一、繼續完善之前的頁面 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>D188_3DPlayerXia</title> <style> *{ margin:0px; padding:0px; } body{ ...
一、繼續完善之前的頁面
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>D188_3DPlayerXia</title> <style> *{ margin:0px; padding:0px; } body{ background:url("image/taobaoFocusPicture.jpg") no-repeat; background-size:cover;/*這個屬性表示我們的圖片肯定會填滿整個網頁,無論圖片的大小*/ overflow:hidden;/*代表的就是超出屏幕不會出現滾動條*/ } ul{ height: 200px; width: 200px; /*background-color: red;*/ top:150px; position:absolute; left:50%; margin-left:-100px; transform-style: preserve-3d;/*註意這個3D效果設置在了父元素上*/ /*transform:rotateX(-10deg);!*這一行的目的就是為了讓我們的3D效果顯示更加明顯*!*/ animation:sport 10s linear 0s infinite normal;/*動畫效果*/ } ul li { background-color: black; list-style: none; width: 200px; height: 200px; font-size:60px; text-align: center; line-height:200px; position:absolute; left:0; top:0; } ul li:nth-child(1){ /*background-color: grey;*/ transform:rotateY(60deg) translateZ(200px);/*分別代表Y軸旋轉60度,沿著Z軸移動200個像素*/ } ul li:nth-child(2){ /*background-color: blue;*/ transform:rotateY(120deg) translateZ(200px); } ul li:nth-child(3){ /*background-color: yellow;*/ transform:rotateY(180deg) translateZ(200px); } ul li:nth-child(4){ /*background-color: green;*/ transform:rotateY(240deg) translateZ(200px); } ul li:nth-child(5){ /*background-color: skyblue;*/ transform:rotateY(300deg) translateZ(200px); } ul li:nth-child(6){ /*background-color: purple;*/ transform:rotateY(360deg) translateZ(200px); } ul li image{ width: 200px; height: 200px; border:5px solid skyblue; box-sizing:border-box; } ul:hover{ animation-play-state: paused;/*滑鼠放到上面就停了*/ } ul:hover li img{ opacity:0.5;/*滑鼠放到ul上時,li添加蒙版*/ } ul li:hover img{ opacity: 1;/*這個就是滑鼠放到某個li標簽,不添加蒙版*/ } @keyframes sport { from { transform: rotateX(-20deg) rotateY(0deg); } to{ transform: rotateX(-20deg) rotateY(360deg); } } .heart{ position:absolute; left:100px; bottom:100px; animation: move 1s linear 0s infinite normal; } @keyframes move { 0%{ left:100px; bottom:100px; opacity:1; } 50%{ left:300px; bottom:300px; opacity: 0; } 100%{ left:600px; bottom:600px; opacity: 1; } } </style> </head> <body> <ul> <li><img