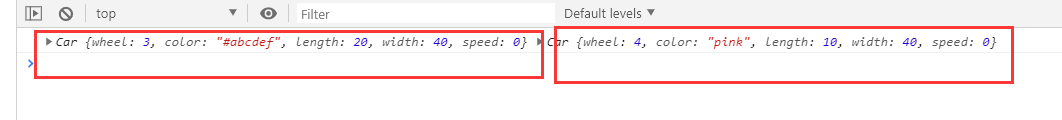
//車類 class Car{ //構造函數 constructor(wheel,color,length,width){//接收參數 //給屬性賦值,this指向當前實例化的結果 this.wheel=wheel; this.color=color; this.length=length; this.width=width; this.speed=0; } //方法 speedUp(){ this.speed+=1; } } //實例化,類->對象 let c1=new Car(3,"#abcdef",20,40); let c2=new Car(4,"pink",10,40); console.log(c1,c2);

音樂播放器類實例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ES6 class</title>
</head>
<style>
</style>
<body>
<div id="app"></div>
<script>
//模擬一個播放器類
class AudioPlayer{
constructor(container){//接收參數
this.container=document.querySelector(container);
this.songsList=[];
this.dom=null;
this.audio=new Audio();
this.status=0;//標記播放器的狀態
this.getSongs();//獲取歌單列表
this.createElement();//創建DOM
this.bindEvent();//綁定事件
this.render();//渲染到頁面
}
getSongs(){
//模擬ajax請求拿數據
this.songsList=[
{
songName:"name1",
songCover:"cover1",//封面
songSinger:"singer1",//歌手
songUrl:"url1"//資源地址
},
{
songName:"name2",
songCover:"cover2",//封面
songSinger:"singer2",//歌手
songUrl:"url2"//資源地址
}
];
}
createElement(){
const div=document.createElement("div");
div.innerHTML=`
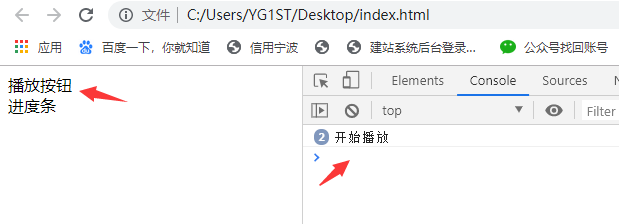
<div class="btn">播放按鈕</div>
<div>進度條</div>
`;
this.dom=div;
}
bindEvent(){
this.dom.querySelector(".btn").addEventListener("click",()=>{
console.log("開始播放");
})
}
render(){
this.container.appendChild(this.dom);
}
}
new AudioPlayer("#app");
</script>
</body>
</html>