src="image/play_tennis2.jpg"></li> <li><img src="image/play_tennis.jpg"></li> <li><img src="image/line_left.jpg"></li> <li><img src="image/26alphabet.jpg"></li> <li><img src="image/content_aside.jpg"></li> <li><img src="image/wangyi_center.jpg"></li> </ul> <img src="image/baidu_logo.png" class="heart"alt=""> <audio src="某一首歌" autoplay="autoplay" loop="loop"></audio> <!--自動無限迴圈播放一個音樂--> </body> </html>
二、背景尺寸屬性
1.定義:背景尺寸屬性時CSS3中新增的一個屬性,專門用於設置背景圖片大小
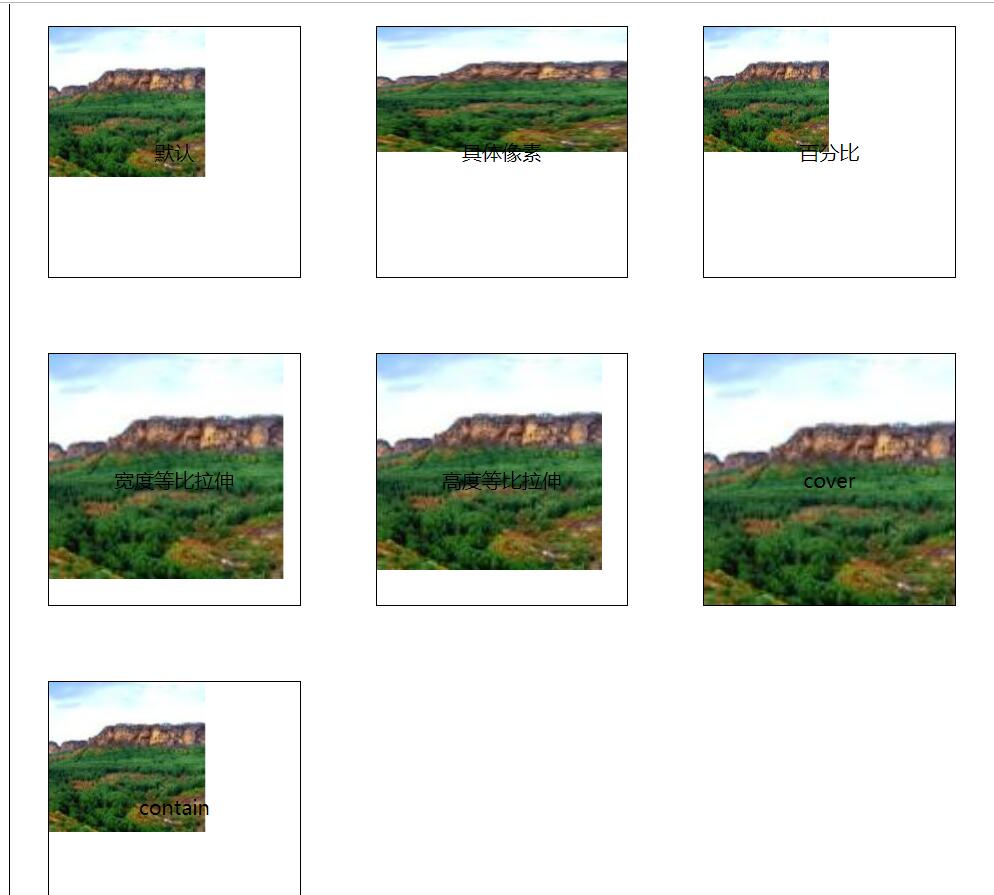
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>D189_AttributeOfBackgroundSize</title> <style> *{ margin:0px; padding:0px; } ul{ width: 800px; height: 800px; border:1px solid black; margin:0 auto; } ul li{ list-style: none; width: 200px; height: 200px; float: left; margin:30px 30px; border:1px solid black; line-height: 200px; text-align: center; } ul li:nth-child(1){ background:url("image/mountain.jpg" ) no-repeat; } ul li:nth-child(2){ background:url("image/mountain.jpg" ) no-repeat; background-size:200px 100px;/*背景圖片的寬度 高度*/ } ul li:nth-child(3){ background:url("image/mountain.jpg" ) no-repeat; background-size:50% 50%;/*當前這個“框”的寬度和高度的一半*/ } ul li:nth-child(4){ background:url("image/mountain.jpg" ) no-repeat; background-size:auto 180px;/*寬度的等比拉伸(圖片的比例)*/ } ul li:nth-child(5){ background:url("image/mountain.jpg" ) no-repeat; background-size:180px auto;/*高度的等比拉伸(圖片的比例)*/ } ul li:nth-child(7){ background:url("image/mountain.jpg" ) no-repeat; background-size:content/*首先是等比拉伸,直到寬度和高度有一個占滿了這個“框”*/ } ul li:nth-child(6){ background:url("image/mountain.jpg" ) no-repeat; background-size:cover;/*這張圖片首先需要等比拉伸,然後圖片必須要覆蓋整個“框”*/ } </style> </head> <body> <ul> <li>預設</li> <li>具體像素</li> <li>百分比</li> <li>寬度等比拉伸</li> <li>高度等比拉伸</li> <li>cover</li> <li>contain</li> </ul> </body> </html>

三、源碼:
D188_3DPlayerXia.html
D189_AttributeOfBackgroundSize.html
地址:
https://github.com/ruigege66/HTML_learning/blob/master/D188_3DPlayerXia.html
https://github.com/ruigege66/HTML_learning/blob/master/D189_AttributeOfBackgroundSize.html
2.CSDN:https://blog.csdn.net/weixin_44630050
3.博客園:https://www.cnblogs.com/ruigege0000/
4.歡迎關註微信公眾號:傅里葉變換,個人賬號,僅用於技術交流,後臺回覆“禮包”獲取Java大數據學習視頻禮包




